JS中操作DOM元素
JS提供了一组接口与浏览器解析的html文档内容一一对应,用户使用方法能够获取html中的元素,并产生动态交互效果。
首先一份HTML文档,里面的东西。每一部分都在原生JS上定义了相应的类型。
所有类型都是从Node类型派生出来的。
Node类型继承自EventTarget类型。EventTarget类型又继承自Object类型。
JS在Node类型上定义了一组属性和方法。那么也就是说所有HTML范围内的内容一定具备这些属性和方法
属性:基本都是只读的
基本属性:
nodeType 数值类型,表明节点的类型。最常见的元素类型节点,此属性值都是1
nodeName 节点名称,如果节点是元素类型节点,此属性值是标签名
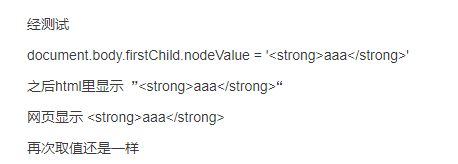
nodeValue 元素类型一定是空,文本类型节点此属性值是能看到的文本
结构类型属性:
这些属性绝大多数都是Node类型,换言之,他们实际运行时可能是元素类型节点,可能是注释类型节点等等。
parentNode: 父节点,Nodel类型。唯一,可能为空。
childNodes 子节点,NodeList类型对象,每次取都是基于最新HTML结构生成。
NodeList类型对象提供了类似于数组的方括号访问方式。
firstChild:第一子节点,Nodel类型。唯一,可能为空。
lastChild:最后子节点,Nodel类型。唯一,可能为空。
previousSibling:前一节点,Nodel类型。唯一,可能为空。
nextSibling:后一节点,Nodel类型。唯一,可能为空。
方法:
操作类型方法:
操作类型方法的惯例是携带式,一体化。即操作某一结点,则操作时此节点的所有子节点都成的一棵子树随之移动。
一般操作的当前节点,新节点在前,旧节点在后。
parent.appendChild(newNode);
parent.insertBefore(newNode,referenceNode); referenceNode为null则调用appendChild
parent.replaceChild(newNode,oldNode)
parent.removeChild(someNode)
someNode.clone(true) 仅复制DOM和attr,不拷贝属性和事件处理。
someNode.clone(false)仅克隆自己,不包括子树
帮助方法
hasChildNodes()等价比较childNodes.length
基本属性介绍:
nodeType 1
nodeName 元素标签名
nodeValue 一定为空
parentNode 有可能是一个Document类型节点,也有可能是一个Element类型节点
ownerDocument document
子节点:范围最杂,有可能是以下类型的任意节点组合
Element Text Comment ProcessingInstruction CDATASection EntityReference
特有属性:
tagName
等价nodeName,建议toLowerCase()使用
attributes
通常可以遍历HTML中出现的的所有特性
el.attributes[0].nodeName ‘class’
el.attributes[0].nodeValue 'btn'
始终同步于 HTML中的attr 和 JS对象中的属性 的几个基本属性
id
className(HTML中是class)
title 鼠标 hover上去会有tooltip
HTML中的attr
el.getAttribute('class') 不区分大小写,按照HTML中的写法传入
el.setAttribute('class','btn')
el.removeAttribute('class')
JS对象中的属性
类似于JS对象一样的用法,添加删除等。
在浏览器Elements界面无法查看到,但确实存在。并且是(通常情况)根节点html元素的父节点
可以从全局对象window上获取:
window.document
基本属性介绍:
nodeType 9
nodeName #document
nodeValue
parentNode
ownerDocument
全部为null
childNodes都有哪些可能?
(1)一个DocumentType类型节点
(1)一个Element类型节点
(1)一个或者多个ProcessingInstruction类型节点
(1)一个或者多个Comment类型节点
特有属性:
document.title 可修改
document.domain 可修改
document.documentElement html节点
document.body
document.URL 浏览器地址栏看到的
document.referrer 当前页面的父页面URL
document.images
等价document.getElementsByTagName("img")
document.forms
等价document.getElementsByTagName("form")
document.anchors 出现name,无论值的a标签
document.links 出现href,无论值的a标签
方法
共用方法,也适用于元素类
getElementById('xx') 完全一致,区分大小写
getElementsByTagName('img') 完全一致,但是不区分大小写
HTMLCollection类型,实现了下标访问方式 不区分大小写
getElementsByTagName('img')['icon']
只找第一个name是icon的img元素
document.getElementsByTagName("*")
获取所有元素,按照在HTML中深度优先遍历的是顺序
getElementsByName('xx') 完全一致,区分大小写
特有方法:
能力检测:
document.implementation.hasFeature('MouseEvent','2.0')
有哪些特性是和js 对象始终保持一致的?
浏览器到底是怎么根据html生成DOM元素的?

以上body生成以下元素
文本节点存换行
input
文本节点存A+换行
input
文本节点存B+“ ”+换行
input
文本节点存C+换行





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?