CSS 容易忽略的一些属性
常见的外观
outline: none;
p
{
border:red solid thin;
outline-style:solid;
outline-color:#00ff00;
outline-width:1px;
}
元素border外面的线,不占据空间
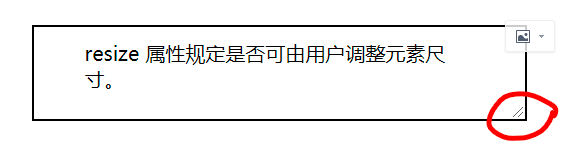
resize: none;
仅仅是给div元素使用,并且要把 overflow 属性设置上,值可以是 auto、hidden 或 scroll
这时候可以决定要不要resize
resize: none|both|horizontal|vertical;

取消浏览器内置的Border,可以这么设置
border: none;
box-sizing: content-box;
box-sizing: content-box|border-box|inherit;
默认值content-box,意思是宽高设置给内容区
和文字换行、空格相关的
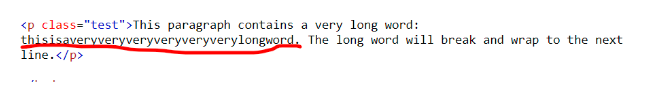
word-wrap: break-word;
word-wrap: normal|break-word;
默认值normal,会继承
这个是说处理长单词的时候,自动折行


white-space: pre-wrap;
pre/pre-wrap 原样输出
pre-line 合并空格
normal 合并空格,换行变成一个空格,但需要时自动折行
no wrap 合并空格,换行变成一个空格
和文字显示的位置相关的
text-align: left;
vertical-align: top;
和元素定位相关的
float: none;
鼠标选择相关的
-webkit-user-select: text;
user-select: text; 选文本
user-select: none; 不能选
all是点击一下,全部选择
选中的文本是红色背景,金黄色的字体
::selection { color: gold; background-color: red; }
选中的是蓝色背景,白色的字体的段落
p::selection { color: white; background-color: blue; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?