CSS Flex 布局
.container { display: flex; width: 800px; height: 150px; } .item { font-size: 50px; font-weight: 500; width: 200px; text-align: center; }
一、容器属性,子元素排列
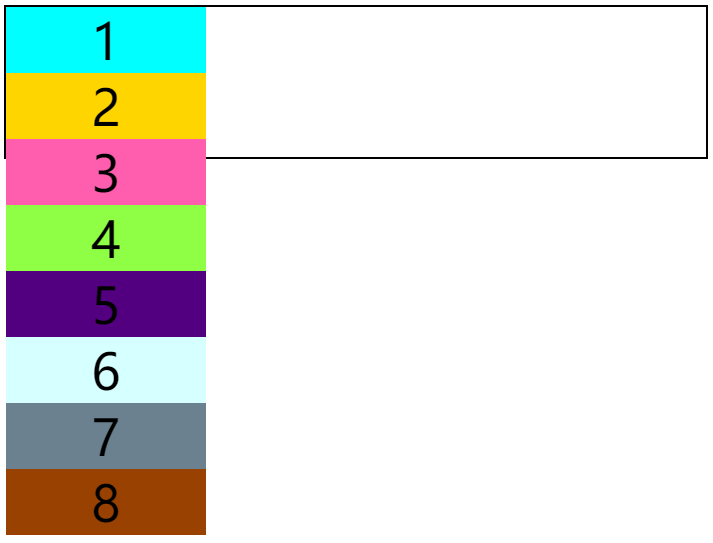
.container { display: flex; width: 800px; height: 150px; flex-direction: row; }
row

row-reverse

column

column-reverse

二、容器属性,子元素折行
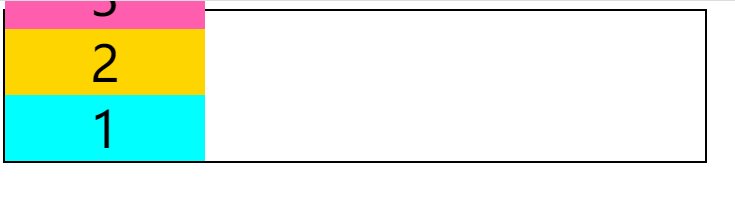
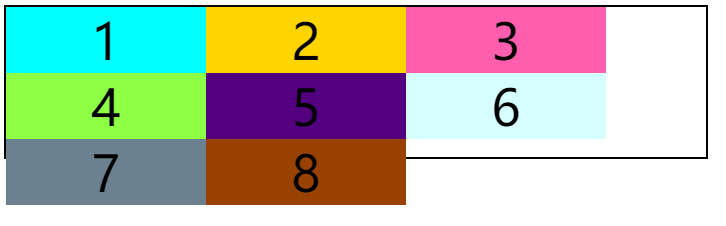
.container { border: 2px solid black; display: flex; width: 700px; height: 150px; flex-direction: column-reverse; flex-wrap: wrap; }
wrap

wrap-reverse

三、容器属性,子元素对齐方式
.container { border: 2px solid black; display: flex; width: 1200px; height: 200px; flex-direction: row; justify-content:start;
}
flex-start

end

center

space-between

space-around

.container { border: 2px solid black; display: flex; width: 1200px; height: 200px; flex-direction: row; align-items: flex-start; }
flex-start

flex-end

center

baseline

stretch (子元素没有指定高度)

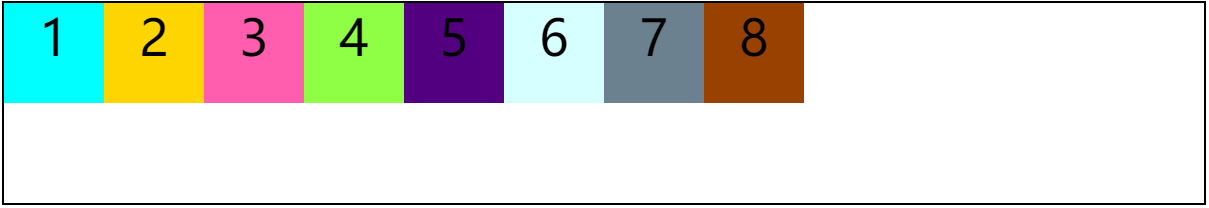
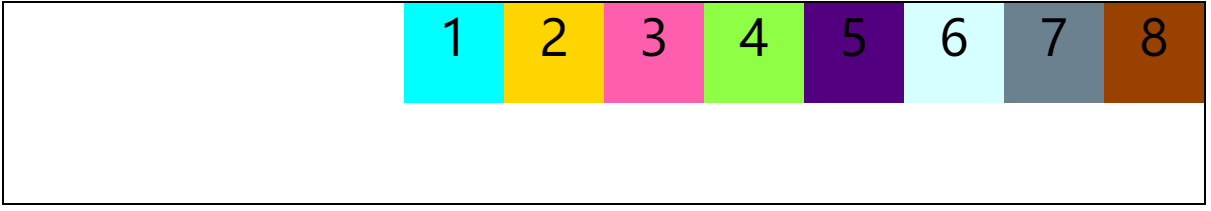
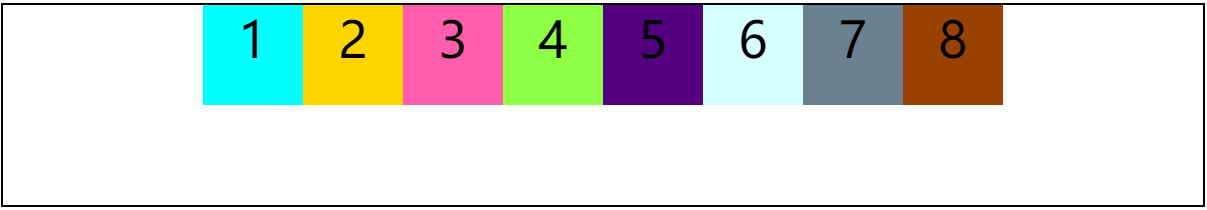
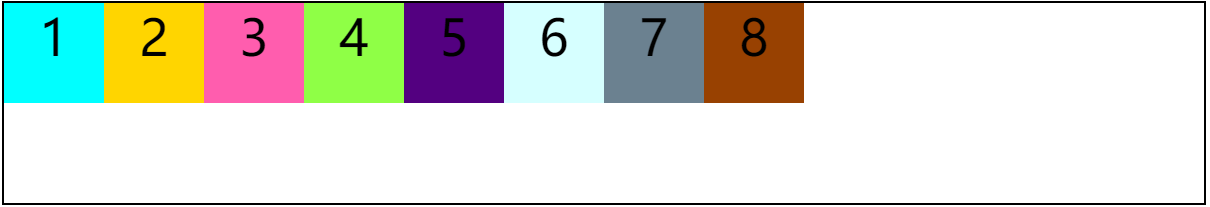
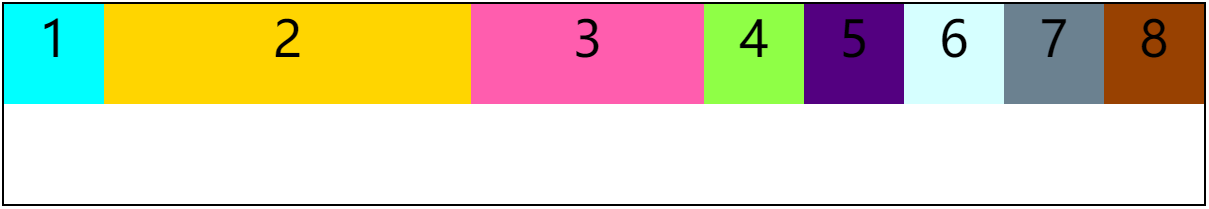
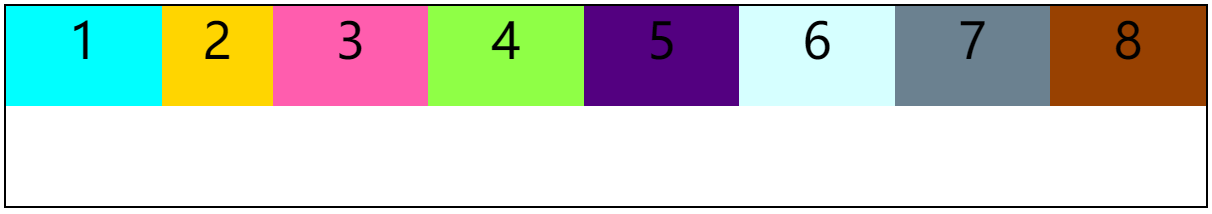
四、子元素属性,空间多余,分配给子元素。默认是0,所有元素都不分配
<div class="item" style="background-color: aqua;">1</div> <div class="item" style="background-color: gold;flex-grow: 2;">2</div> <div class="item" style="background-color: hotpink;flex-grow: 1;">3</div> <div class="item" style="background-color: GreenYellow;">4</div> <div class="item" style="background-color: Indigo;">5</div> <div class="item" style="background-color: LightCyan;">6</div> <div class="item" style="background-color: SlateGray;">7</div> <div class="item" style="background-color: SaddleBrown;">8</div>

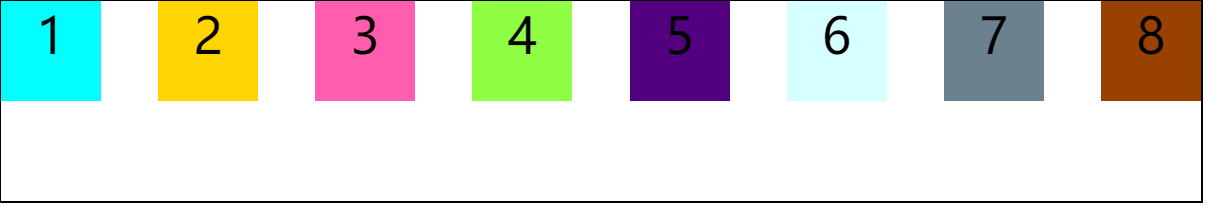
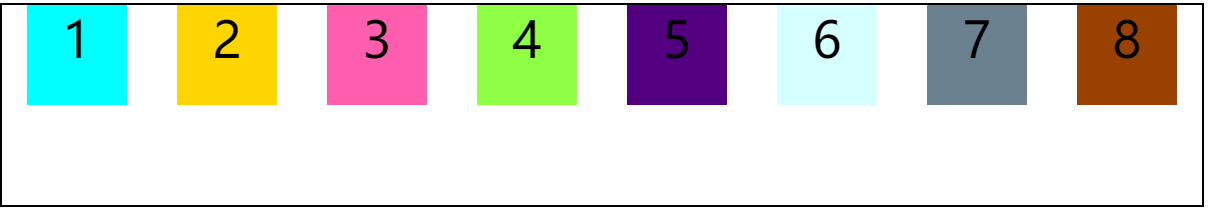
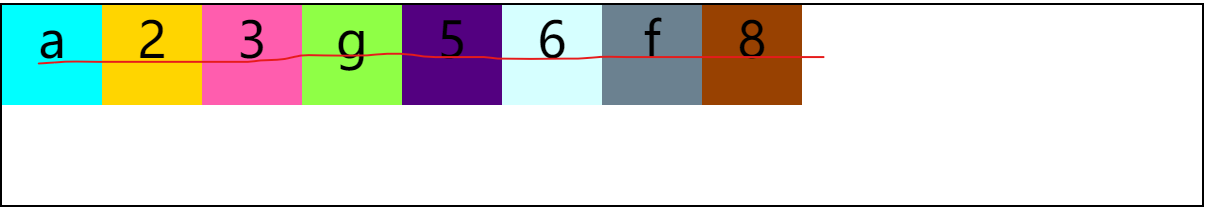
空间不足,需要减少子元素尺寸,默认都是1,平均减少
<div class="item" style="background-color: aqua;">1</div> <div class="item" style="background-color: gold;flex-shrink: 2;">2</div> <div class="item" style="background-color: hotpink;">3</div> <div class="item" style="background-color: GreenYellow;">4</div> <div class="item" style="background-color: Indigo;">5</div> <div class="item" style="background-color: LightCyan;">6</div> <div class="item" style="background-color: SlateGray;">7</div> <div class="item" style="background-color: SaddleBrown;">8</div>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?