Angular 使用总结(五)路由
常常需要切换多页面,因此需要路由
1.定义一份文件,专门用来配置各个路径跳转后的组件,一个组件就代表一个页面
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { SimpleTestComponent } from './simple-test/simple-test.component';
import { MyTestComponent } from './my-test/my-test.component';
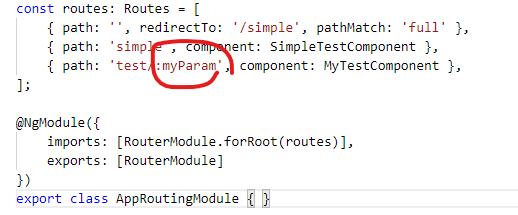
const routes: Routes = [
{ path: '', redirectTo: '/simple', pathMatch: 'full' },
{ path: 'simple', component: SimpleTestComponent },
{ path: 'test/:myParam', component: MyTestComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
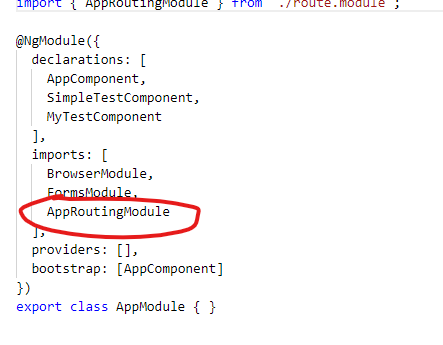
2. app module 里面引用它

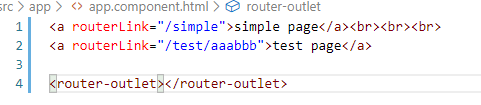
3. 根页面放置一个路由元素及一些跳转的测试链接

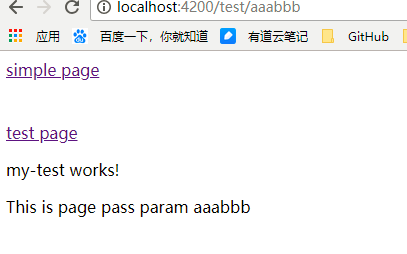
4. 现在可以切换页面


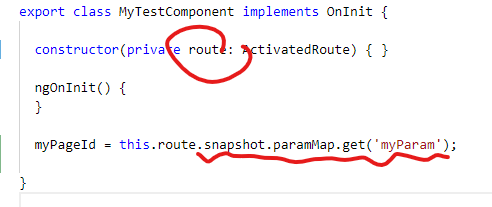
注:页面可以获取跳转过来传递的参数:

参数名定义注意一下:

分类:
Angular 使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?