Angular 使用总结(二)组件之绑定事件
绑定事件:
语法:(xxx1) = "xxx2"
xxx2 是一个 template statement 而不是之前模板绑定的 template expression,也就是说这个一个语句,不是一个表达式
xxx1 也可以是下面这几种可能
1. 原生DOM元素的事件:

<button (click)="showMessage()">button</button>
showMessage(){ alert('you click me'); }
2. Angular组件对外暴露的事件

子组件:
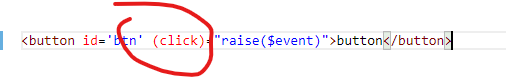
<button id='btn' (click)="raise($event)">button</button>
发事件:
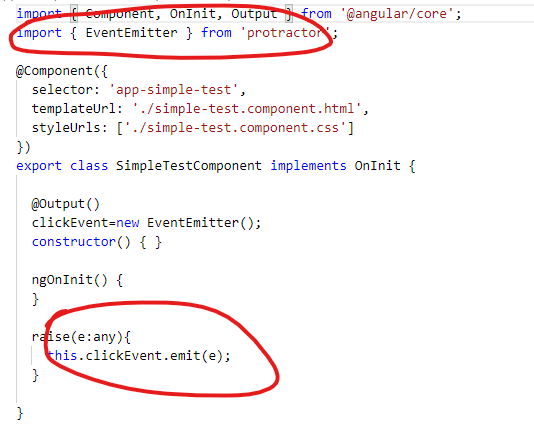
@Output() clickEvent=new EventEmitter<any>(); raise(e:any){ this.clickEvent.emit(e); }
父组件使用:
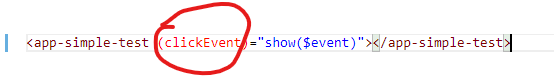
<app-simple-test (clickEvent)="show($event)"></app-simple-test>
这里还有个小坑,别导入错了,导致整个应用挂了:
错误范例:

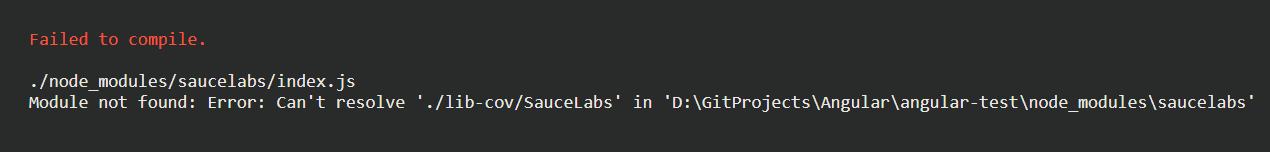
浏览器抛出错误:
/node_modules/selenium-webdriver/node_modules/tmp/lib/tmp.js
Module not found: Error: Can't resolve 'fs' in 'xxx\node_modules\selenium-webdriver\node_modules\tmp\lib'

3. Angular的指令事件
//TODO
分类:
Angular 使用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?