Angular 使用总结(一)组件之绑定属性
生成组件:
ng generate component simple-test
使用模板表达式:
<div [xxx1]="xxx2"></div>
总结 xxx1:
1. 原生DOM元素本身的 Property
例如:
<div [id]="eleId"></div>
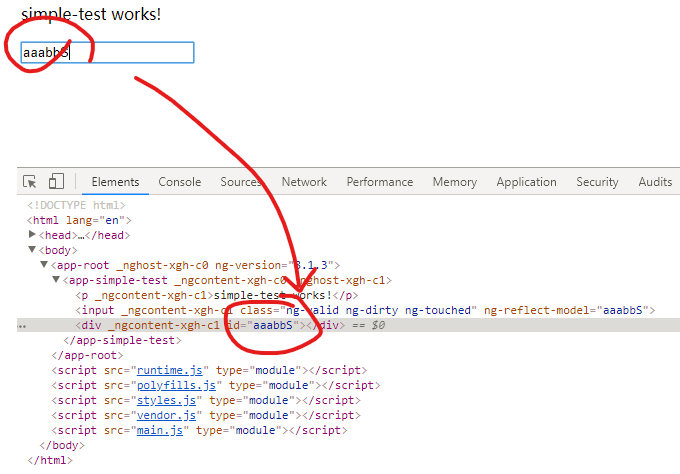
<input [(ngModel)]="eleId"> <div [id]="eleId"></div>
xxx1 就是 id了

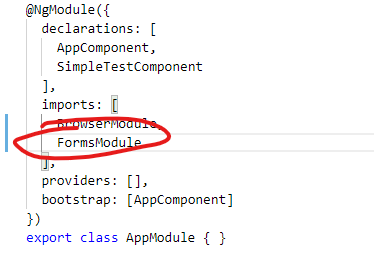
插一句,经常得干的事,否则用不了 ngModel,赶紧写上好了:


2. Angular 组件对外暴露的属性
例如:
[progress]="progress | number"
子组件暴露一个progress的属性
<div class="parent"> <div [style.width.%]="progress" class="child"></div> </div>
@Input()
progress:number = 30;
父组件绑定到的属性,这时候就是子组件暴露的属性,xxx1 就是 progress
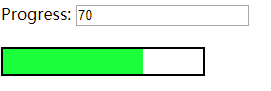
Progress: <input [(ngModel)]="progress"><br><br> <app-simple-test [progress]="progress | number"></app-simple-test>
效果:


3. 原生DOM元素的 Attribute Class Style
例如:
<td [attr.colspan]="colSpan | number">111</td>
Attribute: [attr.xxx]
例子:
col span: <input [(ngModel)]="colSpan"> <table> <tr> <td>aaa</td> <td>bbb</td> <td>ccc</td> </tr> <tr> <td [attr.colspan]="colSpan | number">111</td> </tr> </table>
注意这句:

Class
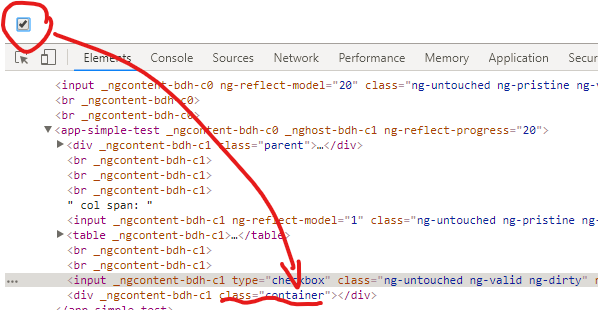
用法1:[class.container]="isShow" 控制添加和删除一个class
<input type="checkbox" [(ngModel)]="isShow"> <div [class.container]="isShow"></div>

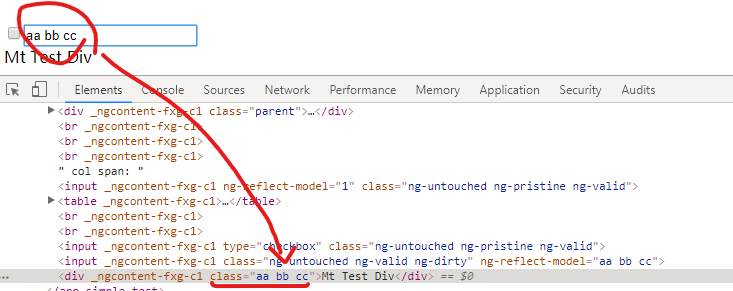
用法2:[class]="xxx",xxx 是以空格分隔的class名称
<input [(ngModel)]="myClass"> <div [class]="myClass">Mt Test Div</div>

用法3:[class]="xxx",xxx 是个数组
<div [class]="['aa','bb','cc']">Mt Test Div</div>
用法4:[class]="xxx",xxx 是个对象
Style:
用法1:设置style上面某个属性:
<div [style.width.%]="progress" class="child"></div>
用法2:设置style上面多个属性:
TODO
4. 内置和自定义的 Attribute Directive
例如:
<div [ngClass]="myClass" [ngStyle]="myStyle">{{divContent}}</div>
<input [(ngModel)]="divContent"> <div [ngClass]="myClass" [ngStyle]="myStyle">{{divContent}}</div>
myClass = { 'aaa': true, 'bbb': false, 'ccc': true } myStyle = { width: '200px', height: '200px', backgroundColor: 'red' } divContent=""
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?