fastadmin多级分类,无限极分类,树状结构
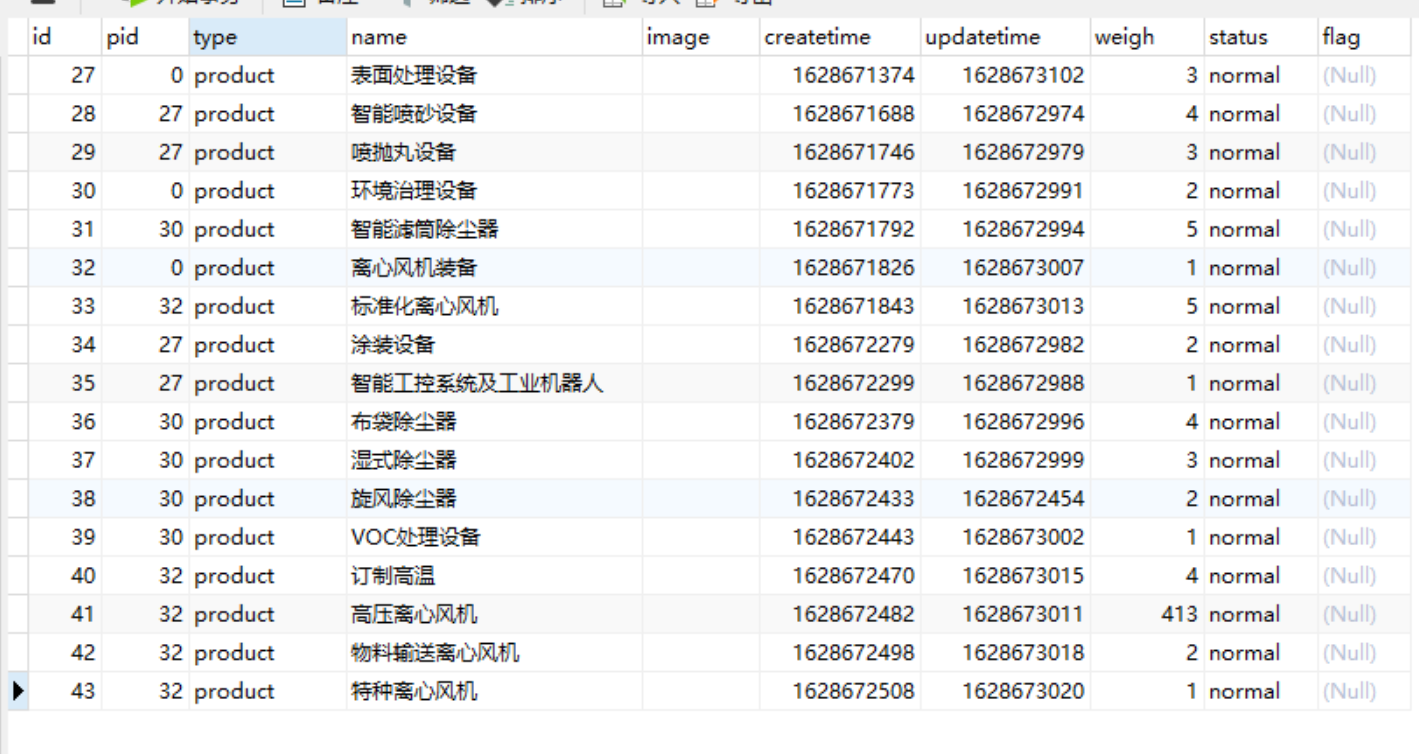
1、分类表 xx_category

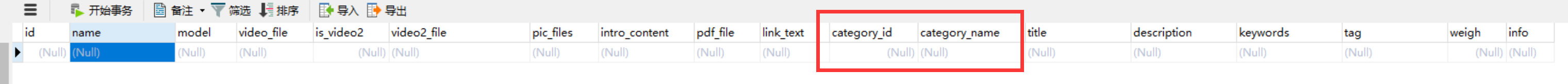
2、产品表 xx_product

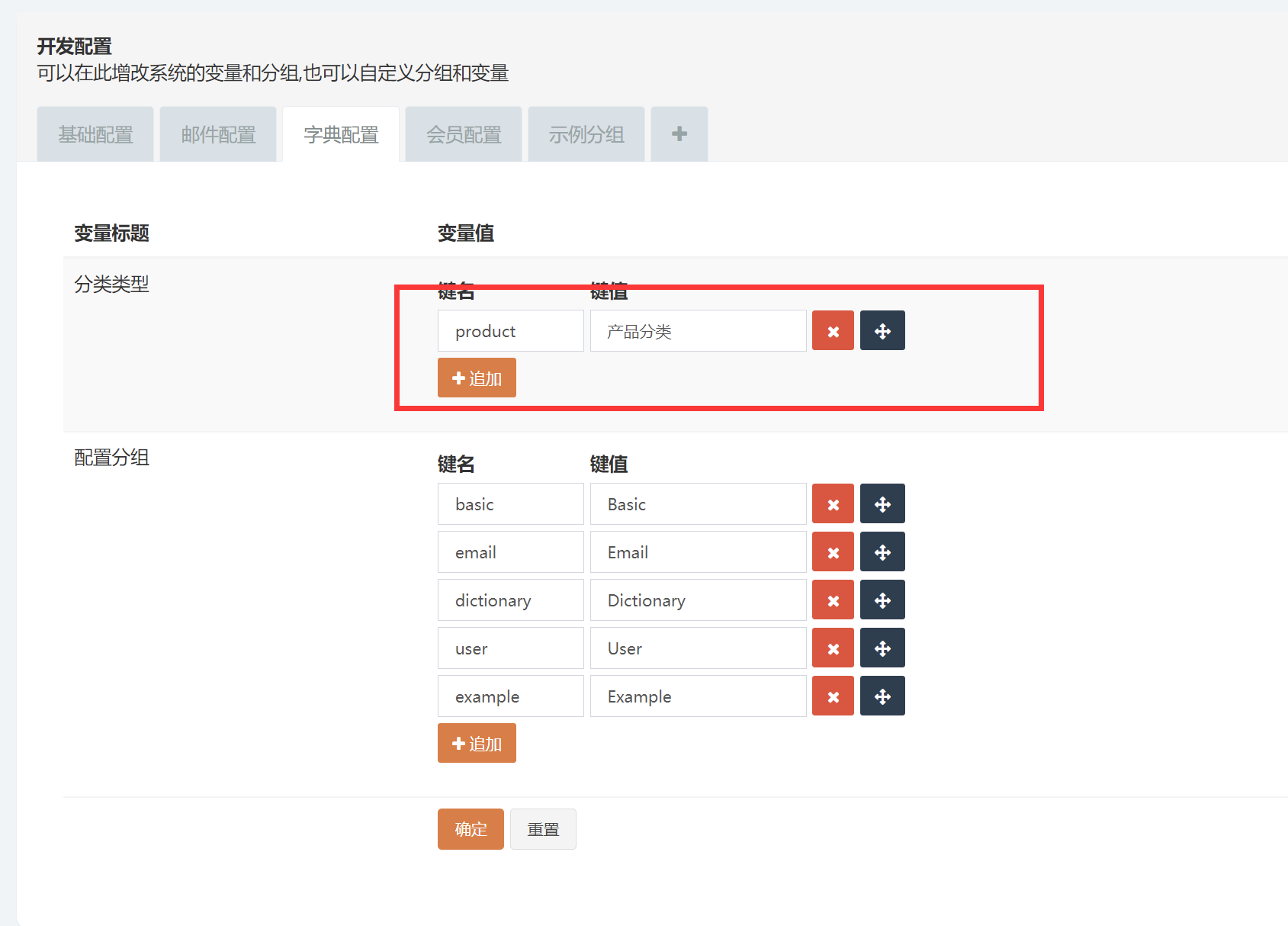
3、字典配置

4、添加crud

5、生成菜单
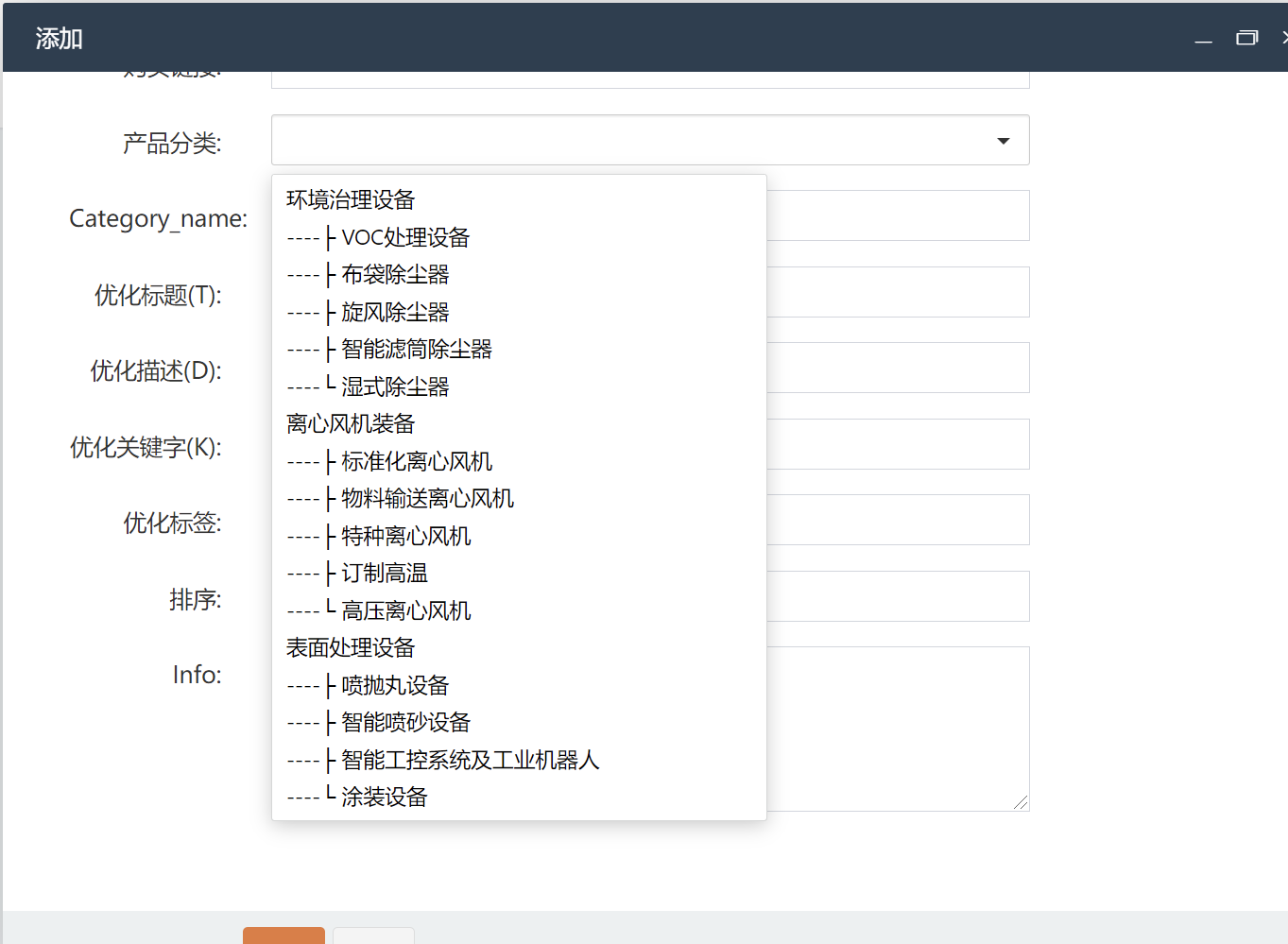
6、页面上显示树状结构需要加一句 isTree:1
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Category_id')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-category_id" data-rule="required" data-source="category/selectpage" data-params='{"custom[type]":"product","isTree":"1"}' class="form-control selectpage" name="row[category_id]" type="text" value=""> </div> </div>
7、关联成功




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架