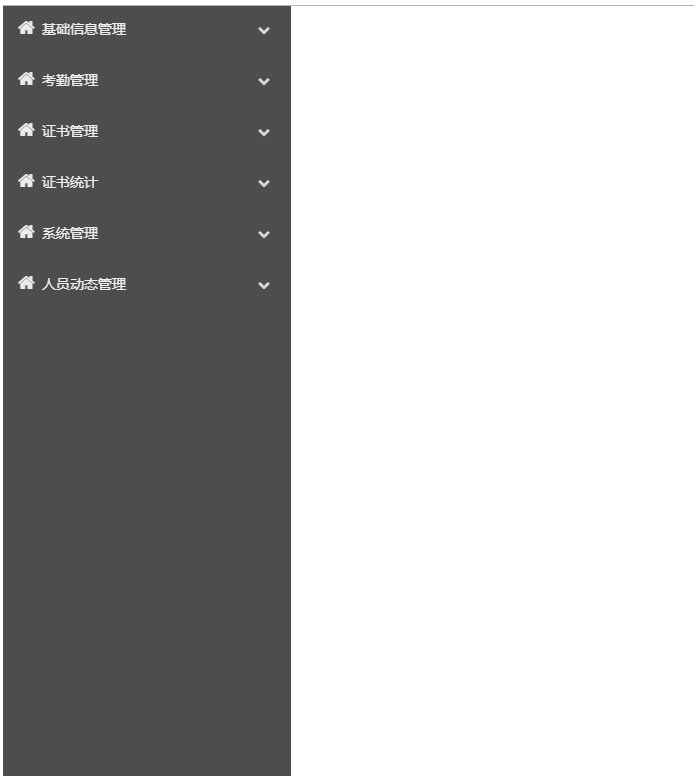
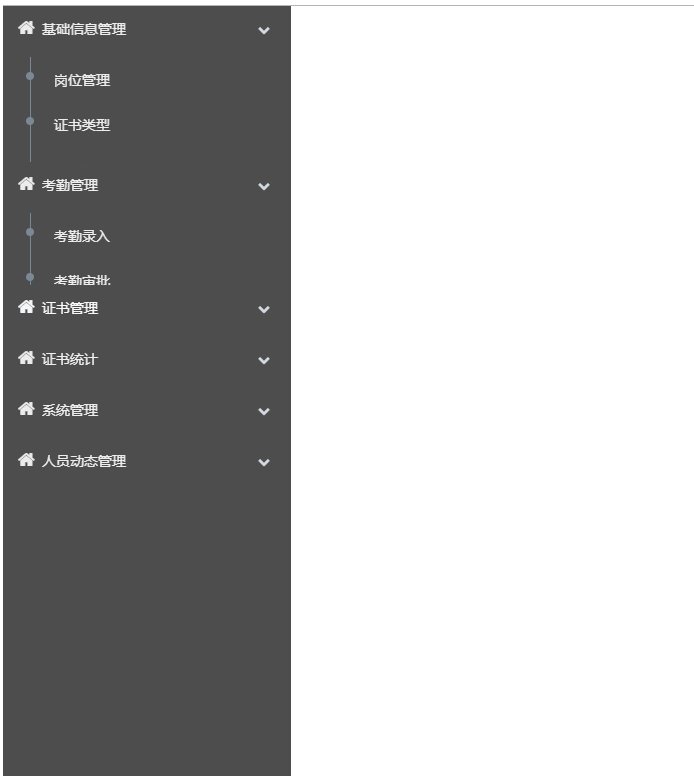
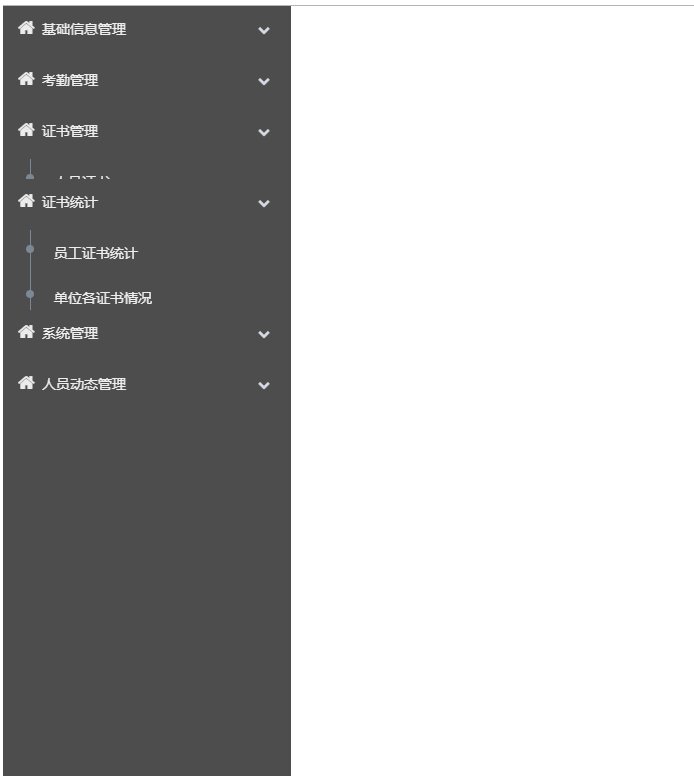
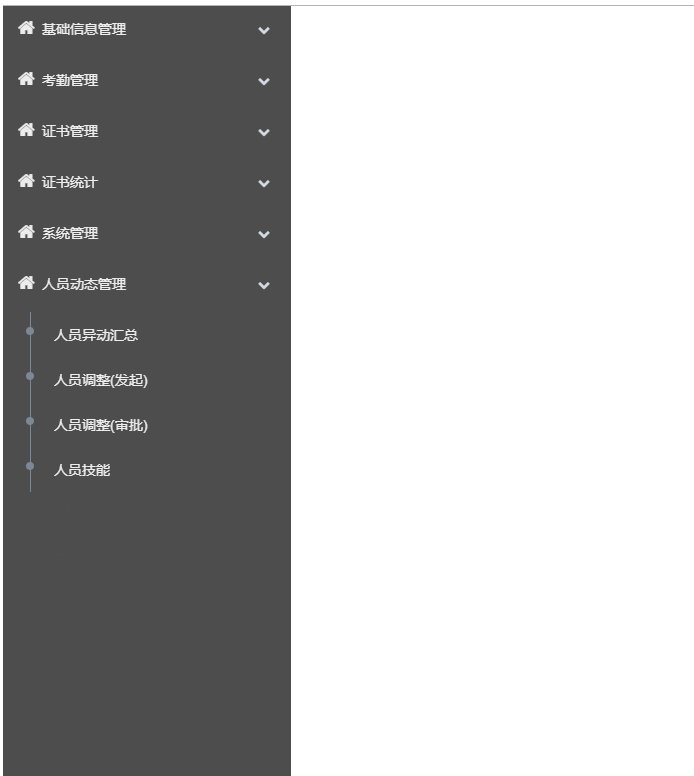
后台管理系统侧导航--时间轴样式
效果图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="https://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css"> <link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.6.0/css/font-awesome.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- 左侧导航 --> <div class="contentLeft"> <div id="sidebar-menu" class="main_menu_side hidden-print main_menu"> <ul class="nav side-menu" id="navmenu"></ul> </div> </div> <!-- 右侧内容 --> <div class="contentRight"> <div class="right_col" role="main" id="rightContent"></div> </div> <script src='https://libs.baidu.com/jquery/1.10.2/jquery.min.js'></script> <script src='https://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js'></script> <script src='js/script.js'></script> </body> </html>
style.css
a, a:focus, a:hover { text-decoration: none } .main_menu .fa { -webkit-font-smoothing: antialiased; width: 24px; opacity: .99; display: inline-block; font-family: FontAwesome; font-style: normal; font-weight: 400; font-size: 18px; } .main_menu span.fa { float: right; text-align: center; margin-top: 5px; font-size: 10px; min-width: inherit; color: #C4CFDA } .active a span.fa { text-align: right!important; margin-right: 4px } .nav.side-menu>li { position: relative; display: block; cursor: pointer } .nav.side-menu>li>a { margin-bottom: 6px } .nav.side-menu>li>a:hover { color: #F2F5F7!important } .nav.side-menu>li>a:hover, .nav>li>a:focus { text-decoration: none; background: 0 0 } .nav.child_menu { display: none } .nav.child_menu li.active, .nav.child_menu li:hover { background-color: rgba(255, 255, 255, .06) } .nav.child_menu li { padding-left: 36px } ul.nav.child_menu li:before { background: #425668; bottom: auto; content: ""; height: 8px; left: 23px; margin-top: 15px; position: absolute; right: auto; width: 8px; z-index: 1; border-radius: 50% } ul.nav.child_menu li:after { border-left: 1px solid #425668; bottom: 0; content: ""; left: 27px; position: absolute; top: 0 } .nav>li>a { position: relative; display: block } .nav.child_menu>li>a, .nav.side-menu>li>a { color: #E7E7E7; font-weight: 500 } .nav li li.current-page a, .nav.child_menu li li a.active, .nav.child_menu li li a:hover { color: #fff } .nav.child_menu li li.active, .nav.child_menu li li:hover { background: 0 0 } .nav>li>a { padding: 13px 15px 12px } .nav.side-menu>li.active, .nav.side-menu>li.current-page { border-right: 5px solid #1ABB9C } .nav li.current-page { background: rgba(255, 255, 255, .05) } .nav li li li.current-page { background: 0 0 } .nav.side-menu>li.active>a { text-shadow: rgba(0, 0, 0, .25) 0 -1px 0; background: linear-gradient(#334556, #2C4257), #2A3F54; box-shadow: rgba(0, 0, 0, .25) 0 1px 0, inset rgba(255, 255, 255, .16) 0 1px 0 } .nav>li>a:focus, .nav>li>a:hover { background-color: transparent } *{ padding: 0;margin: 0; } body,html{ width: 100%; height: 100%; } .contentLeft { float: left; width: 15%; height: 100%; background:black; opacity: 0.7; } .contentRight { float: left; width: 85%; }
script.js
$(function() { $.ajax({ type: "get", url: '/demo/json/data.json', dataType: "json", success: function(result) { var res = eval(result.data); showSideMenu(res); } }); $("#navmenu").on("click", ".liname", function(index) { var index = $("#navmenu .liname").index(this); $("#navmenu>li>.child_menu").eq(index).slideToggle(); $("#navmenu>li>.child_menu").eq(index).parent().siblings("li").find(".child_menu").slideUp(); }); }); function showSideMenu(res) { for (var i = 0; i < res.length; i++) { var html = ""; html += "<li>"; html += "<a class='liname'><i class='fa fa-home'></i>" + res[i].menuName + "<span class='fa fa-chevron-down'></span></a>"; html += "<ul class='nav child_menu'>"; for (var k = 0; k < res[i].children.length; k++) { if (typeof(res[i].children[k].children) != 'undefined') { html += "<li class='three_menu'>"; html += "<a href='" + res[i].children[k].menuAction + "'>" + res[i].children[k].menuName + "</a>"; html += "<ul class='nav child_menu'>"; for (var j = 0; j < res[i].children[k].children.length; j++) { html += "<li>"; html += "<a href='" + res[i].children[k].children[j].menuAction + "' target='myFrame' >" + res[i].children[k].children[j].menuName + "</a>"; html += "</li>"; } html += "</ul>"; html += "</li>"; } else if (typeof(res[i].children[k].children) == 'undefined') { html += "<li>"; html += "<a href='" + res[i].children[k].menuAction + "' target='myFrame'>" + res[i].children[k].menuName + "</a>"; html += "</li>"; } } html += "</ul>"; html += "</li>"; $("#navmenu").append(html); }; $("#navmenu .child_menu").eq(0).css({ "display": "block" }); $("#navmenu .child_menu").eq(0).find("li:eq(0)").addClass("current-page"); var fram = "<iframe src='https://www.baidu.com/' name='myFrame' id='myIframe' width='100%' height='100%' scrolling='auto' frameborder='0'></iframe>"; $("#rightContent").append(fram); $("#navmenu .child_menu").on("click", "li", function() { var index = $("#navmenu .child_menu li").index(this); $("#navmenu .child_menu li").eq(index).parent().parent().siblings("li").find(".child_menu").slideUp(); $("#navmenu .child_menu li").eq(index).parent().parent().siblings("li").find(".child_menu").find("li").removeClass("current-page"); $("#navmenu .child_menu li").eq(index).addClass("current-page"); $("#navmenu .child_menu li").eq(index).siblings().removeClass("current-page"); }); $("#navmenu").on("click", ".three_menu", function() { var index = $("#navmenu .three_menu").index(this); $("#navmenu .three_menu .child_menu").eq(index).slideDown(); }); $("#navmenu .three_menu").on("click", "li", function() { var index = $("#navmenu .three_menu li").index(this); $("#navmenu .three_menu li a").eq(index).css({ "color": "beige" }); $("#navmenu .three_menu li a").eq(index).parent().siblings("li").find("a").css({ "color": "white" }); }); var str = window.screen.availHeight - 170; $("#rightContent").css({ "min-height": str }); var bdHeight = document.documentElement.clientHeight; $("#rightContent").height(bdHeight - 65); }
data.json
{ "data": [ { "menuId": "01", "menuName": "基础信息管理", "menuCode": "RR1234", "menuAction": "#", "children": [ { "menuId": "001", "menuName": "岗位管理", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "证书类型", "menuCode": "RR1234", "menuAction": "https://fanyi.baidu.com/?aldtype=16047#auto/zh" }, { "menuId": "001", "menuName": "岗位证书", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "考勤类型", "menuCode": "Yggdcd", "menuAction": "https://fanyi.baidu.com/?aldtype=16047#auto/zh" }, { "menuId": "001", "menuName": "技能等级", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" } ] }, { "menuId": "01", "menuName": "考勤管理", "menuCode": "RR1234", "menuAction": "#", "children": [ { "menuId": "001", "menuName": "考勤录入", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "考勤审批", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "考勤查看", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" } ] }, { "menuId": "01", "menuName": "证书管理", "menuCode": "RR1234", "menuAction": "#", "children": [ { "menuId": "001", "menuName": "人员证书", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "到期证书", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "缺失证书", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "证书统计", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" } ] }, { "menuId": "01", "menuName": "证书统计", "menuCode": "RR1234", "menuAction": "#", "children": [ { "menuId": "001", "menuName": "员工证书统计", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "单位各证书情况", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" } ] }, { "menuId": "01", "menuName": "系统管理", "menuCode": "RR1234", "menuAction": "#", "children": [ { "menuId": "001", "menuName": "机构管理", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "菜单管理", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "角色管理", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "用户管理", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "角色菜单", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "角色人员", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "人员管理", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" } ] },{ "menuId": "01", "menuName": "人员动态管理", "menuCode": "RR1234", "menuAction": "#", "children": [ { "menuId": "001", "menuName": "人员异动汇总", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "人员调整(发起)", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "人员调整(审批)", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" }, { "menuId": "001", "menuName": "人员技能", "menuCode": "RR1234", "menuAction": "#", "children": [ { "menuId": "001", "menuName": "岗位信息", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" },{ "menuId": "001", "menuName": "学历信息", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" },{ "menuId": "001", "menuName": "身份信息", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" },{ "menuId": "001", "menuName": "现场测评", "menuCode": "RR1234", "menuAction": "https://www.baidu.com/" } ] } ] } ] }
由于使用了ajax,所以记得要在服务器端运行




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架