互联网培训网站导航+轮播图
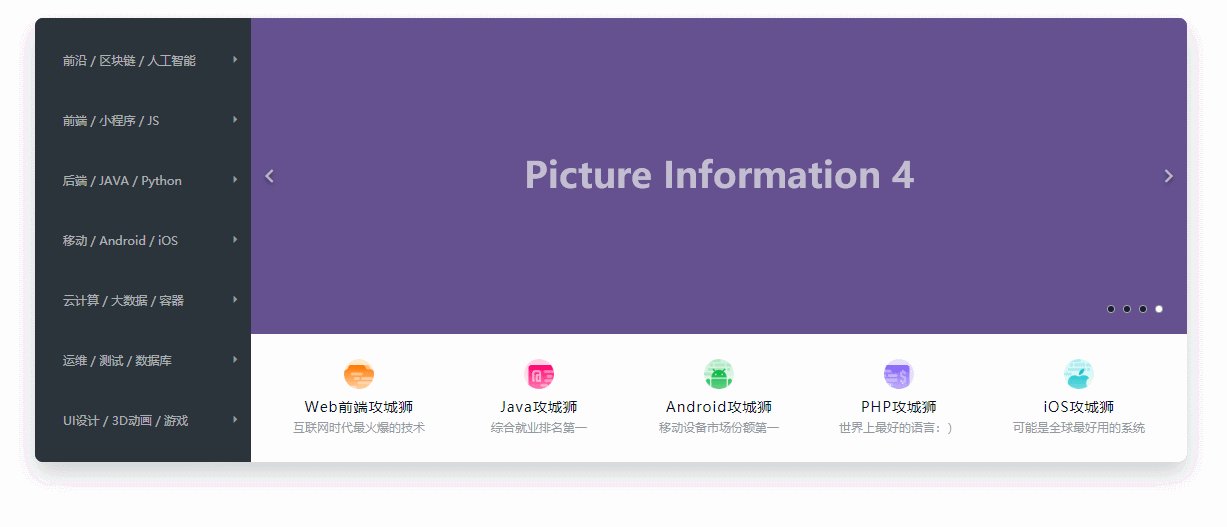
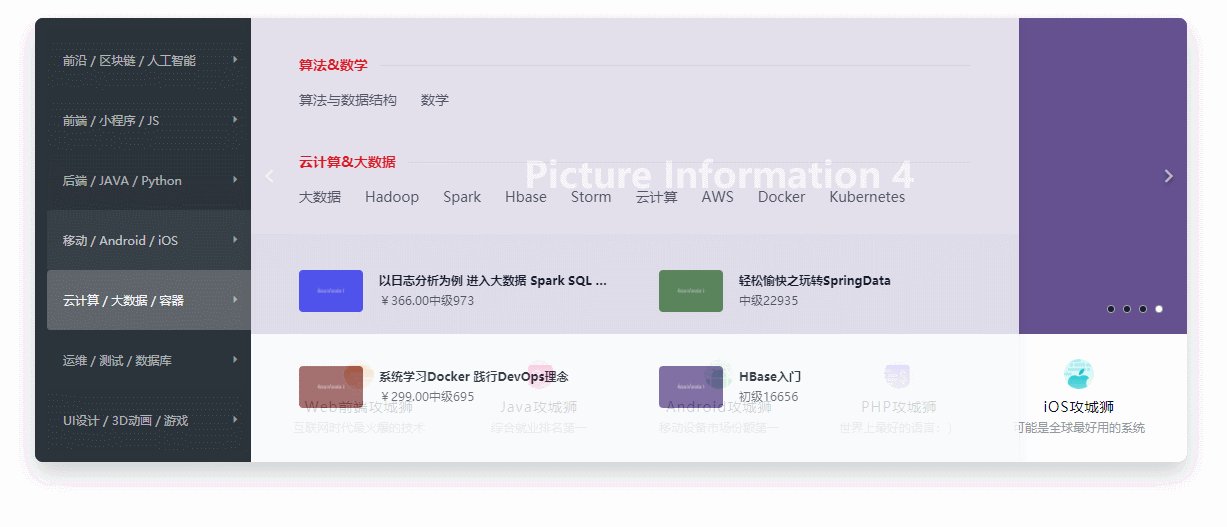
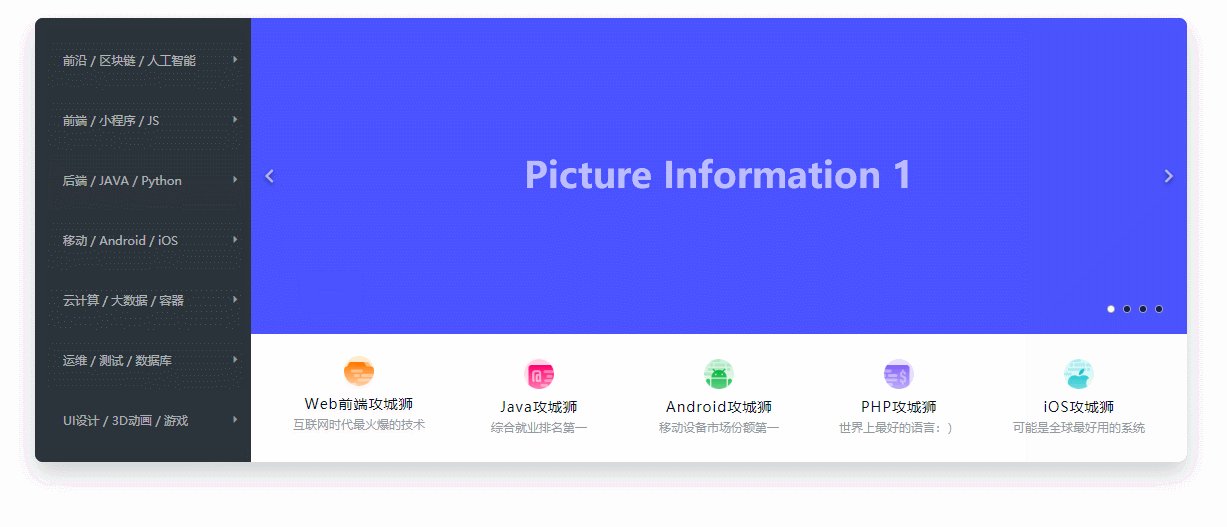
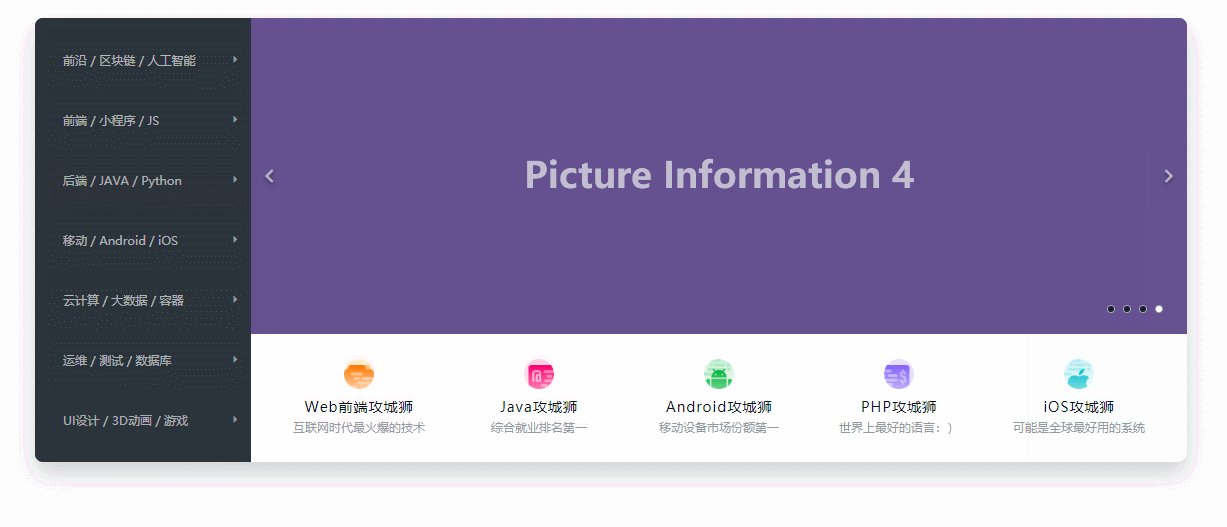
效果图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/style.css"> <script src='https://libs.baidu.com/jquery/1.7.1/jquery.min.js'></script> <script src="js/jquery.SuperSlide.2.1.1.js"></script> </head> <body> <div class="bgfff banner-box"> <div class="g-banner pr"> <div class="menuwrap"></div> <!-- 二级导航 --> <div class="submenu a hide" data-id="a" style="display: none;"> <div class="innerBox clearfix"> <div class="subinnerBox"> <div class="cates-box"> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">前沿技术</span> </div> <div class="tag-box l"> <a href="#">微服务</a> <a href="#">区块链</a> <a href="#">以太坊</a> <a href="#">人工智能</a> <a href="#">机器学习</a> <a href="#">深度学习</a> <a href="#">计算机视觉</a> <a href="#">数据分析&挖掘</a> </div> </div> </div> </div> </div> <!-- 二级导航广告区 --> <div class="recomment-box"> <div class="l banner-course-card"> <a href="#" title="区块链入门与去中心化应用实战" class="clearfix"> <img src="images/b1.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">区块链入门与去中心化应用实战</h3> <div class="course-card-price l"> ¥199.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 初级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>509 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="区块链技术核心概念与原理讲解" class="clearfix"> <img src="images/b2.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">区块链技术核心概念与原理讲解</h3> <div class="course-card-info l"> 入门 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>20167 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="基于Python玩转人工智能最火框架 TensorFlow应用实践" class="clearfix"> <img src="images/b3.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">基于Python玩转人工智能最火框架 TensorFlow应用实践</h3> <div class="course-card-price l"> ¥299.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>1186 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="Python人工智能常用库Numpy使用入门" class="clearfix"> <img src="images/b4.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">Python人工智能常用库Numpy使用入门</h3> <div class="course-card-info l"> 初级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>20040 </div> </div> </a> </div> </div> </div> <!-- 二级导航 --> <div class="submenu b hide" style="display: none;"> <div class="innerBox clearfix"> <div class="subinnerBox"> <div class="cates-box"> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">前端开发</span> </div> <div class="tag-box l"> <a href="#">HTML/CSS</a> <a href="#">JavaScript</a> <a href="#">Vue.js</a> <a href="#">React.JS</a> <a href="#">Angular</a> <a href="#">Node.js</a> <a href="#">jQuery</a> <a href="#">Bootstrap</a> <a href="#">Sass/Less</a> <a href="#">WebApp</a> <a href="#">前端工具</a> </div> </div> </div> </div> </div> <div class="recomment-box"> <div class="l banner-course-card"> <a href="#" title="HTML5与CSS3实现动态网页" class="clearfix"> <img src="images/b1.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">HTML5与CSS3实现动态网页</h3> <div class="course-card-price l"> ¥628.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 5步/29课 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>1818 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="微信小程序入门与实战 常用组件API开发技巧项目实战" class="clearfix"> <img src="images/b2.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">微信小程序入门与实战 常用组件API开发技巧项目实战</h3> <div class="course-card-price l"> ¥149.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 初级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>13621 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="揭秘一线互联网企业 前端JavaScript高级面试" class="clearfix"> <img src="images/b3.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">揭秘一线互联网企业 前端JavaScript高级面试</h3> <div class="course-card-price l"> ¥366.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 高级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>548 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="前端JavaScript面试技巧" class="clearfix"> <img src="images/b4.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">前端JavaScript面试技巧</h3> <div class="course-card-price l"> ¥149.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 初级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>2706 </div> </div> </a> </div> </div> </div> <!-- 二级导航 --> <div class="submenu c hide" style="display: none;"> <div class="innerBox clearfix"> <div class="subinnerBox"> <div class="cates-box"> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">后端开发</span> </div> <div class="tag-box l"> <a href="#">Java</a> <a href="#">SpringBoot</a> <a href="#">Python</a> <a href="#">爬虫</a> <a href="#">Django</a> <a href="#">Go</a> <a href="#">PHP</a> <a href="#">C</a> <a href="#">C++</a> <a href="#">C#</a> <a href="#">Ruby</a> </div> </div> </div> </div> </div> <div class="recomment-box"> <div class="l banner-course-card"> <a href="#" title="C++零基础入门 热门编程语言 二级考试必备" class="clearfix"> <img src="images/b1.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">C++零基础入门 热门编程语言 二级考试必备</h3> <div class="course-card-price l"> ¥428.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 3步/34课 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>385 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="Java并发编程与高并发解决方案" class="clearfix"> <img src="images/b2.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">Java并发编程与高并发解决方案</h3> <div class="course-card-price l"> ¥299.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>2001 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="全网最热Python3入门+进阶 更快上手实际开发" class="clearfix"> <img src="images/b3.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">全网最热Python3入门+进阶 更快上手实际开发</h3> <div class="course-card-price l"> ¥366.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 初级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>5138 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="最火Python3 玩转实用小工具" class="clearfix"> <img src="images/b4.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">最火Python3 玩转实用小工具</h3> <div class="course-card-price l"> ¥166.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 初级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>87 </div> </div> </a> </div> </div> </div> <!-- 二级导航 --> <div class="submenu d hide" style="display: none;"> <div class="innerBox clearfix"> <div class="subinnerBox"> <div class="cates-box"> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">移动开发</span> </div> <div class="tag-box l"> <a href="#">Android</a> <a href="#">iOS</a> <a href="#">React native</a> <a href="#">WEEX</a> </div> </div> </div> </div> </div> <div class="recomment-box"> <div class="l banner-course-card"> <a href="#" title="零基础入门Android语法与界面" class="clearfix"> <img src="images/b1.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">零基础入门Android语法与界面</h3> <div class="course-card-price l"> ¥499.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 5步/43课 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>1984 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="新浪微博资深大牛全方位剖析 iOS 高级面试" class="clearfix"> <img src="images/b2.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">新浪微博资深大牛全方位剖析 iOS 高级面试</h3> <div class="course-card-price l"> ¥366.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 高级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>376 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="BAT大咖助力 全面升级Android面试" class="clearfix"> <img src="images/b3.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">BAT大咖助力 全面升级Android面试</h3> <div class="course-card-price l"> ¥288.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>3013 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="Android通用框架设计与完整电商APP开发" class="clearfix"> <img src="images/b4.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">Android通用框架设计与完整电商APP开发</h3> <div class="course-card-price l"> ¥348.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 高级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>1374 </div> </div> </a> </div> </div> </div> <!-- 二级导航 --> <div class="submenu e hide" style="display: none;"> <div class="innerBox clearfix"> <div class="subinnerBox"> <div class="cates-box"> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">算法&数学</span> </div> <div class="tag-box l"> <a href="#">算法与数据结构</a> <a href="#">数学</a> </div> </div> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">云计算&大数据</span> </div> <div class="tag-box l"> <a href="#">大数据</a> <a href="#">Hadoop</a> <a href="#">Spark</a> <a href="#">Hbase</a> <a href="#">Storm</a> <a href="#">云计算</a> <a href="#">AWS</a> <a href="#">Docker</a> <a href="#">Kubernetes</a> </div> </div> </div> </div> </div> <div class="recomment-box"> <div class="l banner-course-card"> <a href="#" title="以日志分析为例 进入大数据 Spark SQL 的世界" class="clearfix"> <img src="images/b1.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">以日志分析为例 进入大数据 Spark SQL 的世界</h3> <div class="course-card-price l"> ¥366.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>973 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="轻松愉快之玩转SpringData" class="clearfix"> <img src="images/b2.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">轻松愉快之玩转SpringData</h3> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>22935 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="系统学习Docker 践行DevOps理念" class="clearfix"> <img src="images/b3.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">系统学习Docker 践行DevOps理念</h3> <div class="course-card-price l"> ¥299.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>695 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="HBase入门" class="clearfix"> <img src="images/b4.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">HBase入门</h3> <div class="course-card-info l"> 初级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>16656 </div> </div> </a> </div> </div> </div> <!-- 二级导航 --> <div class="submenu f hide" style="display: none;"> <div class="innerBox clearfix"> <div class="subinnerBox"> <div class="cates-box"> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">运维&测试</span> </div> <div class="tag-box l"> <a href="#">运维</a> <a href="#">自动化运维</a> <a href="#">Linux</a> <a href="#">测试</a> <a href="#">功能测试</a> <a href="#">性能测试</a> <a href="#">自动化测试</a> <a href="#">接口测试</a> <a href="#">安全测试</a> </div> </div> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">数据库</span> </div> <div class="tag-box l"> <a href="#">MySQL</a> <a href="#">Redis</a> <a href="#">MongoDB</a> <a href="#">Oracle</a> <a href="#">SQL Server</a> </div> </div> </div> </div> </div> <div class="recomment-box"> <div class="l banner-course-card"> <a href="#" title="阿里大牛亲授 阿里云主机(ECS)与CentOS7实战" class="clearfix"> <img src="images/b1.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">阿里大牛亲授 阿里云主机(ECS)与CentOS7实战</h3> <div class="course-card-price l"> ¥288.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>89 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="使用java构建和维护接口自动化测试框架" class="clearfix"> <img src="images/b2.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">使用java构建和维护接口自动化测试框架</h3> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>18429 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="Web自动化测试 Selenium基础到企业应用" class="clearfix"> <img src="images/b3.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">Web自动化测试 Selenium基础到企业应用</h3> <div class="course-card-price l"> ¥266.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>862 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="Linux系统管理" class="clearfix"> <img src="images/b4.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">Linux系统管理</h3> <div class="course-card-info l"> 初级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>60326 </div> </div> </a> </div> </div> </div> <!-- 二级导航 --> <div class="submenu g hide" style="display: none;"> <div class="innerBox clearfix"> <div class="subinnerBox"> <div class="cates-box"> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">UI设计</span> </div> <div class="tag-box l"> <a href="#">模型制作</a> <a href="#">动效动画</a> <a href="#">设计基础</a> <a href="#">设计工具</a> <a href="#">APPUI设计</a> <a href="#">产品交互</a> </div> </div> <div class="fe-base-box clearfix"> <div class="banner-line"> <span class="bold mr10 l small-title">游戏</span> </div> <div class="tag-box l"> <a href="#">Unity 3D</a> <a href="#">Cocos2d-x</a> </div> </div> </div> </div> </div> <div class="recomment-box"> <div class="l banner-course-card"> <a href="#" title="移动端App UI 设计入门与实战" class="clearfix"> <img src="images/b1.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">移动端App UI 设计入门与实战</h3> <div class="course-card-price l"> ¥199.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>321 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="高薪设计师必修课 AE移动UI动效设计从入门到实战" class="clearfix"> <img src="images/b2.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">高薪设计师必修课 AE移动UI动效设计从入门到实战</h3> <div class="course-card-price l"> ¥199.00 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> 中级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>83 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="Axure入门初体验" class="clearfix"> <img src="images/b3.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">Axure入门初体验</h3> <div class="course-card-info l"> 入门 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>44228 </div> </div> </a> </div> <div class="l banner-course-card"> <a href="#" title="前端工程师必备的PS技能——切图篇" class="clearfix"> <img src="images/b4.png" class="l"> <div class="l course-card"> <h3 class="course-card-name">前端工程师必备的PS技能——切图篇</h3> <div class="course-card-info l"> 初级 </div> <div class="course-card-dot l"> <i class="imv2-dot_samll"></i> </div> <div class="course-card-info l"> <i class="icon-set_sns"></i>228410 </div> </div> </a> </div> </div> </div> <!-- 一级导航 --> <div class="menuContent"> <div class="item"> <a href="#"> <span class="group">前沿 / 区块链 / 人工智能</span> <i class="imv2-arrow1_r"></i> </a> </div> <div class="item"> <a href="#"> <span class="group">前端 / 小程序 / JS</span> <i class="imv2-arrow1_r"></i> </a> </div> <div class="item"> <a href="#"> <span class="group">后端 / JAVA / Python</span> <i class="imv2-arrow1_r"></i> </a> </div> <div class="item"> <a href="#"> <span class="group">移动 / Android / iOS</span> <i class="imv2-arrow1_r"></i> </a> </div> <div class="item"> <a href="#"> <span class="group">云计算 / 大数据 / 容器</span> <i class="imv2-arrow1_r"></i> </a> </div> <div class="item"> <a href="#"> <span class="group">运维 / 测试 / 数据库</span> <i class="imv2-arrow1_r"></i> </a> </div> <div class="item"> <a href="#"> <span class="group">UI设计 / 3D动画 / 游戏</span> <i class="imv2-arrow1_r"></i> </a> </div> </div> <script> //导航 //建议在div结束后立刻调用 SuperSlide,这样会得到最好的效果,避免整个页面加载后再调用 SuperSlide jQuery(".g-banner").slide({ titCell:".item", //鼠标触发对象 targetCell:".submenu", //titCell里面包含的要显示/消失的对象 delayTime:100, //效果时间 defaultPlay:false, triggerTime:0, //鼠标延迟触发时间(默认150) returnDefault:true //鼠标移走后返回默认状态,例如默认频道是“预告片”,鼠标移走后会返回“预告片”(默认false) }); </script> <!-- 轮播图 --> <div class="g-banner-content"> <!-- 轮播图幻灯片 --> <div class="g-banner-box"> <div class="banner-slide"> <ul> <li><a href="#"><img src="images/b1.png"></a></li> <li><a href="#"><img src="images/b2.png"></a></li> <li><a href="#"><img src="images/b3.png"></a></li> <li><a href="#"><img src="images/b4.png"></a></li> </ul> </div> <div class="banner-dots"> <ul class="dian"> <li class=""></li><li class=""></li><li class=""></li><li class=""></li> </ul> </div> <a href="javascript:void(0)" class="banner-anchor prev icon-left2"></a> <a href="javascript:void(0)" class="banner-anchor next icon-right2"></a> <div class="cb"></div> </div> <script> //轮播图 jQuery(".g-banner-box").slide({ titCell:".banner-dots ul li", mainCell:".banner-slide ul", autoPlay:true, delayTime:0, }); </script> <!-- 轮播图下方广告区 --> <div class="path-banner clearfix"> <a href="#"> <i class="i-web"></i> <p class="tit">Web前端攻城狮</p> <p class="desc">互联网时代最火爆的技术</p> </a> <a href="#"> <i class="i-java"></i> <p class="tit">Java攻城狮</p> <p class="desc">综合就业排名第一</p> </a> <a href="#"> <i class="i-android"></i> <p class="tit">Android攻城狮</p> <p class="desc">移动设备市场份额第一</p> </a> <a href="#"> <i class="i-php"></i> <p class="tit">PHP攻城狮</p> <p class="desc">世界上最好的语言:)</p> </a> <a href="#"> <i class="i-ios"></i> <p class="tit">iOS攻城狮</p> <p class="desc">可能是全球最好用的系统</p> </a> </div> </div> </div> </div> </body> </html>
style.css
body,html { font:14px/1.5 "PingFang SC","Microsoft YaHei",Helvetica,"Helvetica Neue",Tahoma,Arial,sans-serif } * { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box } a { text-decoration:none; color:#000 } img { border:0 } body { background:#fff; color:#666 } html,body,div,dl,dt,dd,ol,ul,li,h1,h2,h3,h4,h5,h6,p,blockquote,pre,button,fieldset,form,input,legend,textarea,th,td { margin:0; padding:0 } a { text-decoration:none; color:#08acee } button { outline:0 } img { border:0 } button,input,optgroup,select,textarea { margin:0; font:inherit; color:inherit; outline:none } li { list-style:none } a { color:#666 } a:hover { color:#eee } .clearfix::after { clear:both; content:"."; display:block; height:0; visibility:hidden } .clearfix { }body .bk { width:100%; height:490px; position:absolute; top:0; transition:all .3s } body .bk { height:180px; opacity:.3; -webkit-filter:blur(100px); -moz-filter:blur(100px); -o-filter:blur(100px); -ms-filter:blur(100px); filter:blur(100px); filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='100') } body .bk,div { background-size:cover } .banner-box { padding-top:32px } .g-banner { position:relative; height:444px; overflow:hidden; width:1152px; margin:auto; background-color:#fff; border-radius:8px } .g-banner .g-banner-content { position:relative; float:left; width:936px } .g-banner .g-banner-content .g-banner-box { position:relative; height:316px; width:936px } .g-banner .banner-anchor { position:absolute; top:50%; margin-top:-30px; width:36px; height:60px; overflow:hidden; font-size:24px; color:rgba(255,255,255,.6); text-align:center; line-height:60px; text-shadow:0 2px 4px rgba(7,17,27,.6) } .g-banner .next { right:0; border-radius:4px 0 0 4px } .g-banner .prev { left:0; border-radius:0 4px 4px 0 } .g-banner .next:hover,.g-banner .prev:hover { color:#fff; background:rgba(7,17,27,.6) } .g-banner .g-banner-box>a:first-child .banner-slide { display:block } .g-banner .banner-slide { position:relative; height:100%; z-index:0 } .g-banner .banner-slide img { height:316px; width:936px } .g-banner .inner { position:relative; width:1200px; margin:0 auto } .g-banner .banner-dots { position:absolute; bottom:20px; left:0; right:0; text-align:right; padding-right:24px; line-height:12px } .g-banner .banner-dots li { display:inline-block; width:8px; height:8px; border-radius:50%; margin-left:8px; background:rgba(7,17,27,.8); border:1px solid rgba(255,255,255,.6); transition:transform .2s; cursor:pointer } .g-banner .banner-dots li.on { background:#fff; border:1px solid rgba(7,17,27,.4) } .menuwrap,.submenu { position:absolute; top:0; height:444px } .menuwrap { background-color:rgba(7,17,27,.5); opacity:.502; left:0; width:216px; z-index:1 } .submenu { background:#fff; left:216px; width:768px; z-index:581; box-shadow:0 4px 8px 0 rgba(0,0,0,.1) } .submenu .subinnerBox { overflow:hidden } .submenu .banner-line { position:relative; height:1px; margin:35px 0 23px; background-color:rgba(77,85,93,.08) } .submenu .banner-line span { position:absolute; top:-12px; left:0; padding-right:12px; font-size:14px; font-weight:700; color:#f20d0d; line-height:24px; background-color:#fff } .submenu .tag-box { font-size:0 } .submenu .tag-box a { margin-bottom:16px; font-size:14px; color:#4d555d; line-height:22px; margin-right:24px; display:inline-block } .submenu .tag-box a:last-child { margin-right:0 } .submenu .subinnerBox .title { color:#07111b; font-size:16px; line-height:16px; margin-top:32px; font-weight:700; margin-bottom:13px } .submenu .subinnerBox .recommend { margin-top:33px; margin-bottom:16px } .submenu a:hover { color:#f01414!important } .submenu .subinnerBox .title a:hover { color:#f01414 } .menuContent { position:relative; float:left; width:216px; height:444px; z-index:2; padding-top:12px; background:#2b333b; border-bottom-left-radius:4px; font-weight:400 } .menuContent .item .box a:hover { color:#f01414!important } .menuContent .item { height:60px; line-height:60px; font-size:12px; cursor:pointer; padding-left:12px; position:relative } .menuContent .item>a { display:block; color:rgba(255,255,255,.6); padding:0 16px; border-top-left-radius:4px; border-bottom-left-radius:4px; height:60px; transition:all .1s } .menuContent .item i { position:absolute; right:8px; top:21px; color:rgba(255,255,255,.5); font-size:16px } .menuContent .item .box a { color:#fff!important } .menuContent .on a { color:#fff; background-color:rgba(255,255,255,.3) } .g-banner { background-color:#93999f; box-shadow:0 12px 24px 0 rgba(7,17,27,.2) } .path-banner { width:936px; height:128px; overflow:hidden; box-shadow:0 4px 8px 0 rgba(7,17,27,.1); background-color:#fff; text-align:center; padding:0 18px } .path-banner i { display:inline-block; width:36px; height:36px; background:url(../images/path_new.png) no-repeat; background-size:100%; margin-top:22px } .container-types .wonderful-list .wenda-tit,.path-banner>a { display:block; transition:all .3s } .path-banner .i-web { background-position:center 0 } .path-banner .i-php { background-position:center -36px } .path-banner .i-java { background-position:center -72px } .path-banner .i-android { background-position:center -108px } .path-banner .i-ios { background-position:center -144px } .path-banner>a { float:left; font-size:0; width:180px; height:128px; overflow:hidden } .path-banner>a:hover { margin-top:-4px } .path-banner .tit { font-size:14px; color:#07111b; letter-spacing:1px; margin-top:4px } .path-banner .desc { font-size:12px; color:#93999f; line-height:16px; margin-top:2px; font-weight:400 } .submenu .innerBox { background-color:#fff; padding:12px 48px 32px; position:relative; min-height:150px } .submenu .innerBox .bkimg { position:absolute; bottom:0; right:-1px } .recomment-box { position:absolute; bottom:0; background:#f8fafc; padding:36px 0 0 48px } .recomment-box a { display:block; width:100%; height:100% } .recomment-box .adsense-box { width:312px; height:64px; background-color:#ccc; border-radius:4px; margin-right:48px } .recomment-box .banner-course-card { width:312px; height:60px; margin-right:48px; margin-bottom:36px } .recomment-box .banner-course-card img { width:64px; height:42px; border-radius:4px; background-color:#ccc } .recomment-box .banner-course-card .course-card { margin-left:16px } .recomment-box .banner-course-card .course-card-name { width:232px; font-size:12px; color:#07111b; line-height:20px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap } .recomment-box .banner-course-card .course-card-info,.recomment-box .banner-course-card .course-card-price { font-size:12px; color:#4d555d; line-height:20px } .recomment-box .banner-course-card .course-card-info span { margin-right:12px } .recomment-box .banner-course-card .course-card-price.sales { color:#f01414 } .recomment-box .banner-course-card .course-card-price.studentsales .sales-tip { padding:0; border:0 } .l { float:left } @font-face { font-family:imv2; src:url(../font/imv2.eot?elwc2w); src:url(../font/imv2.eot?elwc2w#iefix) format('embedded-opentype'), url(../font/imv2.ttf?elwc2w) format('truetype'), url(../font/imv2.woff?elwc2w) format('woff'), url(../font/imv2.svg?elwc2w#imv2) format('svg'); font-weight:400; font-style:normal } [class*=" imv2-"],[class^=imv2-] { font-family:imv2!important; speak:none; font-style:normal; font-weight:400; font-variant:normal; text-transform:none; line-height:1; -webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale } .imv2-arrow1_r:before { content:"\e5cb" } @font-face { font-family:icomoon; src:url(../font/icomoon.eot?d8493nx); src:url(../font/icomoon.eot?d8493nx#iefix) format('embedded-opentype'), url(../font/icomoon.ttf?d8493nx) format('truetype'), url(../font/icomoon.woff?d8493nx) format('woff'), url(../font/icomoon.svg?d8493nx#icomoon) format('svg'); font-weight:400; font-style:normal } [class*=" icon-"],[class^=icon-] { font-family:icomoon!important; speak:none; font-style:normal; font-weight:400; font-variant:normal; text-transform:none; line-height:1; -webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale } .icon-left2:before { content:"\e913" } .icon-right2:before { content:"\e914" }
jquery.SuperSlide.2.1.1.js
/*! * SuperSlide v2.1.1 * 杞绘澗瑙e喅缃戠珯澶ч儴鍒嗙壒鏁堝睍绀洪棶棰� * 璇﹀敖淇℃伅璇风湅瀹樼綉锛歨ttp://www.SuperSlide2.com/ * * Copyright 2011-2013, 澶ц瘽涓诲腑 * * 璇峰皧閲嶅師鍒涳紝淇濈暀澶撮儴鐗堟潈 * 鍦ㄤ繚鐣欑増鏉冪殑鍓嶆彁涓嬪彲搴旂敤浜庝釜浜烘垨鍟嗕笟鐢ㄩ€� * v2.1.1锛氫慨澶嶅綋璋冪敤澶氫釜SuperSlide锛屽苟璁剧疆returnDefault:true 鏃惰繑鍥瀌efaultIndex绱㈠紩閿欒 */!function(a){a.fn.slide=function(b){return a.fn.slide.defaults={type:"slide",effect:"fade",autoPlay:!1,delayTime:500,interTime:2500,triggerTime:150,defaultIndex:0,titCell:".hd li",mainCell:".bd",targetCell:null,trigger:"mouseover",scroll:1,vis:1,titOnClassName:"on",autoPage:!1,prevCell:".prev",nextCell:".next",pageStateCell:".pageState",opp:!1,pnLoop:!0,easing:"swing",startFun:null,endFun:null,switchLoad:null,playStateCell:".playState",mouseOverStop:!0,defaultPlay:!0,returnDefault:!1},this.each(function(){var c=a.extend({},a.fn.slide.defaults,b),d=a(this),e=c.effect,f=a(c.prevCell,d),g=a(c.nextCell,d),h=a(c.pageStateCell,d),i=a(c.playStateCell,d),j=a(c.titCell,d),k=j.size(),l=a(c.mainCell,d),m=l.children().size(),n=c.switchLoad,o=a(c.targetCell,d),p=parseInt(c.defaultIndex),q=parseInt(c.delayTime),r=parseInt(c.interTime);parseInt(c.triggerTime);var Q,t=parseInt(c.scroll),u=parseInt(c.vis),v="false"==c.autoPlay||0==c.autoPlay?!1:!0,w="false"==c.opp||0==c.opp?!1:!0,x="false"==c.autoPage||0==c.autoPage?!1:!0,y="false"==c.pnLoop||0==c.pnLoop?!1:!0,z="false"==c.mouseOverStop||0==c.mouseOverStop?!1:!0,A="false"==c.defaultPlay||0==c.defaultPlay?!1:!0,B="false"==c.returnDefault||0==c.returnDefault?!1:!0,C=0,D=0,E=0,F=0,G=c.easing,H=null,I=null,J=null,K=c.titOnClassName,L=j.index(d.find("."+K)),M=p=-1==L?p:L,N=p,O=p,P=m>=u?0!=m%t?m%t:t:0,R="leftMarquee"==e||"topMarquee"==e?!0:!1,S=function(){a.isFunction(c.startFun)&&c.startFun(p,k,d,a(c.titCell,d),l,o,f,g)},T=function(){a.isFunction(c.endFun)&&c.endFun(p,k,d,a(c.titCell,d),l,o,f,g)},U=function(){j.removeClass(K),A&&j.eq(N).addClass(K)};if("menu"==c.type)return A&&j.removeClass(K).eq(p).addClass(K),j.hover(function(){Q=a(this).find(c.targetCell);var b=j.index(a(this));I=setTimeout(function(){switch(p=b,j.removeClass(K).eq(p).addClass(K),S(),e){case"fade":Q.stop(!0,!0).animate({opacity:"show"},q,G,T);break;case"slideDown":Q.stop(!0,!0).animate({height:"show"},q,G,T)}},c.triggerTime)},function(){switch(clearTimeout(I),e){case"fade":Q.animate({opacity:"hide"},q,G);break;case"slideDown":Q.animate({height:"hide"},q,G)}}),B&&d.hover(function(){clearTimeout(J)},function(){J=setTimeout(U,q)}),void 0;if(0==k&&(k=m),R&&(k=2),x){if(m>=u)if("leftLoop"==e||"topLoop"==e)k=0!=m%t?(0^m/t)+1:m/t;else{var V=m-u;k=1+parseInt(0!=V%t?V/t+1:V/t),0>=k&&(k=1)}else k=1;j.html("");var W="";if(1==c.autoPage||"true"==c.autoPage)for(var X=0;k>X;X++)W+="<li>"+(X+1)+"</li>";else for(var X=0;k>X;X++)W+=c.autoPage.replace("$",X+1);j.html(W);var j=j.children()}if(m>=u){l.children().each(function(){a(this).width()>E&&(E=a(this).width(),D=a(this).outerWidth(!0)),a(this).height()>F&&(F=a(this).height(),C=a(this).outerHeight(!0))});var Y=l.children(),Z=function(){for(var a=0;u>a;a++)Y.eq(a).clone().addClass("clone").appendTo(l);for(var a=0;P>a;a++)Y.eq(m-a-1).clone().addClass("clone").prependTo(l)};switch(e){case"fold":l.css({position:"relative",width:D,height:C}).children().css({position:"absolute",width:E,left:0,top:0,display:"none"});break;case"top":l.wrap('<div class="tempWrap" style="overflow:hidden; position:relative; height:'+u*C+'px"></div>').css({top:-(p*t)*C,position:"relative",padding:"0",margin:"0"}).children().css({height:F});break;case"left":l.wrap('<div class="tempWrap" style="overflow:hidden; position:relative; width:'+u*D+'px"></div>').css({width:m*D,left:-(p*t)*D,position:"relative",overflow:"hidden",padding:"0",margin:"0"}).children().css({"float":"left",width:E});break;case"leftLoop":case"leftMarquee":Z(),l.wrap('<div class="tempWrap" style="overflow:hidden; position:relative; width:'+u*D+'px"></div>').css({width:(m+u+P)*D,position:"relative",overflow:"hidden",padding:"0",margin:"0",left:-(P+p*t)*D}).children().css({"float":"left",width:E});break;case"topLoop":case"topMarquee":Z(),l.wrap('<div class="tempWrap" style="overflow:hidden; position:relative; height:'+u*C+'px"></div>').css({height:(m+u+P)*C,position:"relative",padding:"0",margin:"0",top:-(P+p*t)*C}).children().css({height:F})}}var $=function(a){var b=a*t;return a==k?b=m:-1==a&&0!=m%t&&(b=-m%t),b},_=function(b){var c=function(c){for(var d=c;u+c>d;d++)b.eq(d).find("img["+n+"]").each(function(){var b=a(this);if(b.attr("src",b.attr(n)).removeAttr(n),l.find(".clone")[0])for(var c=l.children(),d=0;d<c.size();d++)c.eq(d).find("img["+n+"]").each(function(){a(this).attr(n)==b.attr("src")&&a(this).attr("src",a(this).attr(n)).removeAttr(n)})})};switch(e){case"fade":case"fold":case"top":case"left":case"slideDown":c(p*t);break;case"leftLoop":case"topLoop":c(P+$(O));break;case"leftMarquee":case"topMarquee":var d="leftMarquee"==e?l.css("left").replace("px",""):l.css("top").replace("px",""),f="leftMarquee"==e?D:C,g=P;if(0!=d%f){var h=Math.abs(0^d/f);g=1==p?P+h:P+h-1}c(g)}},ab=function(a){if(!A||M!=p||a||R){if(R?p>=1?p=1:0>=p&&(p=0):(O=p,p>=k?p=0:0>p&&(p=k-1)),S(),null!=n&&_(l.children()),o[0]&&(Q=o.eq(p),null!=n&&_(o),"slideDown"==e?(o.not(Q).stop(!0,!0).slideUp(q),Q.slideDown(q,G,function(){l[0]||T()})):(o.not(Q).stop(!0,!0).hide(),Q.animate({opacity:"show"},q,function(){l[0]||T()}))),m>=u)switch(e){case"fade":l.children().stop(!0,!0).eq(p).animate({opacity:"show"},q,G,function(){T()}).siblings().hide();break;case"fold":l.children().stop(!0,!0).eq(p).animate({opacity:"show"},q,G,function(){T()}).siblings().animate({opacity:"hide"},q,G);break;case"top":l.stop(!0,!1).animate({top:-p*t*C},q,G,function(){T()});break;case"left":l.stop(!0,!1).animate({left:-p*t*D},q,G,function(){T()});break;case"leftLoop":var b=O;l.stop(!0,!0).animate({left:-($(O)+P)*D},q,G,function(){-1>=b?l.css("left",-(P+(k-1)*t)*D):b>=k&&l.css("left",-P*D),T()});break;case"topLoop":var b=O;l.stop(!0,!0).animate({top:-($(O)+P)*C},q,G,function(){-1>=b?l.css("top",-(P+(k-1)*t)*C):b>=k&&l.css("top",-P*C),T()});break;case"leftMarquee":var c=l.css("left").replace("px","");0==p?l.animate({left:++c},0,function(){l.css("left").replace("px","")>=0&&l.css("left",-m*D)}):l.animate({left:--c},0,function(){l.css("left").replace("px","")<=-(m+P)*D&&l.css("left",-P*D)});break;case"topMarquee":var d=l.css("top").replace("px","");0==p?l.animate({top:++d},0,function(){l.css("top").replace("px","")>=0&&l.css("top",-m*C)}):l.animate({top:--d},0,function(){l.css("top").replace("px","")<=-(m+P)*C&&l.css("top",-P*C)})}j.removeClass(K).eq(p).addClass(K),M=p,y||(g.removeClass("nextStop"),f.removeClass("prevStop"),0==p&&f.addClass("prevStop"),p==k-1&&g.addClass("nextStop")),h.html("<span>"+(p+1)+"</span>/"+k)}};A&&ab(!0),B&&d.hover(function(){clearTimeout(J)},function(){J=setTimeout(function(){p=N,A?ab():"slideDown"==e?Q.slideUp(q,U):Q.animate({opacity:"hide"},q,U),M=p},300)});var bb=function(a){H=setInterval(function(){w?p--:p++,ab()},a?a:r)},cb=function(a){H=setInterval(ab,a?a:r)},db=function(){z||(clearInterval(H),bb())},eb=function(){(y||p!=k-1)&&(p++,ab(),R||db())},fb=function(){(y||0!=p)&&(p--,ab(),R||db())},gb=function(){clearInterval(H),R?cb():bb(),i.removeClass("pauseState")},hb=function(){clearInterval(H),i.addClass("pauseState")};if(v?R?(w?p--:p++,cb(),z&&l.hover(hb,gb)):(bb(),z&&d.hover(hb,gb)):(R&&(w?p--:p++),i.addClass("pauseState")),i.click(function(){i.hasClass("pauseState")?gb():hb()}),"mouseover"==c.trigger?j.hover(function(){var a=j.index(this);I=setTimeout(function(){p=a,ab(),db()},c.triggerTime)},function(){clearTimeout(I)}):j.click(function(){p=j.index(this),ab(),db()}),R){if(g.mousedown(eb),f.mousedown(fb),y){var ib,jb=function(){ib=setTimeout(function(){clearInterval(H),cb(0^r/10)},150)},kb=function(){clearTimeout(ib),clearInterval(H),cb()};g.mousedown(jb),g.mouseup(kb),f.mousedown(jb),f.mouseup(kb)}"mouseover"==c.trigger&&(g.hover(eb,function(){}),f.hover(fb,function(){}))}else g.click(eb),f.click(fb)})}}(jQuery),jQuery.easing.jswing=jQuery.easing.swing,jQuery.extend(jQuery.easing,{def:"easeOutQuad",swing:function(a,b,c,d,e){return jQuery.easing[jQuery.easing.def](a,b,c,d,e)},easeInQuad:function(a,b,c,d,e){return d*(b/=e)*b+c},easeOutQuad:function(a,b,c,d,e){return-d*(b/=e)*(b-2)+c},easeInOutQuad:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b+c:-d/2*(--b*(b-2)-1)+c},easeInCubic:function(a,b,c,d,e){return d*(b/=e)*b*b+c},easeOutCubic:function(a,b,c,d,e){return d*((b=b/e-1)*b*b+1)+c},easeInOutCubic:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b*b+c:d/2*((b-=2)*b*b+2)+c},easeInQuart:function(a,b,c,d,e){return d*(b/=e)*b*b*b+c},easeOutQuart:function(a,b,c,d,e){return-d*((b=b/e-1)*b*b*b-1)+c},easeInOutQuart:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b*b*b+c:-d/2*((b-=2)*b*b*b-2)+c},easeInQuint:function(a,b,c,d,e){return d*(b/=e)*b*b*b*b+c},easeOutQuint:function(a,b,c,d,e){return d*((b=b/e-1)*b*b*b*b+1)+c},easeInOutQuint:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b*b*b*b+c:d/2*((b-=2)*b*b*b*b+2)+c},easeInSine:function(a,b,c,d,e){return-d*Math.cos(b/e*(Math.PI/2))+d+c},easeOutSine:function(a,b,c,d,e){return d*Math.sin(b/e*(Math.PI/2))+c},easeInOutSine:function(a,b,c,d,e){return-d/2*(Math.cos(Math.PI*b/e)-1)+c},easeInExpo:function(a,b,c,d,e){return 0==b?c:d*Math.pow(2,10*(b/e-1))+c},easeOutExpo:function(a,b,c,d,e){return b==e?c+d:d*(-Math.pow(2,-10*b/e)+1)+c},easeInOutExpo:function(a,b,c,d,e){return 0==b?c:b==e?c+d:(b/=e/2)<1?d/2*Math.pow(2,10*(b-1))+c:d/2*(-Math.pow(2,-10*--b)+2)+c},easeInCirc:function(a,b,c,d,e){return-d*(Math.sqrt(1-(b/=e)*b)-1)+c},easeOutCirc:function(a,b,c,d,e){return d*Math.sqrt(1-(b=b/e-1)*b)+c},easeInOutCirc:function(a,b,c,d,e){return(b/=e/2)<1?-d/2*(Math.sqrt(1-b*b)-1)+c:d/2*(Math.sqrt(1-(b-=2)*b)+1)+c},easeInElastic:function(a,b,c,d,e){var f=1.70158,g=0,h=d;if(0==b)return c;if(1==(b/=e))return c+d;if(g||(g=.3*e),h<Math.abs(d)){h=d;var f=g/4}else var f=g/(2*Math.PI)*Math.asin(d/h);return-(h*Math.pow(2,10*(b-=1))*Math.sin((b*e-f)*2*Math.PI/g))+c},easeOutElastic:function(a,b,c,d,e){var f=1.70158,g=0,h=d;if(0==b)return c;if(1==(b/=e))return c+d;if(g||(g=.3*e),h<Math.abs(d)){h=d;var f=g/4}else var f=g/(2*Math.PI)*Math.asin(d/h);return h*Math.pow(2,-10*b)*Math.sin((b*e-f)*2*Math.PI/g)+d+c},easeInOutElastic:function(a,b,c,d,e){var f=1.70158,g=0,h=d;if(0==b)return c;if(2==(b/=e/2))return c+d;if(g||(g=e*.3*1.5),h<Math.abs(d)){h=d;var f=g/4}else var f=g/(2*Math.PI)*Math.asin(d/h);return 1>b?-.5*h*Math.pow(2,10*(b-=1))*Math.sin((b*e-f)*2*Math.PI/g)+c:.5*h*Math.pow(2,-10*(b-=1))*Math.sin((b*e-f)*2*Math.PI/g)+d+c},easeInBack:function(a,b,c,d,e,f){return void 0==f&&(f=1.70158),d*(b/=e)*b*((f+1)*b-f)+c},easeOutBack:function(a,b,c,d,e,f){return void 0==f&&(f=1.70158),d*((b=b/e-1)*b*((f+1)*b+f)+1)+c},easeInOutBack:function(a,b,c,d,e,f){return void 0==f&&(f=1.70158),(b/=e/2)<1?d/2*b*b*(((f*=1.525)+1)*b-f)+c:d/2*((b-=2)*b*(((f*=1.525)+1)*b+f)+2)+c},easeInBounce:function(a,b,c,d,e){return d-jQuery.easing.easeOutBounce(a,e-b,0,d,e)+c},easeOutBounce:function(a,b,c,d,e){return(b/=e)<1/2.75?d*7.5625*b*b+c:2/2.75>b?d*(7.5625*(b-=1.5/2.75)*b+.75)+c:2.5/2.75>b?d*(7.5625*(b-=2.25/2.75)*b+.9375)+c:d*(7.5625*(b-=2.625/2.75)*b+.984375)+c},easeInOutBounce:function(a,b,c,d,e){return e/2>b?.5*jQuery.easing.easeInBounce(a,2*b,0,d,e)+c:.5*jQuery.easing.easeOutBounce(a,2*b-e,0,d,e)+.5*d+c}});
图片素材如下

图标字体素材如下