抽屉式少女风侧导航栏 可用于博客站
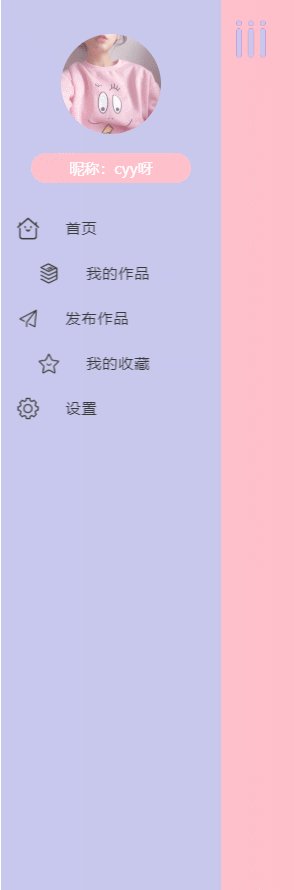
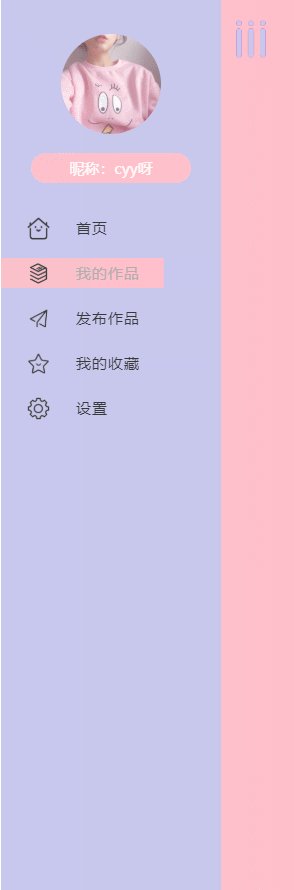
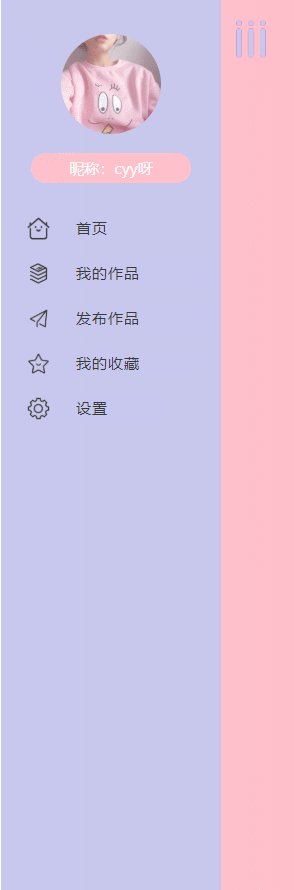
效果图

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="wrapper" style="left:0;"> <div class="sidebar"> <div class="headSculpture"> <img src="images/headSculpture.jpg" alt=""> <p>昵称:cyy呀</p> </div> <div class="option"> <ul> <li><img src="images/home.png" alt=""> <p>首页</p> </li> <li><img src="images/works.png" alt=""> <p>我的作品</p> </li> <li><img src="images/release.png" alt=""> <p>发布作品</p> </li> <li><img src="images/collection.png" alt=""> <p>我的收藏</p> </li> <li><img src="images/setup.png" alt=""> <p>设置</p> </li> </ul> </div> </div> <button></button> </div> <script src='https://libs.baidu.com/jquery/1.7.1/jquery.min.js'></script> <script src="js/script.js"></script> </body> </html>
style.css
* { margin:0; padding:0 } body { overflow:hidden } ul { list-style:none } #wrapper { width:100%; height:100%; position:fixed; top:0; bottom:0; background-repeat:no-repeat; background-size:cover; transition:all .5s; background-image:linear-gradient(90deg,#ffc0cb,#fb83b7) } #wrapper .sidebar { width:220px; height:100%; position:absolute; top:0; left:-220px; bottom:0; background-color:#c8c8ee; overflow:hidden } #wrapper button { width:40px; height:40px; background-color:transparent; background-image:url(../images/button.png); background-repeat:no-repeat; background-size:100%; border:0; outline:none; position:absolute; top:20px; left:10px; transition:all .5s; cursor:pointer } .headSculpture { width:100%; margin-top:35px; text-align:center } .headSculpture img { width:100px; height:100px; border-radius:50px; margin:0 auto; transform:translate(0,-135px); transition:all 1s } .headSculpture .img { transform:translate(0,0) } .headSculpture p { margin:0 auto; margin-top:15px; font-size:15px; width:160px; height:30px; line-height:30px; background-color:pink; border-radius:15px; color:#fff; transform:translate(200px,0); transition:all 1s } .headSculpture .opacity { transform:translate(0,0) } .option,.option ul li { width:100% } .option ul { padding:15px 0 } .option ul li { display:flex; align-items:center; width:195px; margin-top:15px; padding-left:25px; cursor:pointer; color:#39393a; transform:translateZ(0); position:relative; transition-property:color; transition-duration:.4s; transition:all 1s } .option ul li:nth-child(1),.option ul li:nth-child(3),.option ul li:nth-child(5) { transform:translate(-200px,0) } .option ul li:nth-child(2),.option ul li:nth-child(4) { transform:translate(200px,0) } .sidebar .option ul li.li { transform:translate(0,0) } .option ul li:before { content:""; position:absolute; z-index:-1; top:0; left:0; right:0; bottom:0; background:pink; transform-origin:0 50%; transform:scaleX(0); transition:transform .3s ease-out } .option ul li:hover,.option ul li:focus,.option ul li:active { color:#fff } .option ul li:hover:before,.option ul li:focus:before,.option ul li:active:before { transform:scaleX(1) } .option ul li img { width:25px; height:25px } .option ul li p { width:145px; height:30px; line-height:30px; font-size:15px; padding-left:15px; margin-left:10px; letter-spacing:1px } .banner { width:100%; text-align:center } .banner h2 { margin-top:200px; font-family:Impact; font-weight:700; font-size:4rem; color:#fff; letter-spacing:4px }
script.js
$(function() { $('button').click(function() { var left = $('#wrapper')[0].offsetLeft; if (left == 0) { $('#wrapper').offset({ 'left': 220 }); $(this).css('transform', 'rotate(450deg)'); $('.headSculpture img').addClass('img'); $('.headSculpture p').addClass('opacity'); setTimeout(function() { $('.option ul>li').addClass('li'); }, 600) } else { $('#wrapper').offset({ 'left': 0 }); $(this).css('transform', 'rotate(0deg)'); setTimeout(function() { $('.headSculpture img').removeClass('img'); $('.headSculpture p').removeClass('opacity'); $('.option ul>li').removeClass('li'); }, 300) } }); var SRC = [{ src: 'images/home_1.png' }, { src: 'images/works_1.png' }, { src: 'images/release_1.png' }, { src: 'images/collection_1.png' }, { src: 'images/setup_1.png' }, { src: 'images/home.png' }, { src: 'images/works.png' }, { src: 'images/release.png' }, { src: 'images/collection.png' }, { src: 'images/setup.png' }, ]; $('.option ul>li').mouseenter(function() { var index = $(this).index(); $(this).children('img').attr('src', SRC[index].src); }); $('.option ul>li').mouseleave(function() { var index = $(this).index(); $(this).children('img').attr('src', SRC[index + 5].src); }) })
图片素材如下



