鼠标点击出现爱心+社会主义价值观+随机颜色的文字+鼠标cursor自定义图片
js动画--鼠标点击出现爱心
只需将如下JS代码放到</body>之前就好了
<script type='text/javascript' src='//api.dujin.org/js/aixintexiao.js'></script>
完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>demo2</title> <script type='text/javascript' src='http://api.dujin.org/js/aixintexiao.js'></script> </head> <body> <p style="margin:50px auto;width:600px;line-height:30px;">JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。 [1] JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [2] JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。 [1]</p> </body> </html>
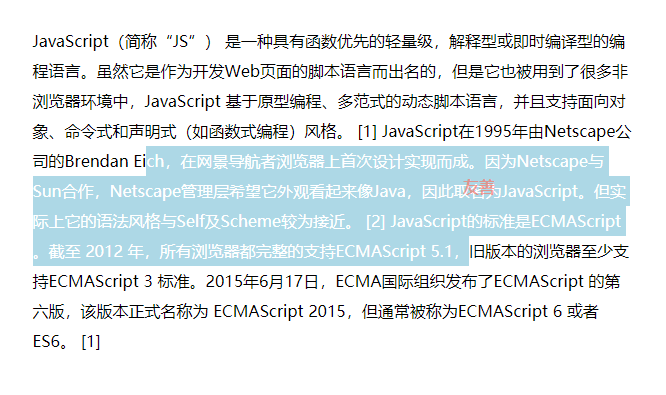
效果图

也可以直接放源码
<script type="text/javascript"> /* 缙哥哥博客鼠标点击显示不同颜色爱心特效JS代码 https://www.dujin.org/12146.html */ !function(e, t, a) { function r() { for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e].scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999"); requestAnimationFrame(r) } function n() { var t = "function" == typeof e.onclick && e.onclick; e.onclick = function(e) { t && t(), o(e) } } function o(e) { var a = t.createElement("div"); a.className = "heart", s.push({ el: a, x: e.clientX - 5, y: e.clientY - 5, scale: 1, alpha: 1, color: c() }), t.body.appendChild(a) } function i(e) { var a = t.createElement("style"); a.type = "text/css"; try { a.appendChild(t.createTextNode(e)) } catch(t) { a.styleSheet.cssText = e } t.getElementsByTagName("head")[0].appendChild(a) } function c() { return "rgb(" + ~~ (255 * Math.random()) + "," + ~~ (255 * Math.random()) + "," + ~~ (255 * Math.random()) + ")" } var s = []; e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function(e) { setTimeout(e, 1e3 / 60) }, i(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), n(), r() } (window, document); </script>
鼠标点击出现社会主义价值观(jQuery)
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},1500,function() {
$i.remove();
});
});
});
</script>
别忘了引入jQuery
效果图

配上::selection改变文字选中颜色,效果还是蛮不错的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>demo2</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); var $i = $("<span/>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "#ff6651" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 },1500,function() { $i.remove(); }); }); }); </script> <style> p::selection{ background:lightblue; color:#fff; } </style> </head> <body> <p style="margin:50px auto;width:600px;line-height:30px;">JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。 [1] JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [2] JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。 [1]</p> </body> </html>

原生js实现的,鼠标点击出现随机颜色的文字
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>demo2</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> window.onload = function() { //定义点击出现文字类 function ClickFrontShow() { //定义所需文字和颜色 this.fron = ['高兴', '开心', '❤', '欢乐', '愉悦', '愉快', '快乐', '欢喜', '喜悦', '欢欣', '欢畅', '欢腾', '雀跃', '欢快']; this.colo = ['#FF69B4', '#ff6651', 'orange', '#FF00FF', '#00FF7F', '#00BFFF', '#BA55D3']; //获取body元素 this.elBody = document.getElementsByTagName("body")[0]; //初始化randomNum this.randomNum = null; //初始化字体inde this.finde = 0; //初始化className this.cls = 0; } //定义初始化 ClickFrontShow.prototype.init = function(frontArray, colorArray) { //自定义颜色和字体 this.fron = frontArray || this.fron; this.colo = colorArray || this.colo; this.listenMouse(); } //创建文字 ClickFrontShow.prototype.createFront = function (classname) { var self = this; let ospan = document.createElement('span'); //设置样式 let cssText = "position:absolute; width: 40px; height: 20px; cursor: default; transform: translate(-50%,-50%); font-weight: bold; opacity: 1; z-index: 1000; transition: 1s;"; //随机字体和颜色 let randomFront = self.fron[self.finde]; let randomColor = self.colo[Math.round(Math.random()*(self.colo.length-1))]; //字体下标增1 self.finde = (self.finde+1) % self.fron.length; //向body中添加元素 self.elBody.appendChild(ospan); //绑定一个classname ospan.className = String(classname); //添加样式 ospan.style.cssText = cssText + "-moz-user-select: none;-webkit-user-select: none;-ms-user-select: none;user-select: none;" ospan.style.color = randomColor; ospan.innerHTML = randomFront; } //监听鼠标点击 ClickFrontShow.prototype.listenMouse = function() { var self = this; //鼠标点击事件 document.onclick = function(e) { //避免classname值重复导致出现bug if(self.cls === 20){ self.cls = 0; }else{ self.cls += 1; } //创建文字 self.createFront(self.cls); let el = document.getElementsByClassName(self.cls)[0]; //鼠标点击位置 el.style.left = e.clientX + 'px'; el.style.top = e.clientY + 'px'; //过时改变 setTimeout(function() { el.style.opacity = 0; el.style.top = el.offsetTop - 100 + 'px'; }, 100); //过时清除 setTimeout(function() { self.elBody.removeChild(el); }, 2000); } } //实例化 var frontShow = new ClickFrontShow(); //用户可在此传递参数,默认第一个参数是字体数组; //第二个参数是颜色数组,必须是数组类型! frontShow.init(); } </script> <style> p::selection{ background:pink; color:#fff; } </style> </head> <body> <p style="margin:50px auto;width:600px;line-height:30px;">JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。 [1] JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [2] JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。 [1]</p> </body> </html>
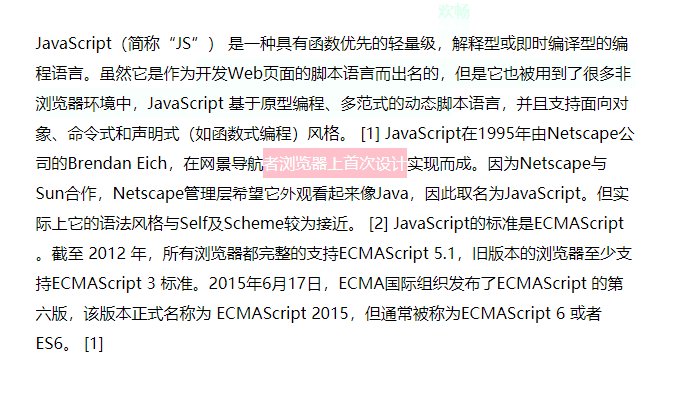
效果图

鼠标cursor自定义图片
首先自己做个png小图,或者网上找一个
设置cursor: url(cursor.png),auto;
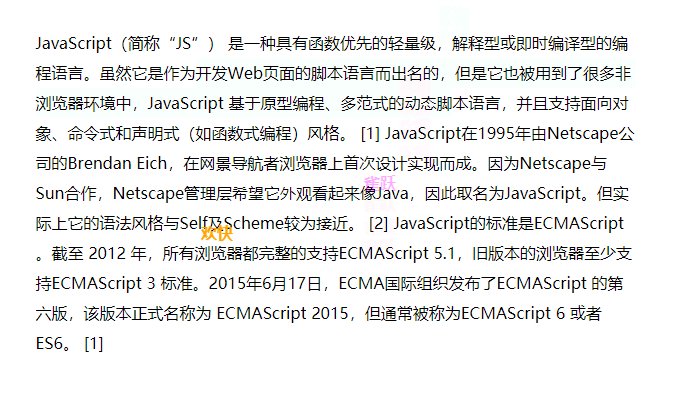
效果图

代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>demo2</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> window.onload = function() { //定义点击出现文字类 function ClickFrontShow() { //定义所需文字和颜色 this.fron = ['高兴', '开心', '❤', '欢乐', '愉悦', '愉快', '快乐', '欢喜', '喜悦', '欢欣', '欢畅', '欢腾', '雀跃', '欢快']; this.colo = ['#FF69B4', '#ff6651', 'orange', '#FF00FF', '#00FF7F', '#00BFFF', '#BA55D3']; //获取body元素 this.elBody = document.getElementsByTagName("body")[0]; //初始化randomNum this.randomNum = null; //初始化字体inde this.finde = 0; //初始化className this.cls = 0; } //定义初始化 ClickFrontShow.prototype.init = function(frontArray, colorArray) { //自定义颜色和字体 this.fron = frontArray || this.fron; this.colo = colorArray || this.colo; this.listenMouse(); } //创建文字 ClickFrontShow.prototype.createFront = function (classname) { var self = this; let ospan = document.createElement('span'); //设置样式 let cssText = "position:absolute; width: 40px; height: 20px; cursor: default; transform: translate(-50%,-50%); font-weight: bold; opacity: 1; z-index: 1000; transition: 1s;"; //随机字体和颜色 let randomFront = self.fron[self.finde]; let randomColor = self.colo[Math.round(Math.random()*(self.colo.length-1))]; //字体下标增1 self.finde = (self.finde+1) % self.fron.length; //向body中添加元素 self.elBody.appendChild(ospan); //绑定一个classname ospan.className = String(classname); //添加样式 ospan.style.cssText = cssText + "-moz-user-select: none;-webkit-user-select: none;-ms-user-select: none;user-select: none;" ospan.style.color = randomColor; ospan.innerHTML = randomFront; } //监听鼠标点击 ClickFrontShow.prototype.listenMouse = function() { var self = this; //鼠标点击事件 document.onclick = function(e) { //避免classname值重复导致出现bug if(self.cls === 20){ self.cls = 0; }else{ self.cls += 1; } //创建文字 self.createFront(self.cls); let el = document.getElementsByClassName(self.cls)[0]; //鼠标点击位置 el.style.left = e.clientX + 'px'; el.style.top = e.clientY + 'px'; //过时改变 setTimeout(function() { el.style.opacity = 0; el.style.top = el.offsetTop - 100 + 'px'; }, 100); //过时清除 setTimeout(function() { self.elBody.removeChild(el); }, 2000); } } //实例化 var frontShow = new ClickFrontShow(); //用户可在此传递参数,默认第一个参数是字体数组; //第二个参数是颜色数组,必须是数组类型! frontShow.init(); } </script> <style> p::selection{ background:pink; color:#fff; } p{ cursor: url(cursor.png),auto; } </style> </head> <body> <p style="margin:50px auto;width:600px;line-height:30px;">JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。 [1] JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [2] JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES6。 [1]</p> </body> </html>


