vue状态管理vuex+slot插槽+vue-resource请求
vue状态管理vuex
全局状态管理,所有页面共享数据
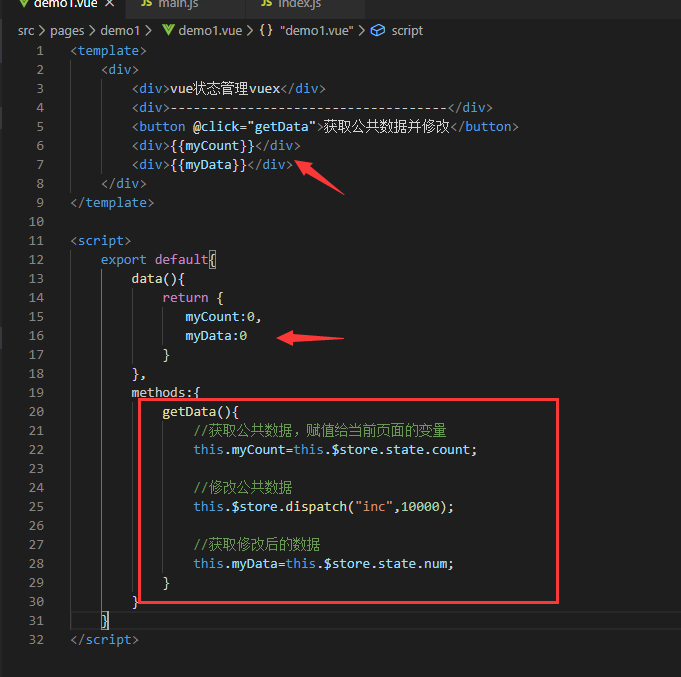
设置数据:
this.$store.dispatch("increment",100000);
获取数据:
this.$store.state.num;
首先下载插件:
cnpm install vuex --save

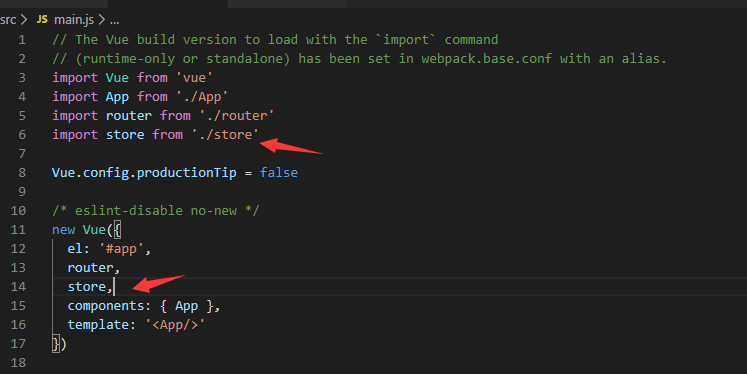
然后导入插件:
找到main.js

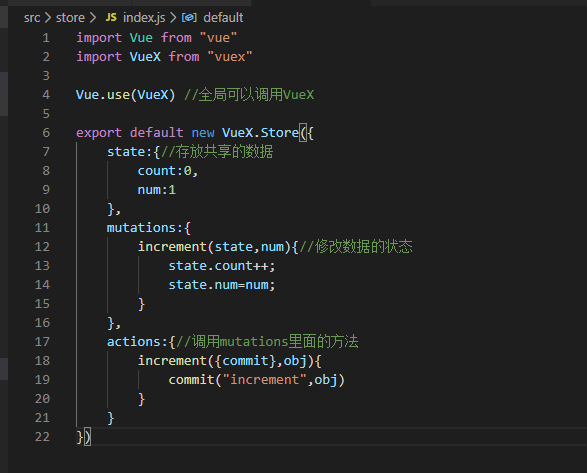
在src下新建一个store文件夹,里面创建一个index.js文件

使用vueX


vue----slot插槽:
常用于组件调用中
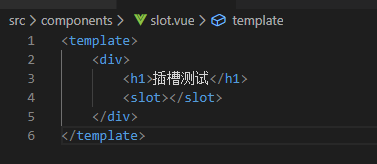
首先在components文件夹中创建slot.vue用于测试

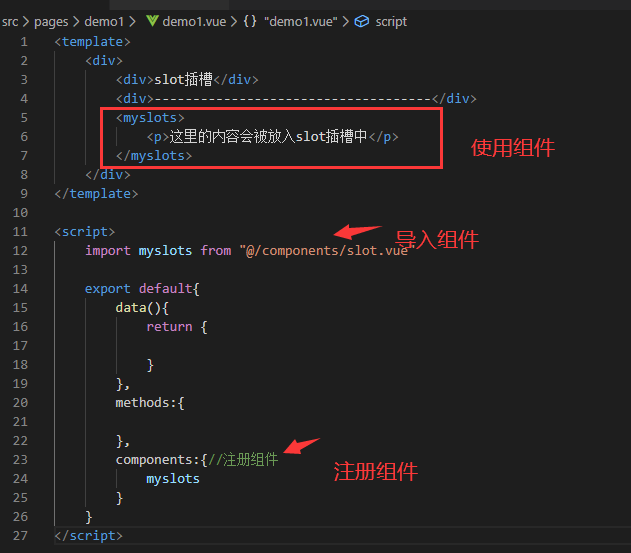
然后在页面中使用组件

在浏览器中访问:

作用就是:在组件中写入的内容,都会被放置到插槽中
如果没有插件,在组件中写入内容是无法显示的
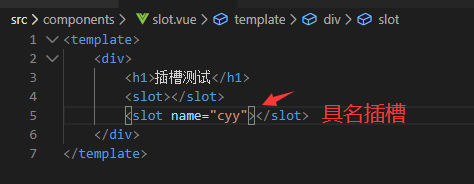
如果组件中有多个插槽,默认都会插入第一个插槽中
需要给插槽命名,在模板使用时指定插槽名

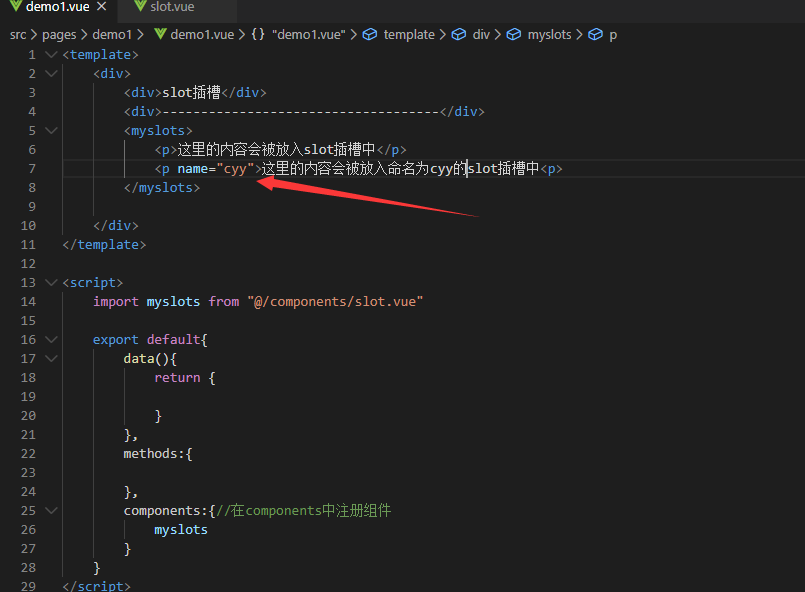
插入到具名插槽中

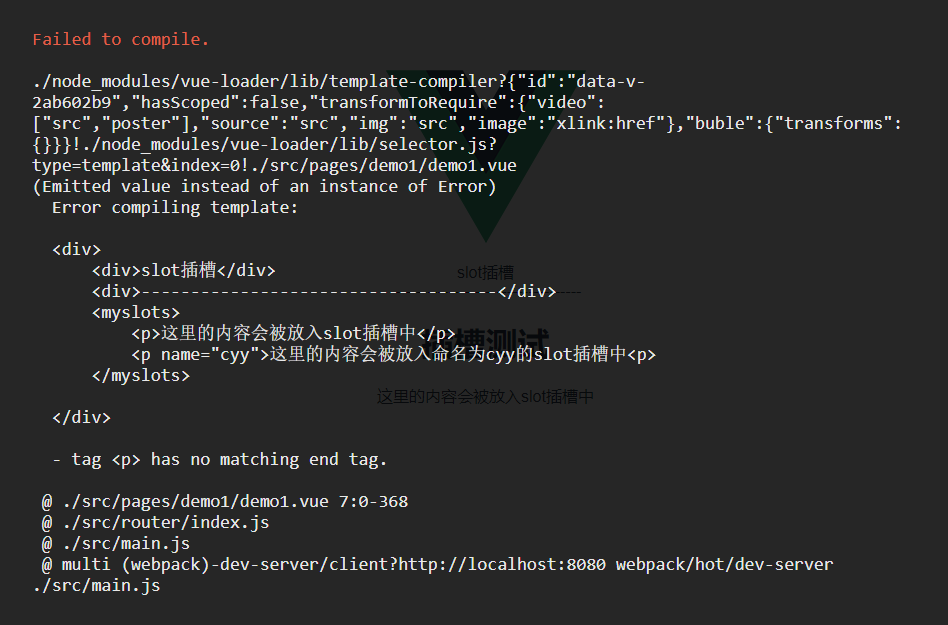
不过这种写法已经被废弃,使用报错

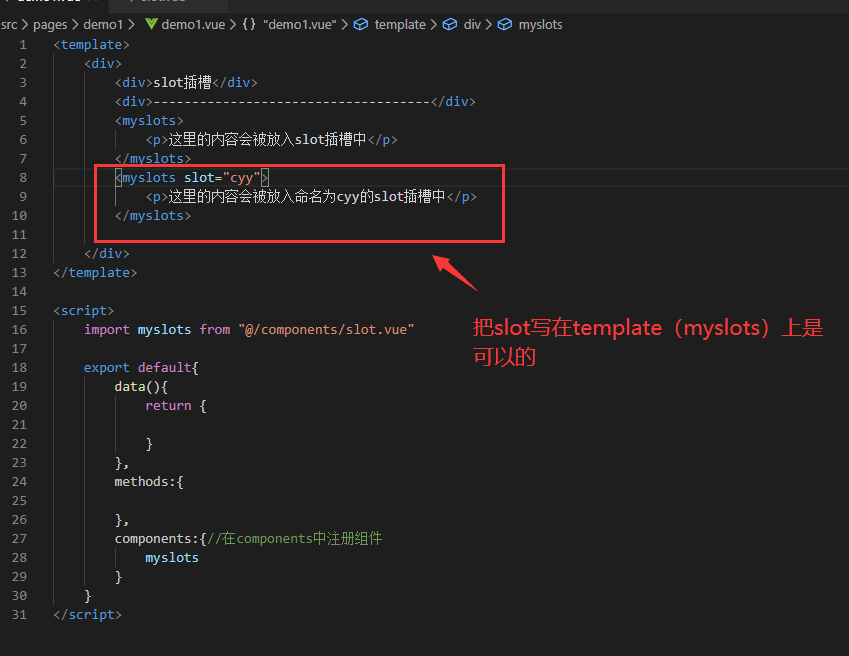
主要是不支持在元素上直接使用slot,你可以改写在template上

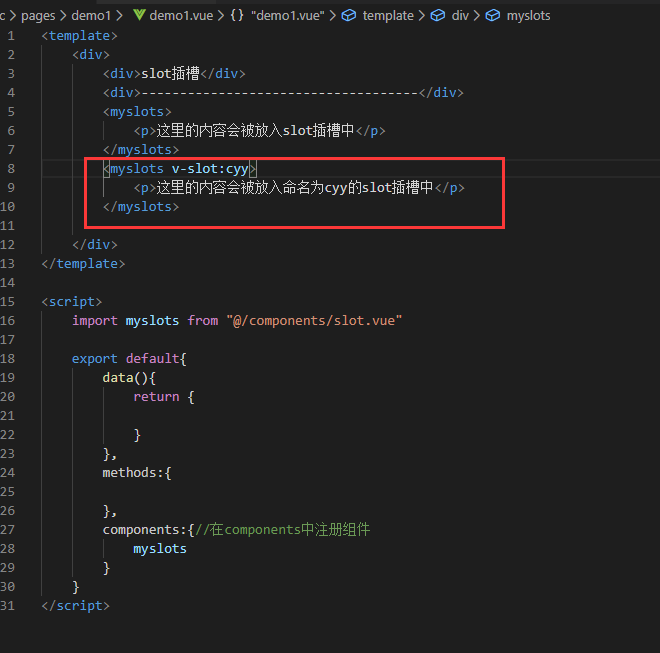
或者使用新版本推荐的语法 v-slot

这两种方法都能正常使用具名插槽

vue-resource请求

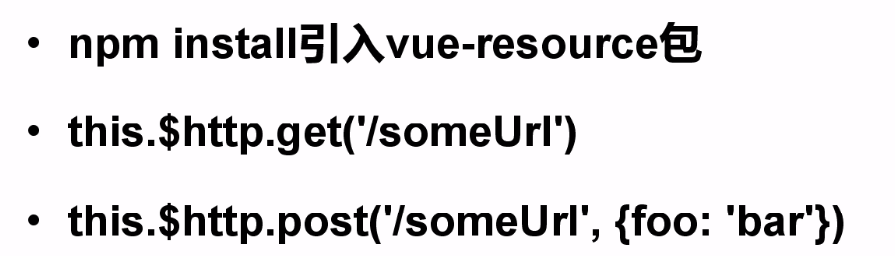
cnpm install vue-resource --save

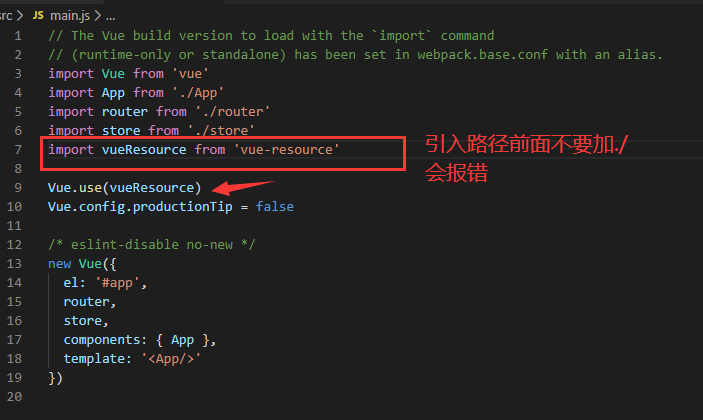
main.js 引入插件

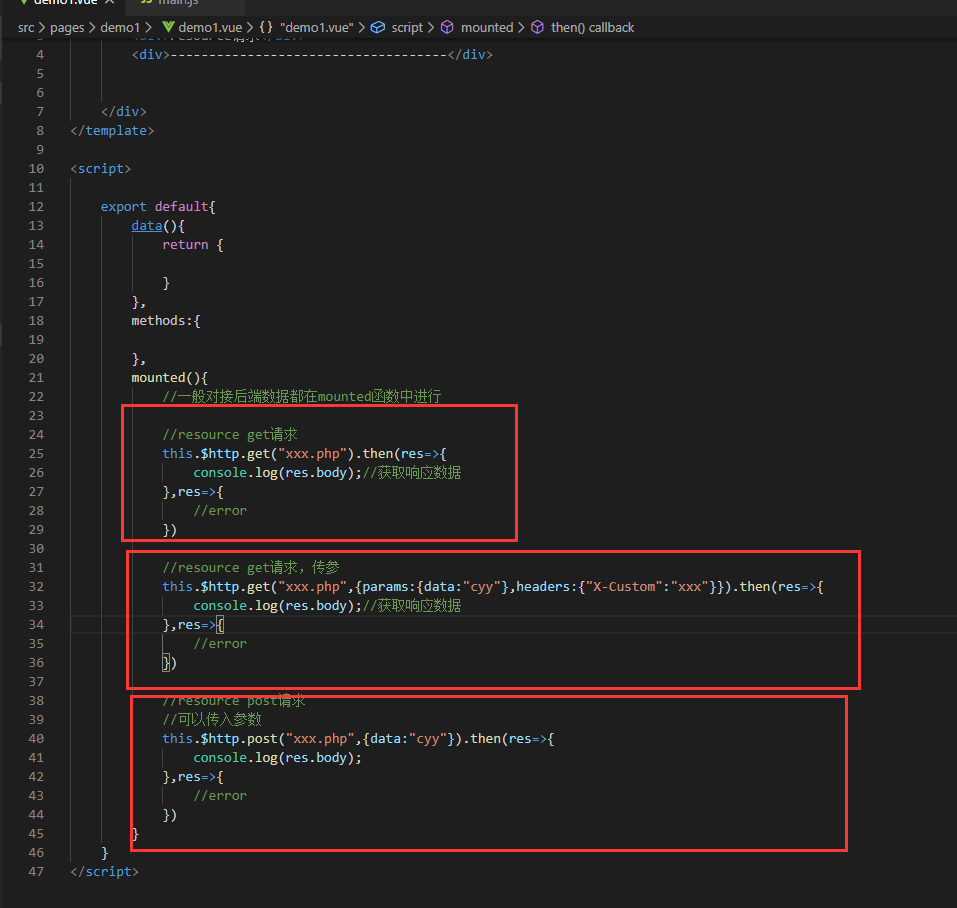
使用resource

因为没有后台数据,只是简单演示下用法


