css3实现鼠标移入图片动效
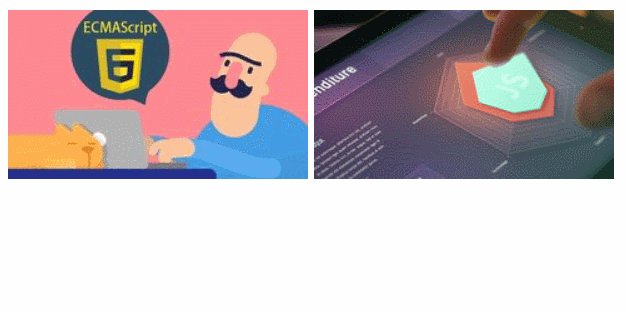
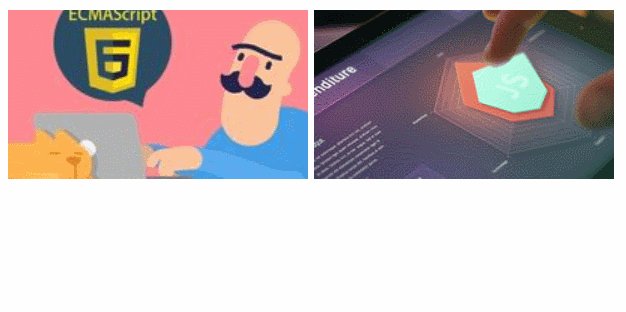
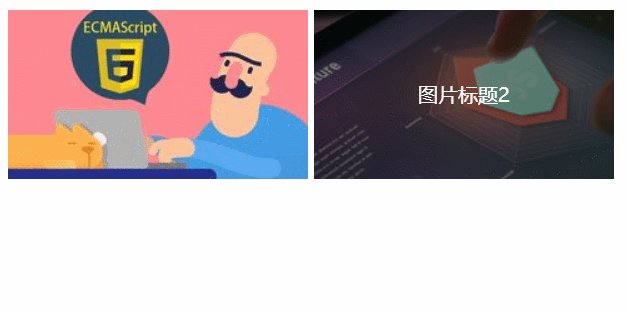
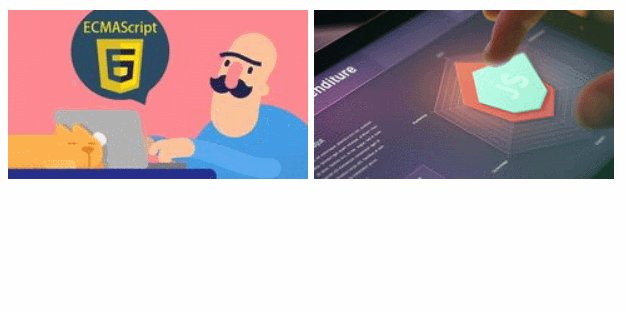
按照国际惯例先放效果图

贴代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> .container{ width:1200px; height:auto; } .container .img-box{ overflow:hidden; position: relative; width:240px; height:135px; display: inline-block; cursor:pointer; } .container img{ position: absolute; top:0; left:0; width:100%; height:100%; transition:all .5s; } .container .overlay{ position: absolute; width:100%; height:100%; top:0; left:0; z-index:2; line-height:135px; text-align: center; background-color: rgba(0,0,0,.5); opacity: 0; } .container .title{ color:#fff; } .img-box:hover img{ transform:scale(1.2); } .img-box:hover .overlay{ opacity: 1; } </style> </head> <body> <div class="container"> <div class="img-box"> <img src="images/1.jpg"> <div class="overlay"> <div class="title">图片标题1</div> </div> </div> <div class="img-box"> <img src="images/2.jpg"> <div class="overlay"> <div class="title">图片标题2</div> </div> </div> </div> </body> </html>


