如何清除a标签或者span标签之间的默认留白间距
即使使用 *{margin: 0;padding: 0;} 这样的代码重置了浏览器默认样式
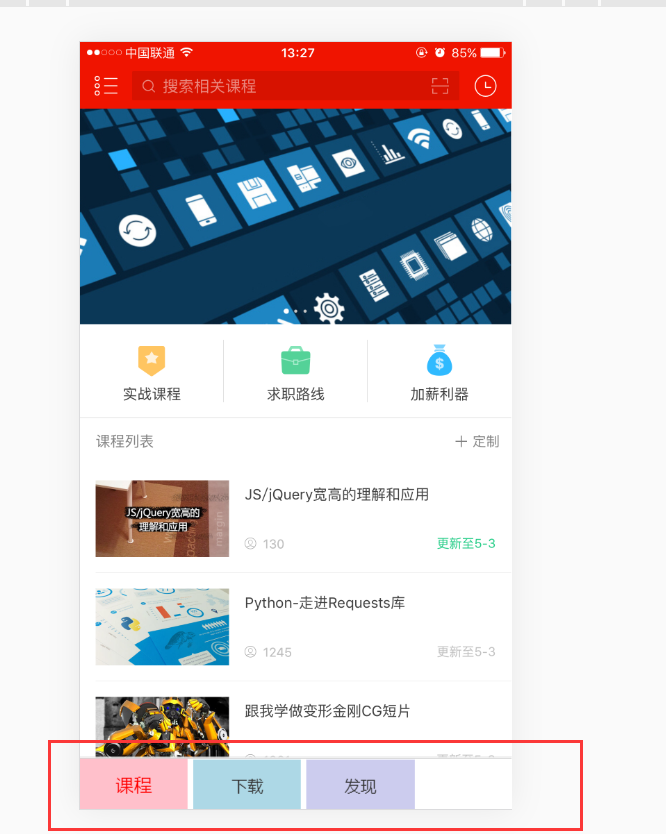
类似<a>标签这种inline-block元素,它们之间还是存在着留白和间距。
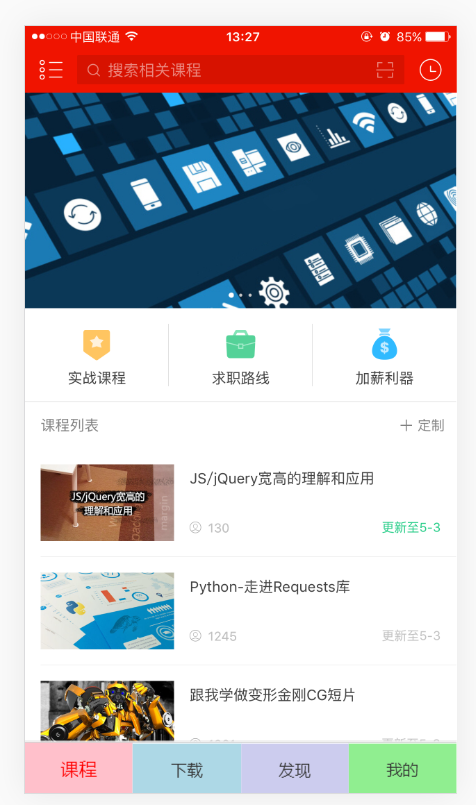
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} html,body{width:100%;height:100%;} a{text-decoration:none;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} .tabs{position: fixed;left:0;bottom:0;height:45px;line-height:45px;background:#fff;color:#333;z-index:999;width:100%;border-top:1px solid #ccc;} .tabs a{display: inline-block;width:25%;text-align: center;color:#333;font-size:14px;transition:all .5s;} .tabs a:nth-child(1){background:pink;} .tabs a:nth-child(2){background:lightblue;} .tabs a:nth-child(3){background:#cce;} .tabs a:nth-child(4){background:lightgreen;} .tabs a.active{font-size:16px;color:red;} /*a{-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-user-select: none;-moz-user-focus: none;-moz-user-select: none;}*/ </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="tabs"> <a href="#" class="active">课程</a> <a href="#">下载</a> <a href="#">发现</a> <a href="#">我的</a> </div> </div> <script src="lib/jquery-1.11.3.min.js"></script> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { on:{ //动画结束时获取当前索引 slideChangeTransitionStart: function(){ var index=this.activeIndex; tabActive(index);// 切换时更新tab样式 }, }, }); //点击tab切换轮播图 $(".tabs a").on("click",function(e){ e.preventDefault();//阻止默认事件 var index=$(this).index();//获取当前点击的索引 tabActive(index);// 切换时更新tab样式 swiper.slideTo(index);//切换对应的轮播图 }); //更新tab样式 function tabActive(index){ $(".tabs a").removeClass("active"); $(".tabs a").eq(index).addClass("active"); } </script> </body> </html>

有四种方法可以消除间距:
1、父元素设置font-size:0,子元素设置具体的font-size。
这也是最最推荐的方法
.demo1{ font-size: 0; } .demo1 a{ font-size: 14px;/*这里一定要设置,不然文本内容将不显示*/ }
2、把这些a标签元素或者span标签元素写在一行
但是考虑到代码的可读性,这种方法建议谨慎使用!

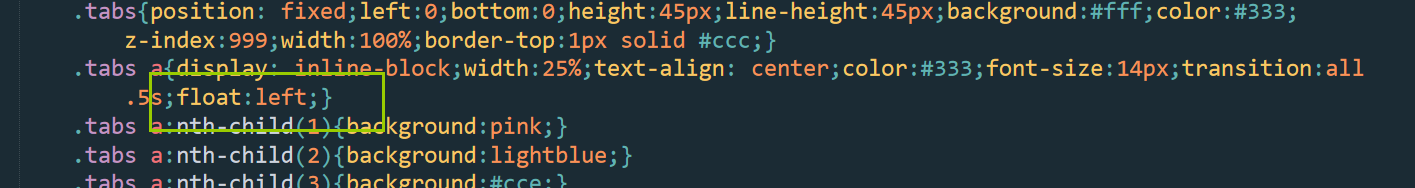
3、设置float浮动
这种方法会对原来的布局造成影响,所以,如果要采用这种方法,要考虑到对布局的影响。

4、修改父元素和子元素的letter-spacing
.demo3{ letter-spacing: -999px; } .demo3 a{ letter-spacing: 0; }
该方法兼容性良好可以使用。
我就用最推荐的第一种方法修改下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <link rel="stylesheet" href="lib/swiper.min.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} html,body{width:100%;height:100%;} a{text-decoration:none;} .swiper-container,.swiper-wrapper,.swiper-slide img{width:100%;} .tabs{position: fixed;left:0;bottom:0;height:45px;line-height:45px;background:#fff;color:#333;z-index:999;width:100%;border-top:1px solid #ccc;font-size:0;} .tabs a{display: inline-block;width:25%;text-align: center;color:#333;font-size:14px;transition:all .5s;} .tabs a:nth-child(1){background:pink;} .tabs a:nth-child(2){background:lightblue;} .tabs a:nth-child(3){background:#cce;} .tabs a:nth-child(4){background:lightgreen;} .tabs a.active{font-size:16px;color:red;} /*a{-webkit-tap-highlight-color: rgba(255, 255, 255, 0);-webkit-user-select: none;-moz-user-focus: none;-moz-user-select: none;}*/ </style> </head> <body> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image/003.png"></div> <div class="swiper-slide"><img src="image/002.png"></div> <div class="swiper-slide"><img src="image/001.png"></div> <div class="swiper-slide"><img src="image/004.png"></div> </div> <div class="tabs"> <a href="#" class="active">课程</a> <a href="#">下载</a> <a href="#">发现</a> <a href="#">我的</a> </div> </div> <script src="lib/jquery-1.11.3.min.js"></script> <script src="lib/swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container', { on:{ //动画结束时获取当前索引 slideChangeTransitionStart: function(){ var index=this.activeIndex; tabActive(index);// 切换时更新tab样式 }, }, }); //点击tab切换轮播图 $(".tabs a").on("click",function(e){ e.preventDefault();//阻止默认事件 var index=$(this).index();//获取当前点击的索引 tabActive(index);// 切换时更新tab样式 swiper.slideTo(index);//切换对应的轮播图 }); //更新tab样式 function tabActive(index){ $(".tabs a").removeClass("active"); $(".tabs a").eq(index).addClass("active"); } </script> </body> </html>