移动端常见问题(单行和多行文字溢出省略)
单行文字溢出省略:
给容器添加css样式:
.text-ellipsis{ overflow:hidden; text-overflow: ellipsis; white-space: nowrap; }
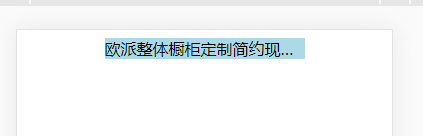
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width:200px; background-color: lightblue; margin:0 auto; } .text-ellipsis{ overflow:hidden; text-overflow: ellipsis; white-space: nowrap; } </style> </head> <body> <div class="text-ellipsis"> 欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代 </div> </body> </html>

如果容器使用了flex布局:
此时单行文字省略会出问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width:200px; background-color: lightblue; margin:0 auto; display: flex; justify-content: center; align-items: center; } .text-ellipsis{ overflow:hidden; text-overflow: ellipsis; white-space: nowrap; } </style> </head> <body> <div class="text-ellipsis"> 欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代 </div> </body> </html>

解决方法:不能直接一起使用,可以加个span包裹住文字,在span标签上设置文字溢出隐藏
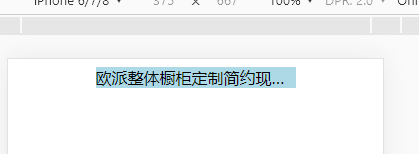
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width:200px; background-color: lightblue; margin:0 auto; display: flex; justify-content: center; align-items: center; } .text-ellipsis{ overflow:hidden; text-overflow: ellipsis; white-space: nowrap; } </style> </head> <body> <div> <span class="text-ellipsis">欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代</span> </div> </body> </html>

多行文字溢出省略:
这个也是可以实现的,但是兼容性不太好,只兼容webkit内核的
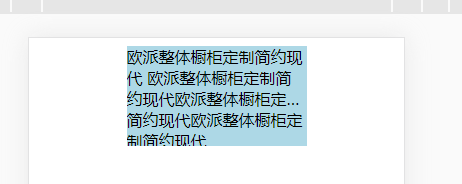
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width:180px; background-color: lightblue; margin:0 auto; } .multiline-ellipsis{ overflow:hidden; text-overflow: ellipsis; display:-webkit-box;/*流布局*/ -webkit-line-clamp: 3;/*3行*/ -webkit-box-orient: vertical;/*从顶部向底部垂直布置子元素*/ white-space: normal !important; word-wrap:break-word;/*允许长单词换行到下一行*/ } </style> </head> <body> <div> <span class="multiline-ellipsis">欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代</span> </div> </body> </html>

注意这里有个坑,那就是父元素高度最好自适应,高度过小或者过大都会崩
高度过小无法显示完整行数:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width:180px; background-color: lightblue; margin:0 auto; height:50px; } .multiline-ellipsis{ overflow:hidden; text-overflow: ellipsis; display:-webkit-box;/*流布局*/ -webkit-line-clamp: 3;/*3行*/ -webkit-box-orient: vertical;/*从顶部向底部垂直布置子元素*/ white-space: normal !important; word-wrap:break-word;/*允许长单词换行到下一行*/ } </style> </head> <body> <div class="multiline-ellipsis"> 欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代 </div> </body> </html>

高度过大,在省略号之后还会继续显示……