移动调试和终端检测
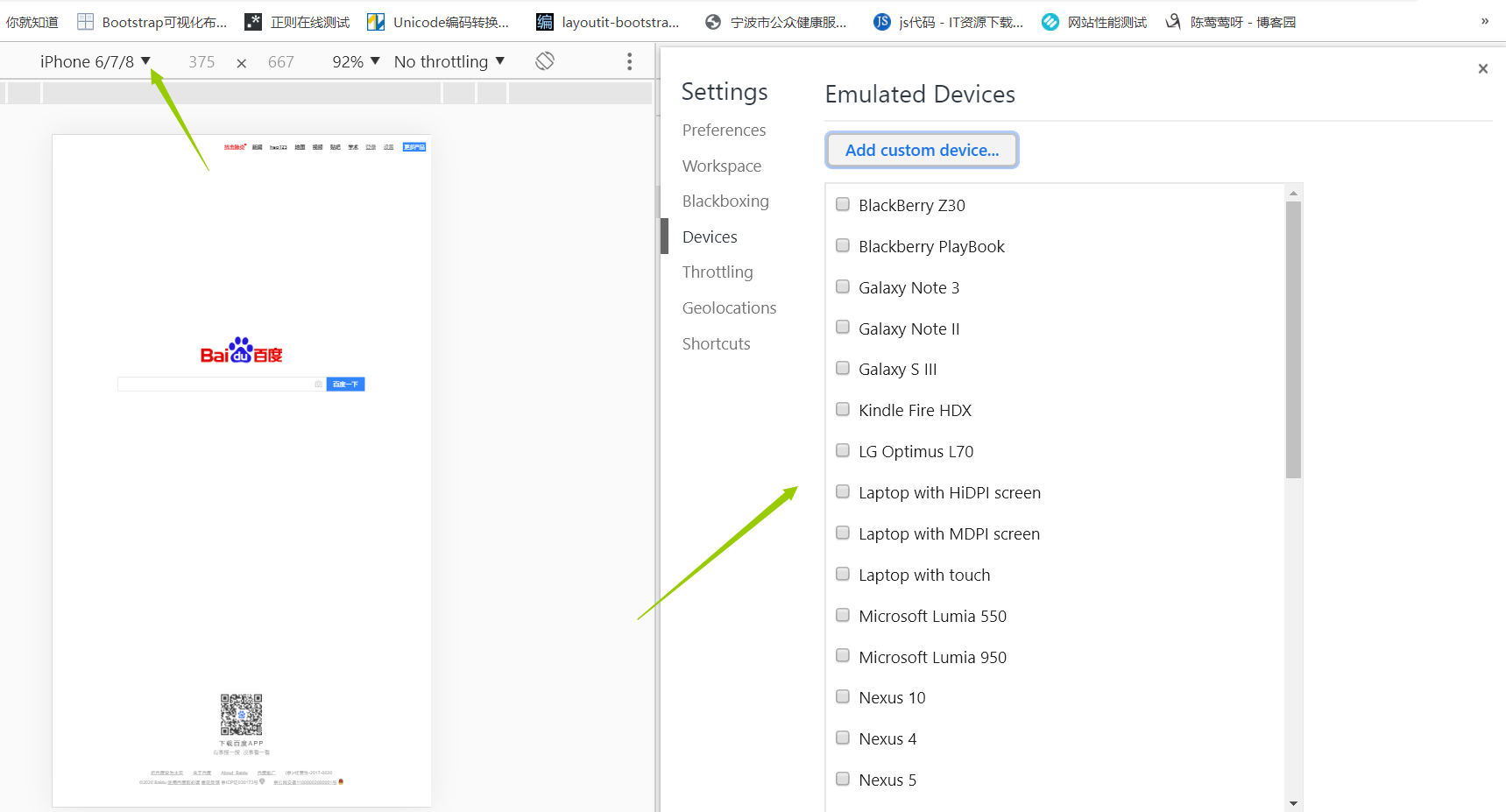
在控制台-机型-点击小三角-选择edit
有更多机型可以选择

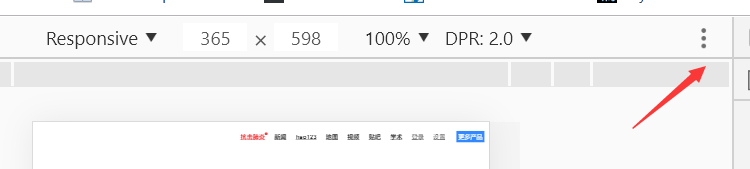
选择具体的机型之后,dpr是不能更改的。选择responsive可以更改机型
如果没有看到dpr就去右边小点点那里找到并打开

真机调试:
浏览器上的调试工具只是模拟行为,最后还是需要在真机上查看测试
可以用一些集成环境搭建服务器,然后上传代码测试查看,推荐 phpstudy
把项目放在www目录下,使用localhost访问:http://localhost/demoo/

如果想要手机也访问到这个页面,就需要保证手机和电脑在同一个网络中,通常用一个路由器即可做到
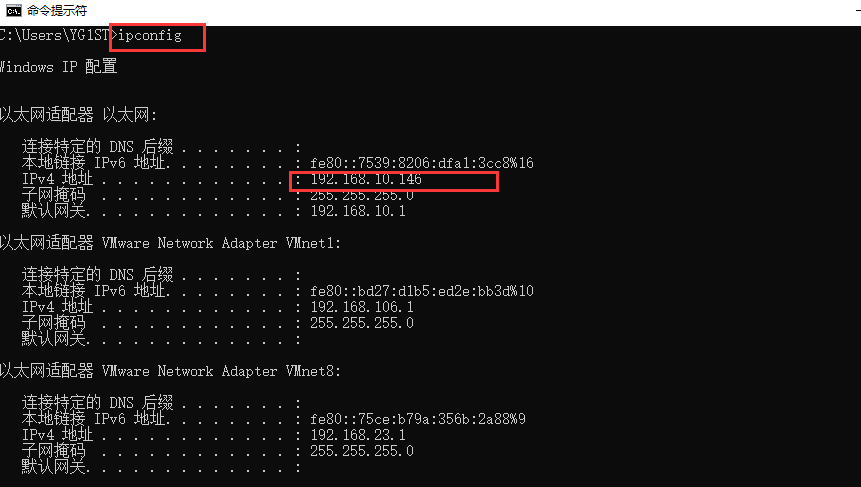
windows打开cmd,ipconfig查看ip地址

选中ip地址,鼠标右键即可复制,然后替换掉网址栏里的localhost : http://192.168.10.146/demoo/

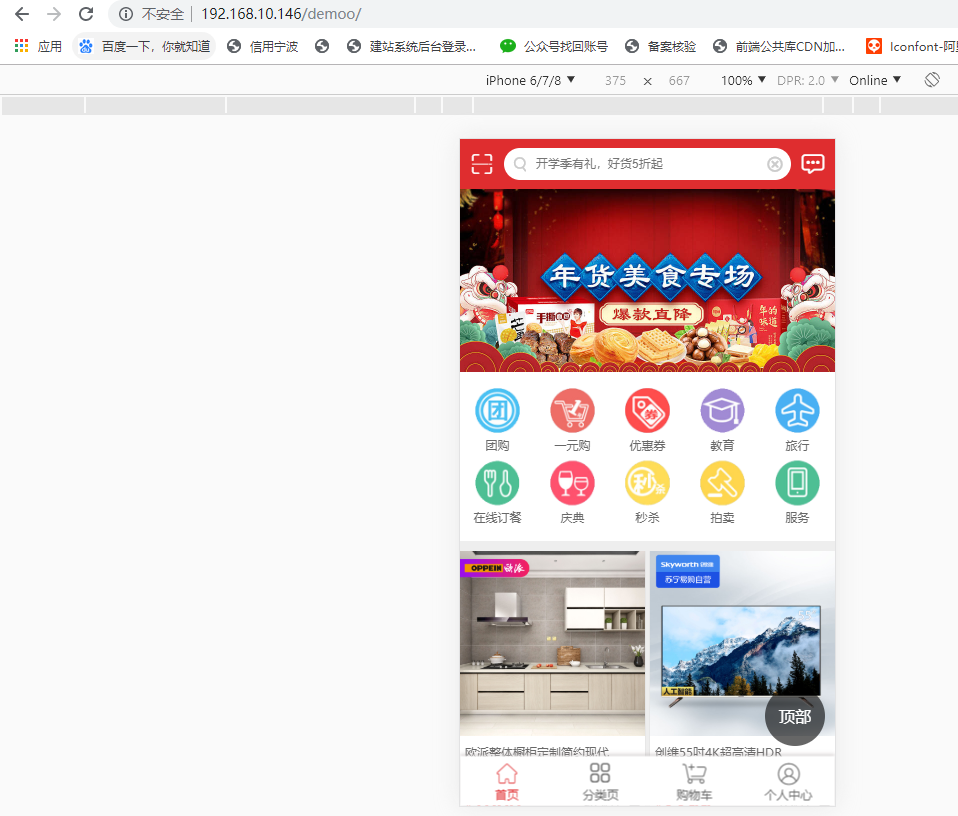
在手机上通过输入:http://192.168.10.146/demoo/ 即可访问
嫌麻烦的话也可以使用草料二维码将网址转二维码,然后扫码访问
常见真机调试才能测试出的问题:
如,点击回到顶部按钮,在真机失效
<script>
var backtopEl = document.getElementById('backtop');
backtopEl.addEventListener('click', function () {
document.documentElement.scrollTop = 0;
// document.body.scrollTop = 0;
}, false);
</script>
这段代码在部分设备可能会失效,因为有些浏览器无法识别 document.documentElement
解决方法是添加一句:
document.body.scrollTop=0;
远程调试工具 Vorlon.js
有时在pc端可以使用console.log来调试,但是在移动端没有控制台,没法这么干
移动端只有alert可以调试,但是不太方便
如果想要在手机端操作,并能在电脑端查看打印出来的结果,就需要这个远程调试工具
Vorlon.js依赖于node.js
安装好最新稳定版的node.js,然后打开cmd,输入node -v,如果打印出版本代表node.js安装成功

根据Vorlon.js官网,安装可以使用:npm i -g vorlon
但是npm是国外镜像,速度非常慢,建议使用国内的淘宝镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用淘宝镜像安装vorlon
cnpm i -g vorlon
输入vorlon

像我这样的代表安装成功哈
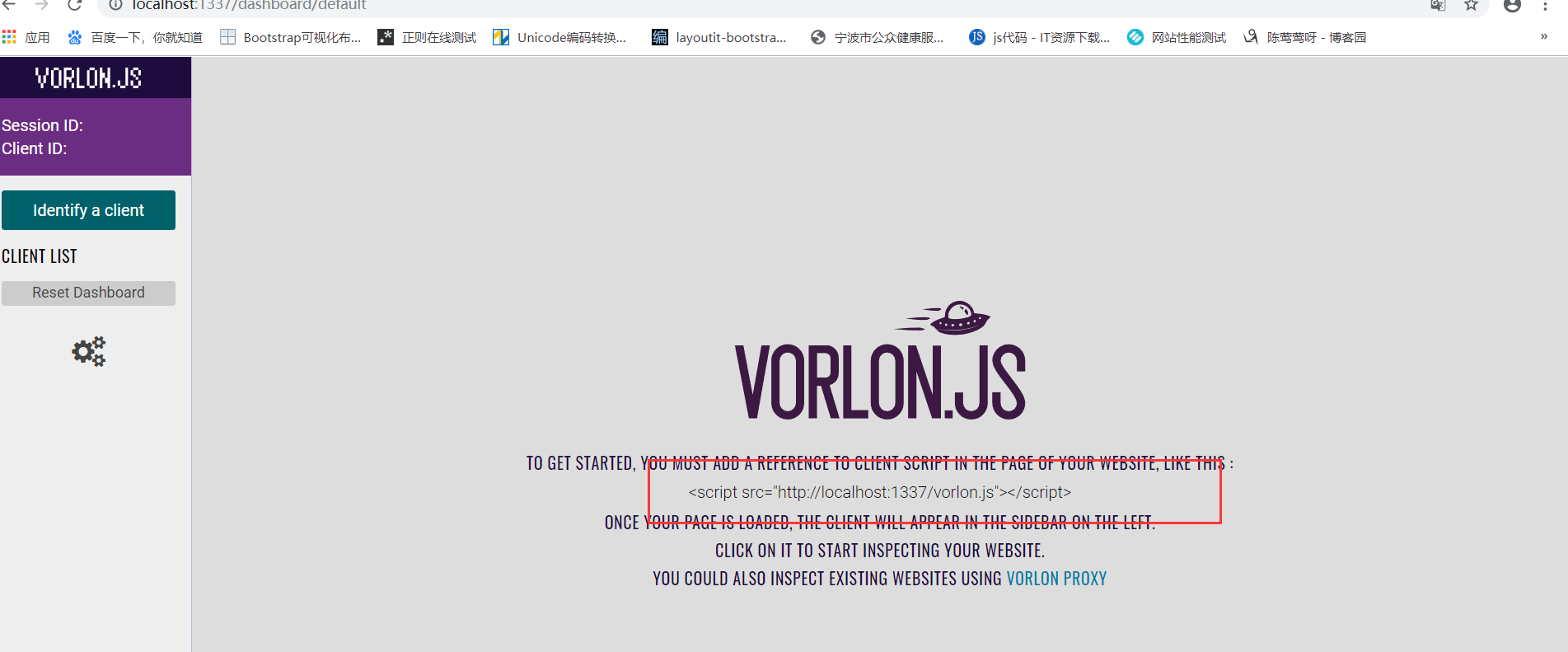
在浏览器输入:localhost:1337即可访问

把下面这句话加入要用vorlon访问的页面
<script src="http://localhost:1337/vorlon.js"></script>

电脑端访问:http://192.168.10.146/demoo/
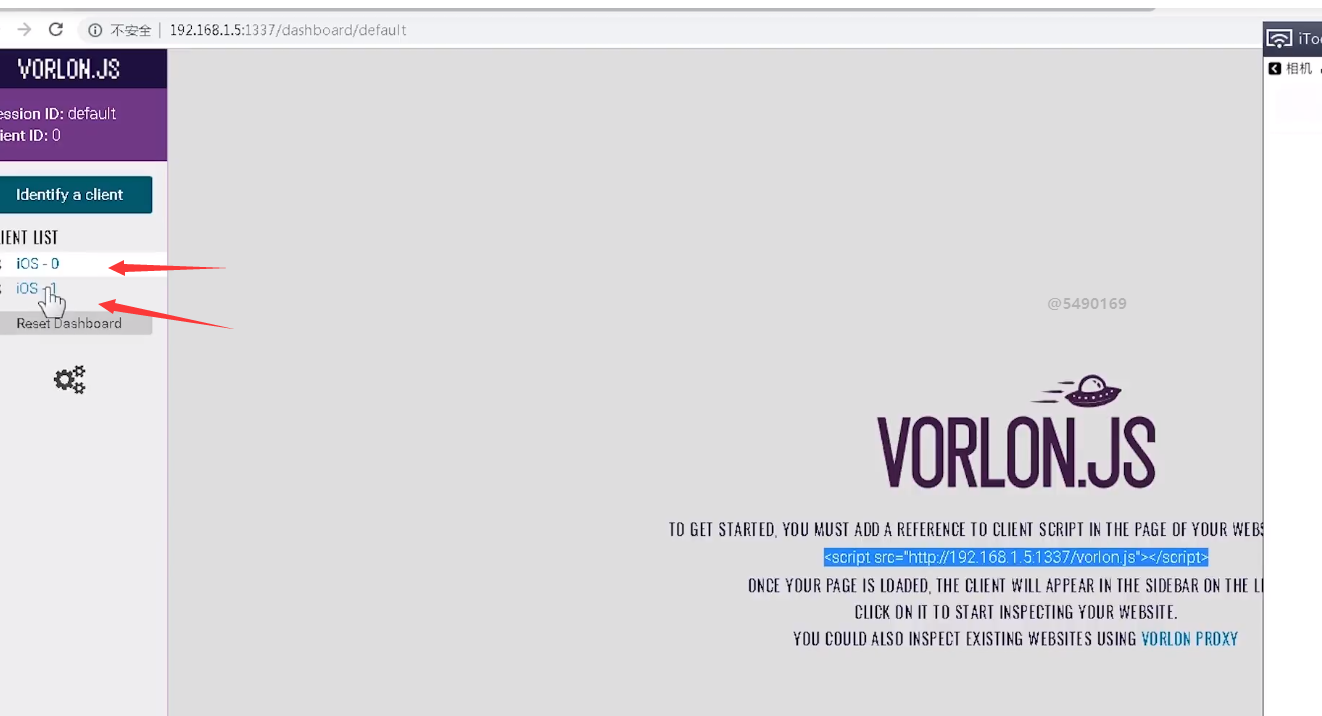
然后在手机上也访问这个网址(注意是同一个局域网下),在vorlon客户端会显示已经连接的设备

-0代表电脑调试模拟,-1是真机调试的
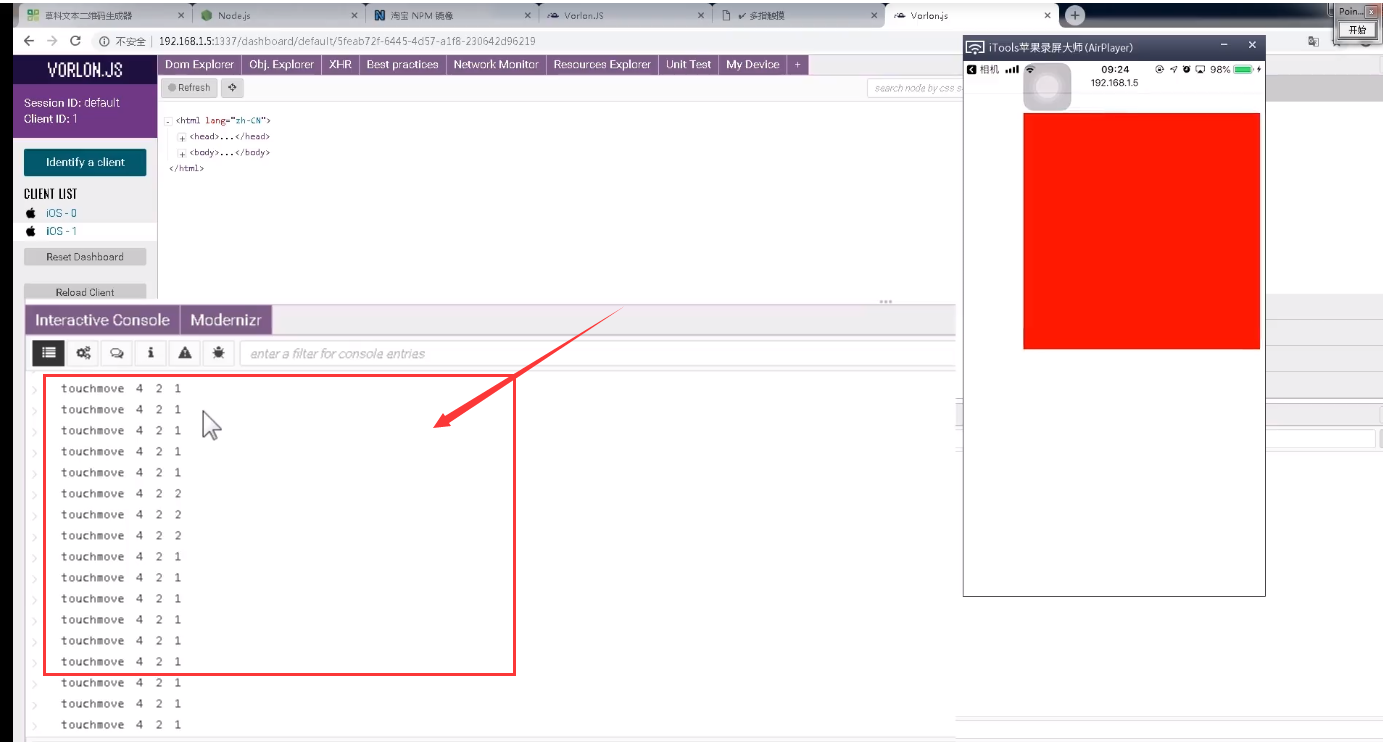
选择-1真机调试的设备,在真机进行操作时,可以在vorlon客户端查看console的结果(如果你有写相关调试代码的话)

多终端同步工具 Browsersync https://www.browsersync.io/
首先安装
cnpm install -g browser-sync
安装完成之后进入项目目录,在空白处按住shift+鼠标右键,选择:在此处打开命令窗口

这样可以保证打开的目录是位于项目目录
然后开启一个自带服务器,监测所有文件的变化:
browser-sync start --server --files="*"

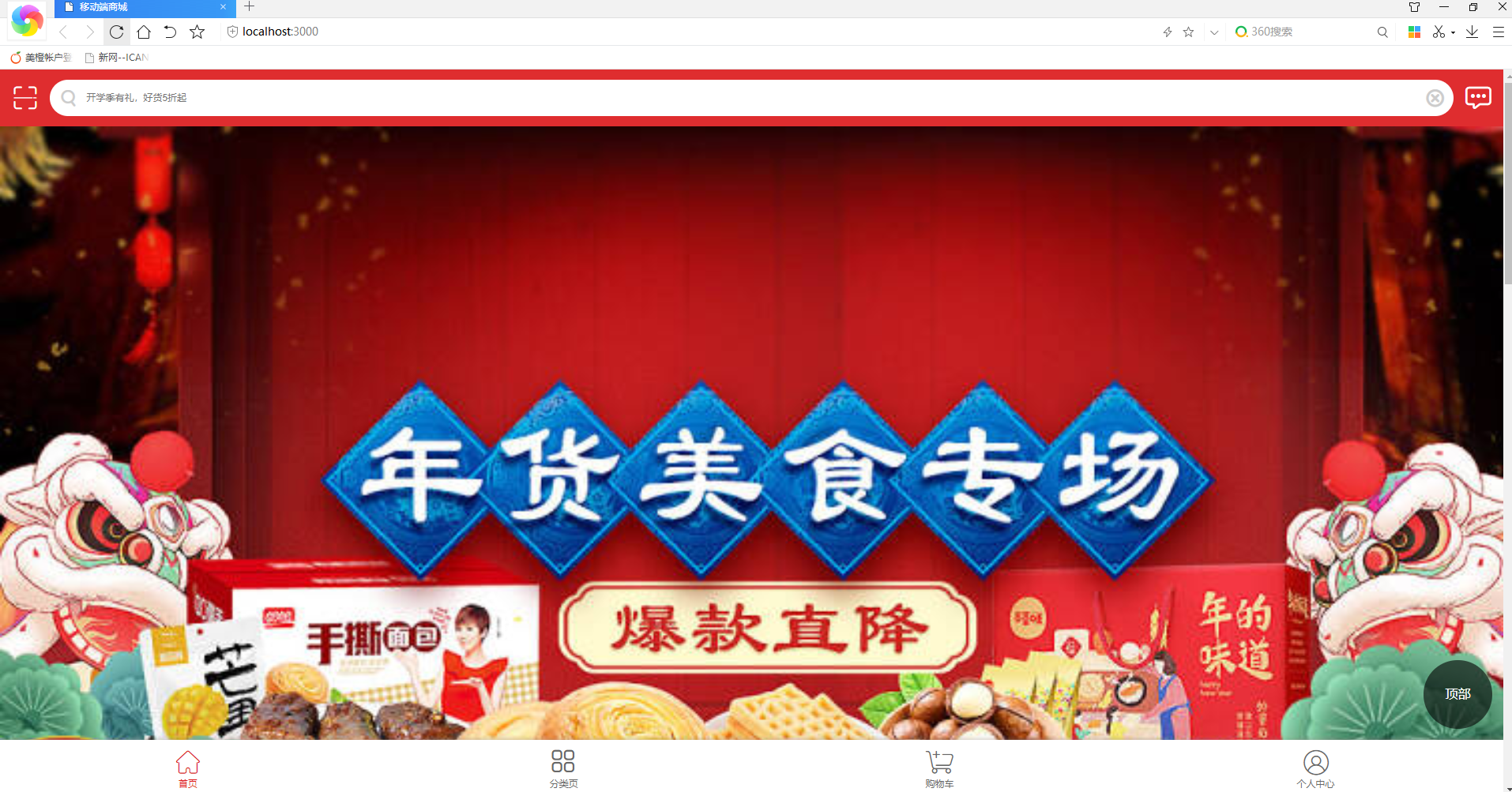
然后默认浏览器会自动打开项目文件

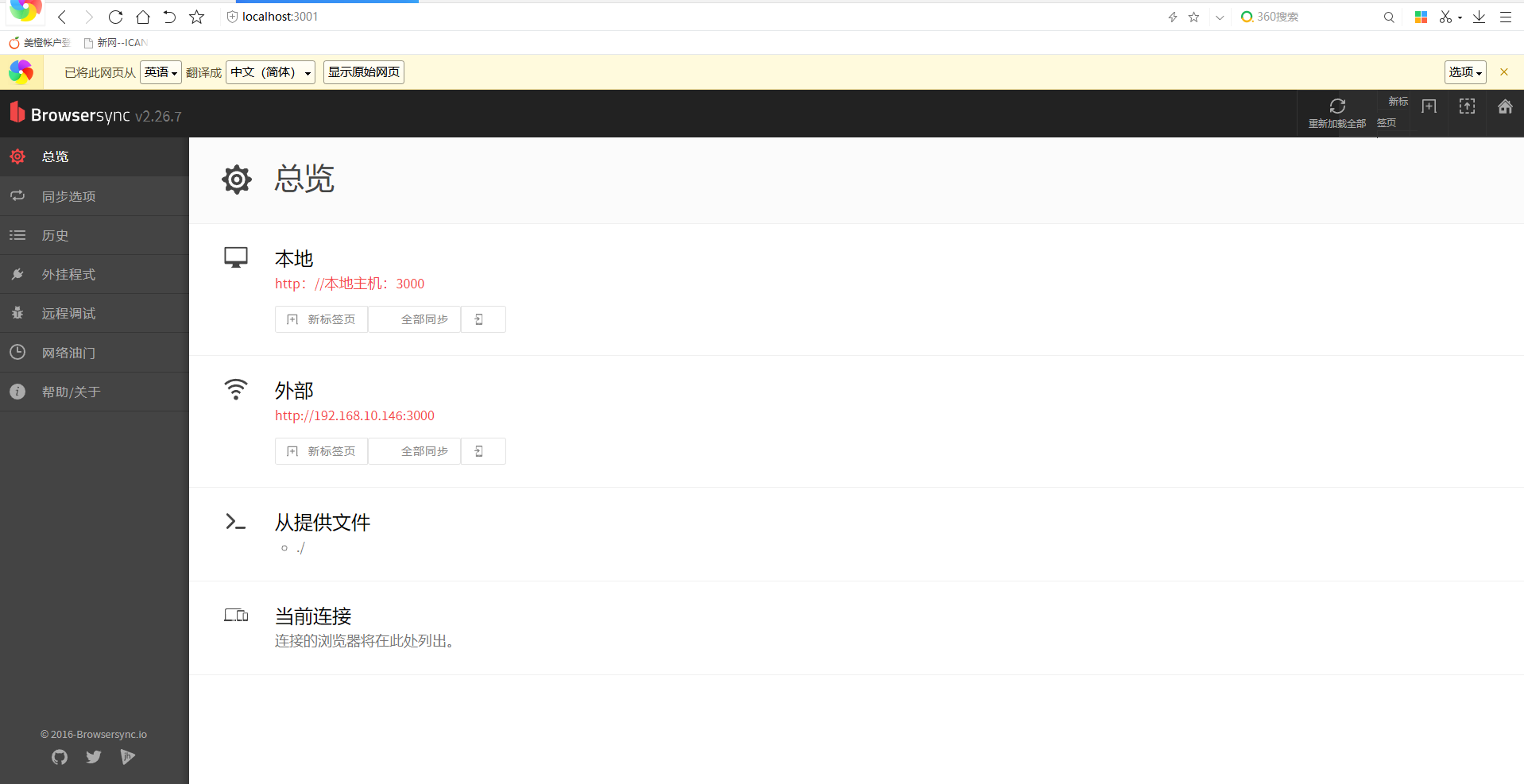
http://localhost:3000 是项目打开页面, http://localhost:3001是调试页面(360浏览器自动翻译网页了)

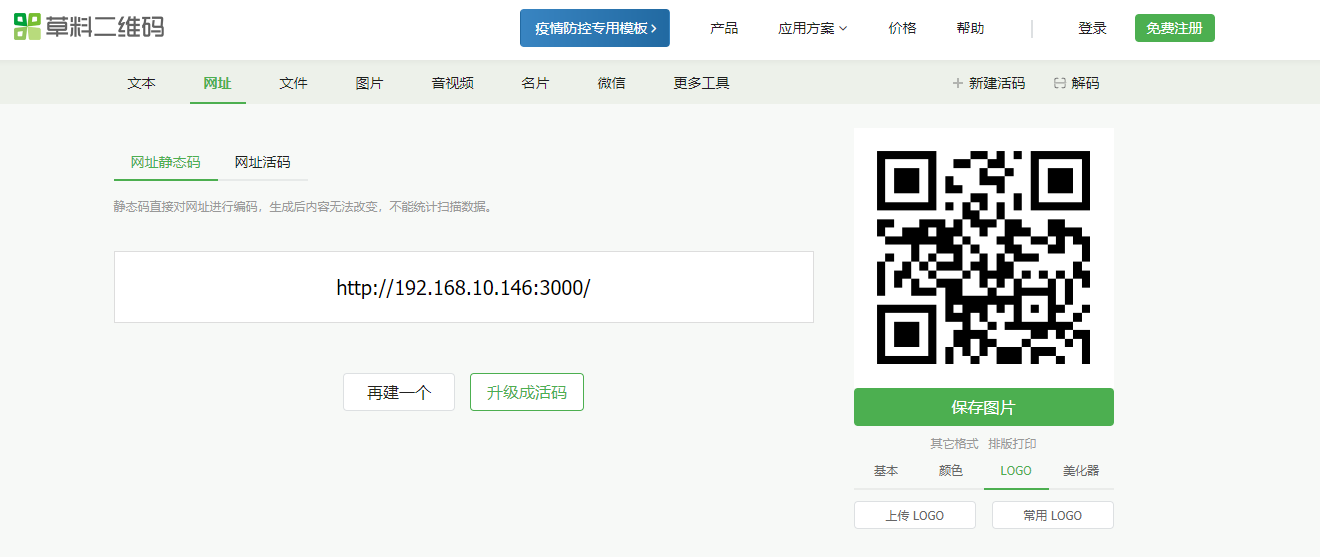
在cmd中使用ipconfig查看ip地址,然后把localhost换成ip地址,在同一局域网下,用移动设备来访问网址:
可以使用草料二维码生成二维码,微信扫码打开

能够实现的效果是:当你在浏览器上操作的时候(比如上下滑动试试),手机上也会有同步的操作;反过来也是!!!感觉好给力!!!
当修改完文件之后,电脑上会自动监测文件变化,修改样式;不过手机端我测试了下没有实时生效,估计是因为缓存吧
终端检测:检测访问网站的终端是PC还是移动设备
为什么要终端检测:
页面跳转
加载相应资源(比如手机端更适合zepto,pc端更适合jQuery)
打印navigator.userAgent(我用的谷歌浏览器)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>终端检测</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> </head> <body> <script> console.log(navigator.userAgent); </script> </body> </html>

终端检测可以在后端完成,也可以在前端完成(建议后端来完成,效率更高)
终端检测实现页面跳转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>终端检测</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> </head> <body> <script> //console.log(navigator.userAgent); var isMobile=navigator.userAgent.match(/android|iphone|ipad|ipod/i); if(isMobile){ location.href="m.域名.com"; }else{ location.href="域名.com"; } </script> </body> </html>
终端检测实现资源加载
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>终端检测</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> </head> <body> <script> //console.log(navigator.userAgent); var isMobile=navigator.userAgent.match(/android|iphone|ipad|ipod/i); if(isMobile){ // location.href="m.域名.com"; //zepto }else{ //location.href="域名.com"; //jQuery } </script> </body> </html>


