小程序开发工具与基础之环境搭建与工具
小程序开发准备
1、申请小程序账号(appid)
2、下载并安装微信开发者工具
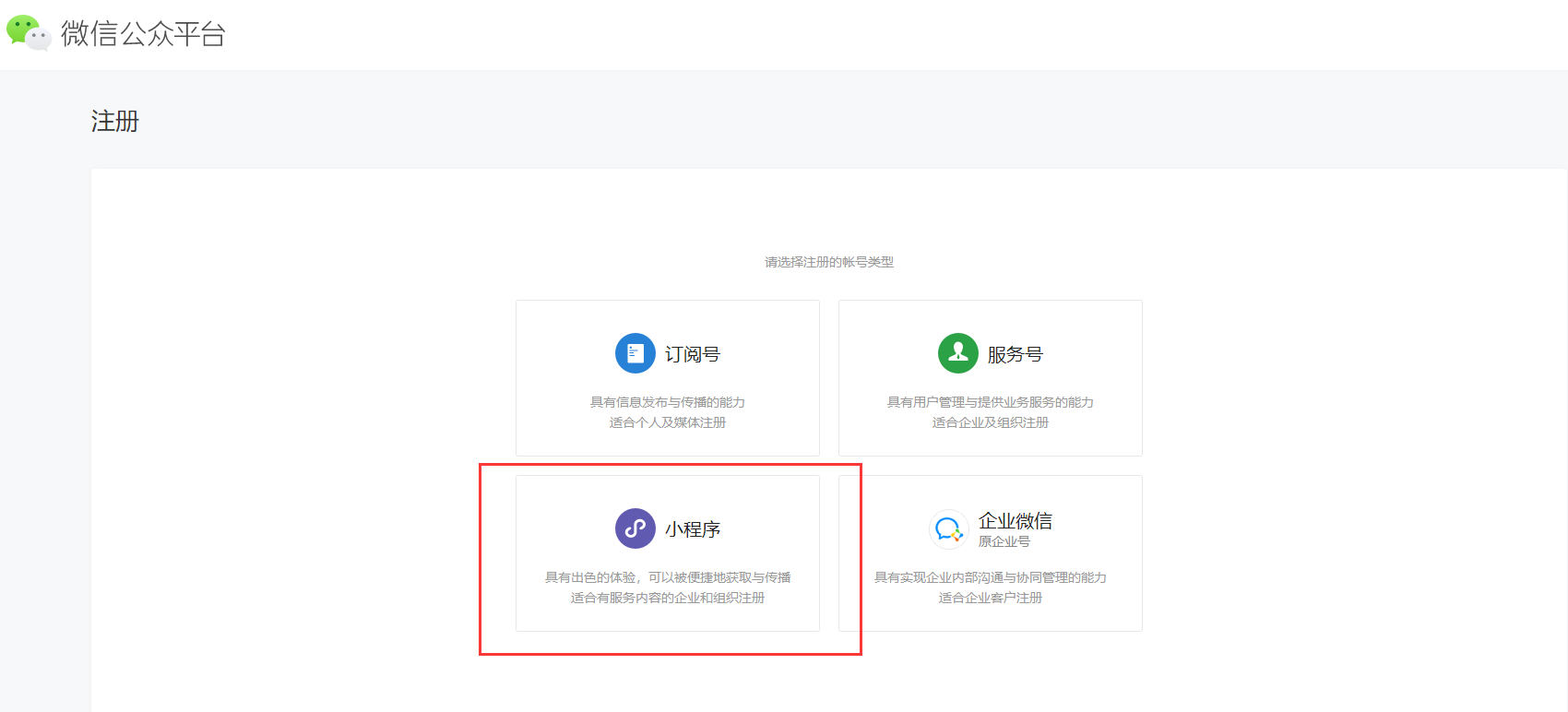
进入微信公众平台 https://mp.weixin.qq.com/
立即注册小程序

按照信息填写之后完成注册
具体操作可查看小程序官方开发文档
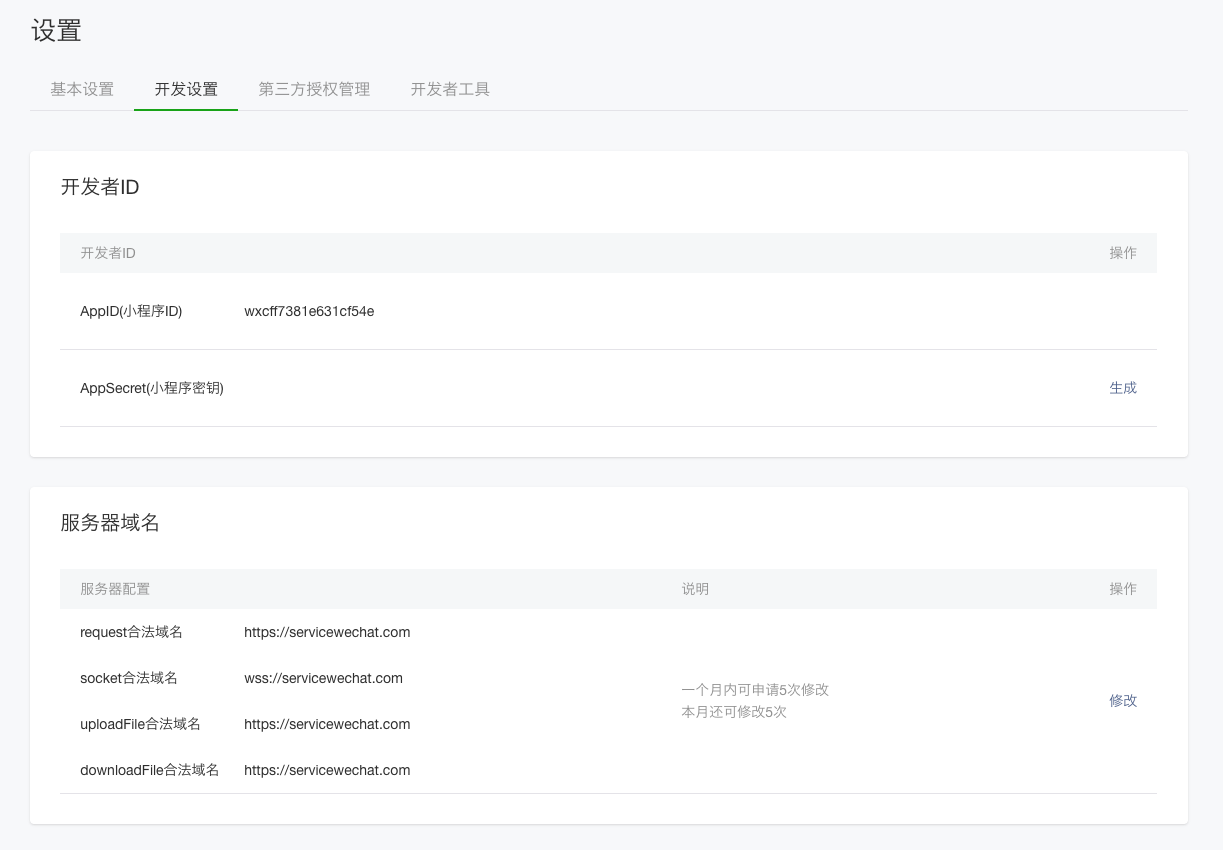
使用注册的小程序账号密码,登录 https://mp.weixin.qq.com/
在菜单-设置-开发者设置中,查看小程序的appID

下载并安装微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

选择适合自己操作系统的最新稳定版本,傻瓜式下载安装即可
扫码登录

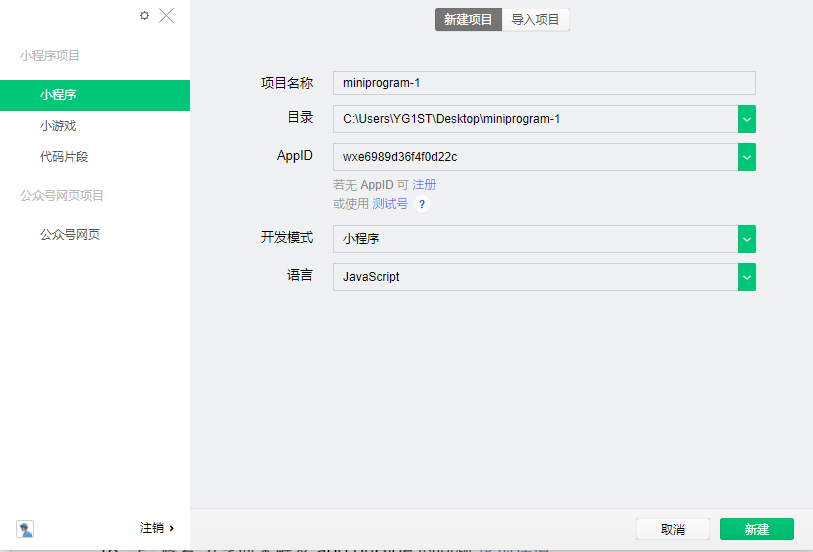
新建小程序项目
(没有appID可以暂时先使用测试号)
不过现在个人是可以注册小程序的,还是建议注册一个,因为测试号有很多限制

小程序属于前端开发,单独的小程序是没有意义的
而完整的应用不仅要有前端,还需要服务器的支持(后端给前端提供数据)
小程序后端可以使用后端语言来开发,比如java python php node.js ,不懂后端的可以使用小程序云开发

进去以后的默认页面是这样的,微信头像+微信名,怎么这么大……
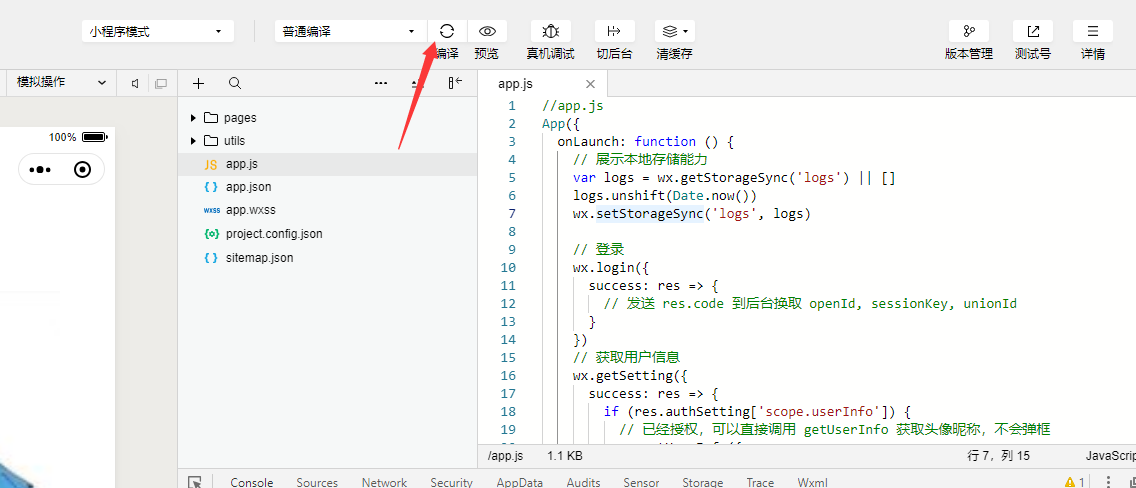
微信开发工具UI简介与小程序调试方法
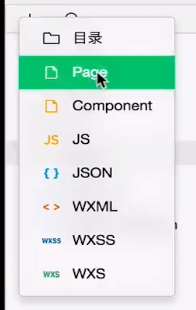
创建类型:

如果选择page,会生成4个文件 .js .json .xml .xss
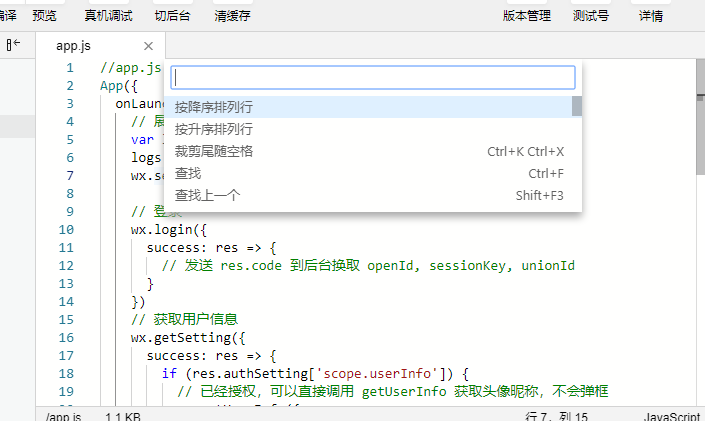
如何查看快捷键:
鼠标移动到代码区域,按F1,会出现所有操作及快捷键

如何运行代码:
1、点击编译

2、小程序有自动编译功能
编辑完代码之后按ctrl+s保存即可自动编译
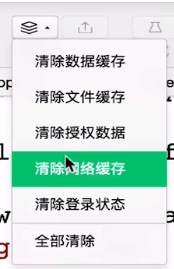
清缓存:

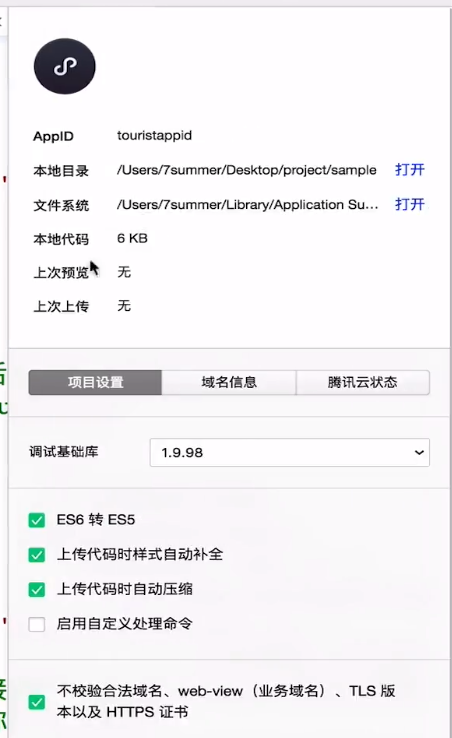
如何查看项目的配置信息和状态:
点击设置-项目设置


或者点击右上角的详情

关于调试:
1、console.log打印变量进行查看
2、断点调试,在控制台sources点击对应文件,左侧可以进行打断点操作
然后再点击下编译




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架