移动Web开发基础概念

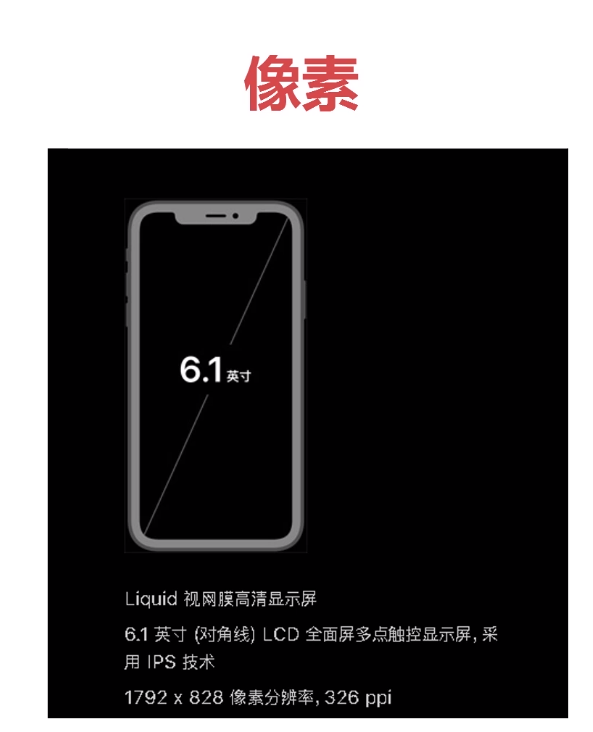
物理像素=设备像素
css像素=逻辑像素=设备独立像素=实际开发中使用的像素
.box{ width:200px; height:100px; }

设备像素比 dpr = 设备像素 / css像素 (缩放比为1的情况)
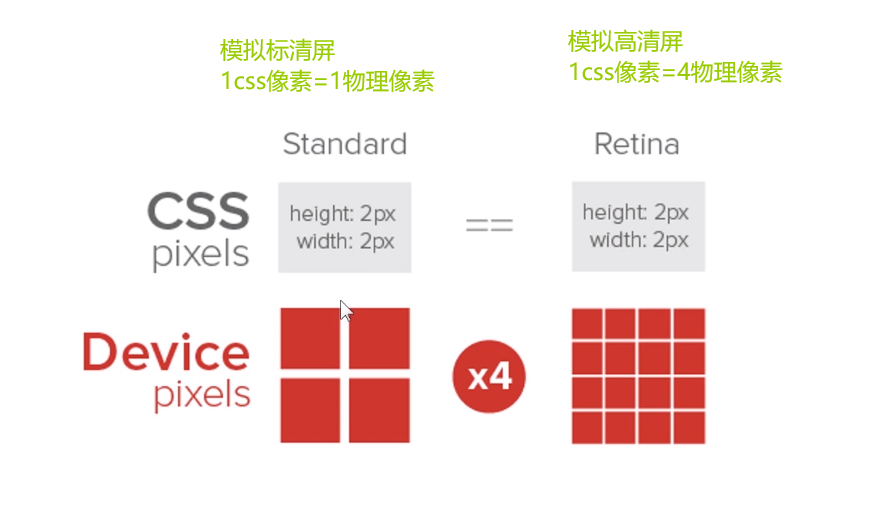
dpr 描述的是单方向,因此当dpr=2,意味着一个css像素由2x2个物理像素来完成
标清屏 dpr=1
高清屏 dpr>1
缩放
缩放改变的是css像素的大小
如: 缩放=1,则1css像素 = 1 物理像素
缩放=2,则1css像素 = 2x2 物理像素
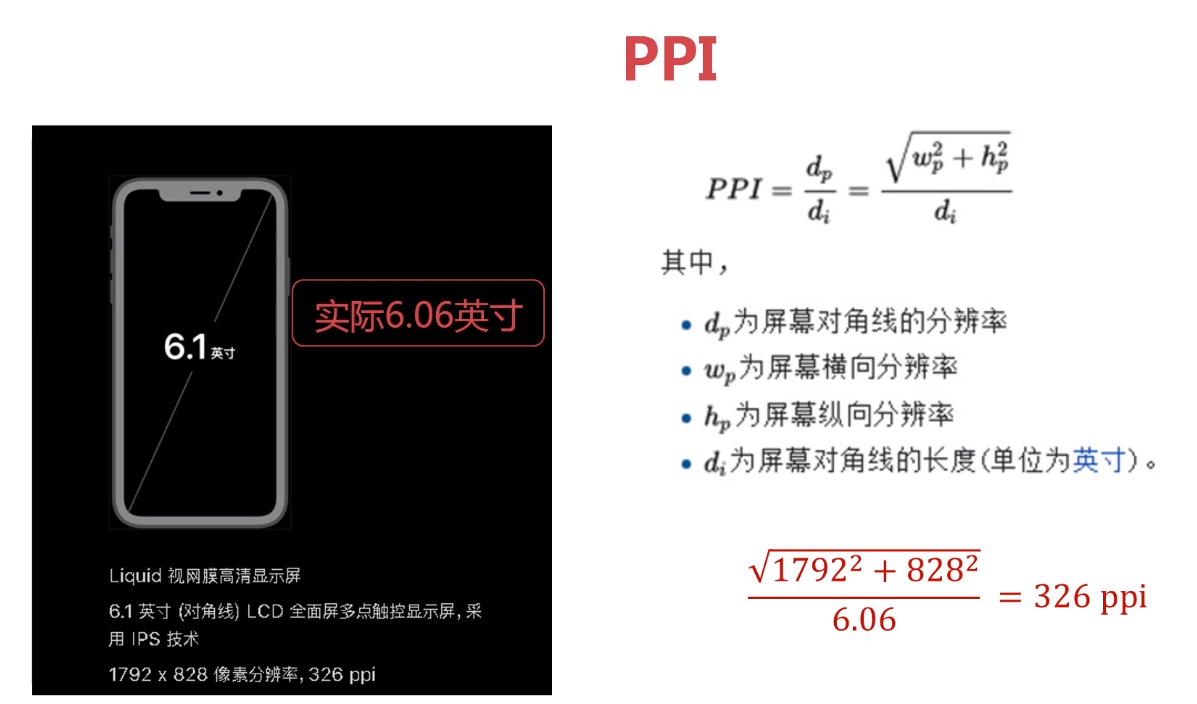
ppi dpi
每英寸的物理像素点

视口
默认情况下视口宽度大约是980px,远大于移动设备宽度
解决方法:将视口宽度调整为设备宽度 width=device-width ,缩放比为1 initial-scale=1,不允许用户缩放 user-scalable=no,最大和最小缩放比为1 maximun-scale=1,minimum-scale=1
移动端标准meta头
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1">
不过即使这么写了,部分国外浏览器还是会允许用户进行缩放,比如ios的safari
通过js获取视口相关数据
获取视口宽度
console.log(window.innerWidth);
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.getBoundingClientRect().width);
可以得出兼容性写法:
var viewWidth=document.documentElement.clientWidth || window.innerWidth || document.documentElement.getBoundingClientRect().width; console.log(viewWidth);
补充:screen.width 不同浏览器存在不同的解析,有时会获取到设备宽度,有时获取到css宽度,因此不建议使用
js获取dpr
console.log(window.devicePixelRatio);



