canvas中剪辑、阴影以及曲线的绘制
区域剪辑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //在矩形右上角绘制一个圆 ctx.arc(300,100,200,0,2*Math.PI,true); //进行区域剪辑 //后面绘制的所有图形都会在这个原型区域内绘制,超出部分被剪辑 ctx.clip(); ctx.fillStyle="pink"; //绘制矩形 ctx.fillRect(100,100,200,200); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //在矩形右上角绘制一个圆 ctx.arc(300,100,200,0,2*Math.PI,true); //进行区域剪辑 //后面绘制的所有图形都会在这个原型区域内绘制,超出部分被剪辑 ctx.clip(); ctx.fillStyle="pink"; //绘制矩形 ctx.fillRect(100,100,200,200); //再绘制一个圆 ctx.fillStyle="#abcdef"; ctx.beginPath(); ctx.arc(400,300,100,0,2*Math.PI,true); ctx.fill(); </script> </body> </html>

取消区域剪辑,使用save和restore
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.save(); //在矩形右上角绘制一个圆 ctx.arc(300,100,200,0,2*Math.PI,true); //进行区域剪辑 //后面绘制的所有图形都会在这个原型区域内绘制,超出部分被剪辑 ctx.clip(); ctx.fillStyle="pink"; //绘制矩形 ctx.fillRect(100,100,200,200); ctx.restore(); //再绘制一个圆 ctx.fillStyle="#abcdef"; ctx.beginPath(); ctx.arc(400,300,100,0,2*Math.PI,true); ctx.fill(); </script> </body> </html>

绘制四色圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //绘制一个圆 ctx.arc(300,200,100,0,2*Math.PI,true); //进行区域剪辑 //后面绘制的所有图形都会在这个原型区域内绘制,超出部分被剪辑 ctx.clip(); ctx.fillStyle="pink"; //绘制矩形 ctx.fillRect(200,100,300,200); ctx.fillStyle="lightgreen"; //绘制矩形 ctx.fillRect(300,100,400,200); ctx.fillStyle="#abcdef"; //绘制矩形 ctx.fillRect(200,200,300,300); ctx.fillStyle="orange"; //绘制矩形 ctx.fillRect(300,200,400,300); </script> </body> </html>

阴影
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.fillStyle="pink"; //阴影x轴偏移 ctx.shadowOffsetX=10; //阴影y轴偏移 ctx.shadowOffsetY=10; //阴影颜色 ctx.shadowColor="rgba(0,0,0,.2)"; //模糊程度 ctx.shadowBlur=1; //绘制矩形 ctx.fillRect(100,100,100,100); </script> </body> </html>

文字阴影
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.fillStyle="pink"; //阴影x轴偏移 ctx.shadowOffsetX=10; //阴影y轴偏移 ctx.shadowOffsetY=10; //阴影颜色 ctx.shadowColor="rgba(0,0,0,.2)"; //模糊程度 ctx.shadowBlur=1; //绘制矩形 ctx.fillRect(100,100,100,100); //绘制文字 ctx.font="20px sans-serif"; ctx.fillText("cyy呀",300,300); </script> </body> </html>

补充一下,设置文字的大小,这个ctx.font中,必须要加字体
我刚开始只是单纯设置了20px,发现是不生效的
必须加上字体如sans-serif才可以
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.fillStyle="pink"; //阴影x轴偏移 ctx.shadowOffsetX=10; //阴影y轴偏移 ctx.shadowOffsetY=10; //阴影颜色 ctx.shadowColor="rgba(0,0,0,.2)"; //模糊程度 ctx.shadowBlur=1; //绘制矩形 ctx.fillRect(100,100,100,100); //绘制文字 ctx.font="20px sans-serif"; ctx.fillText("cyy呀",300,300); ctx.fillText("小仙女",100,300); </script> </body> </html>

绘制曲线
圆弧的绘制 arc
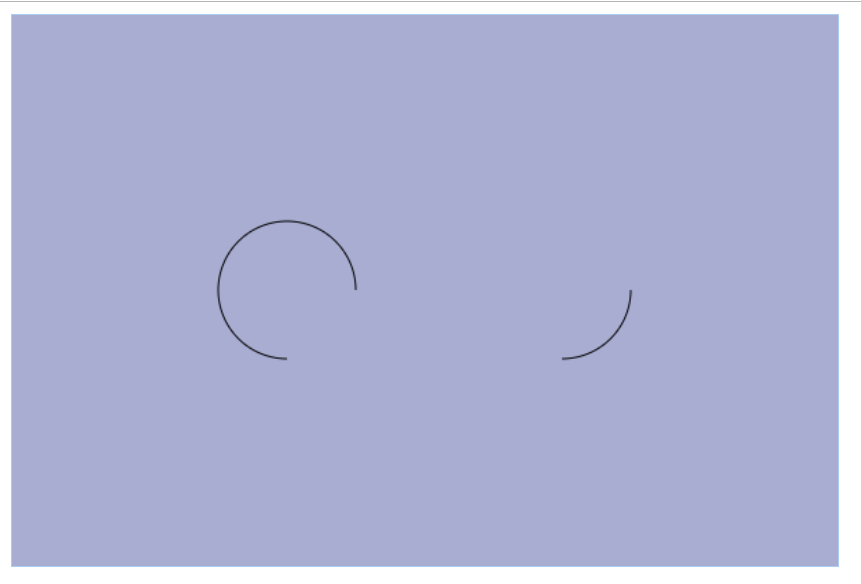
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 ctx.arc(200,200,50,0,Math.PI/2,true);//逆时针 ctx.stroke(); ctx.beginPath(); ctx.arc(400,200,50,0,Math.PI/2,false);//顺时针 ctx.stroke(); </script> </body> </html>

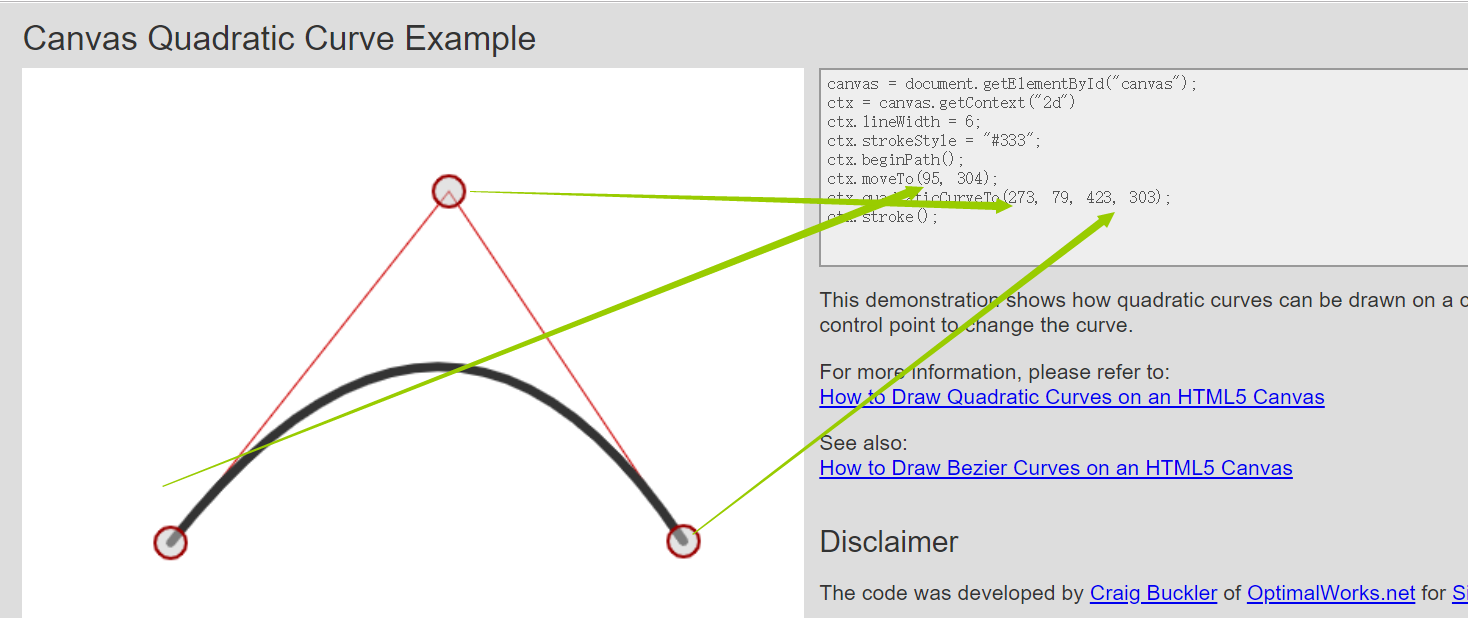
二次贝塞尔曲线生成工具:
http://blogs.sitepointstatic.com/examples/tech/canvas-curves/quadratic-curve.html
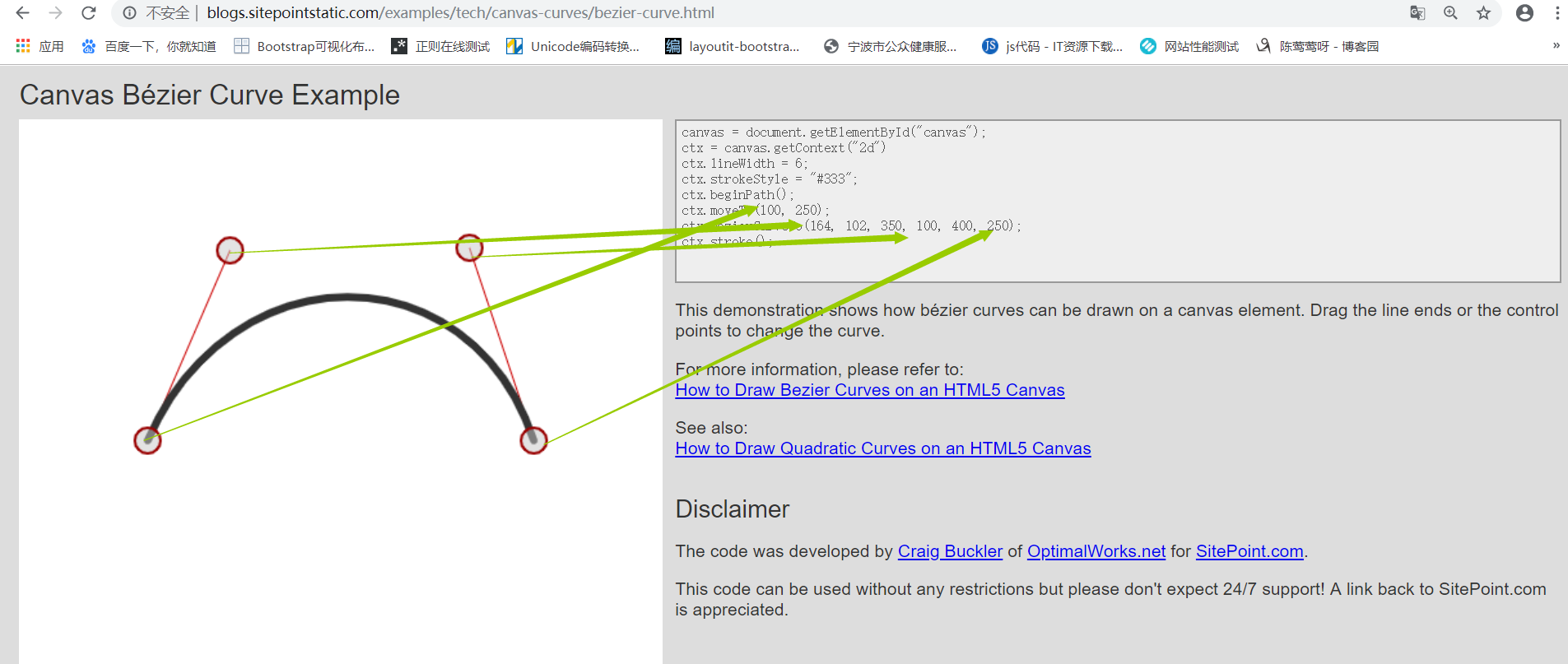
三次贝塞尔曲线生成工具
http://blogs.sitepointstatic.com/examples/tech/canvas-curves/bezier-curve.html
二次贝塞尔曲线由三个点完成

最左边的点对应的是moveTo的坐标
中间的点对应的是quadraticCurveTo的第一个坐标点参数
最右边的点对应的是quadraticCurveTo的第二个坐标点参数
三次贝塞尔曲线由4个点完成

最左边的点对应的是moveTo的坐标
第一个柄对应的是quadraticCurveTo的第一个坐标点参数
第二个柄对应的是quadraticCurveTo的第二个坐标点参数
最右边的点对应的是quadraticCurveTo的第三个坐标点参数


