canvas中文字和图片的绘制
绘制文字
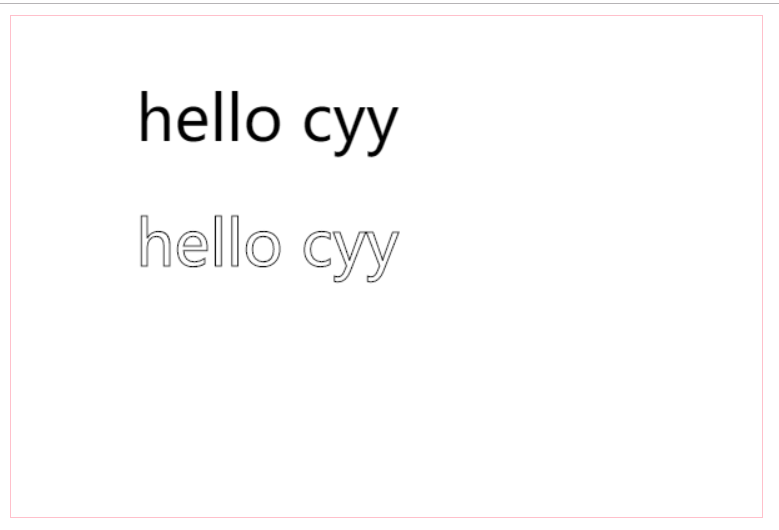
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 var str="hello cyy"; //文字大小 ctx.font="50px sans-serif"; //字符str //位置100,100 ctx.fillText(str,100,100); ctx.strokeText(str,100,200); </script> </body> </html>

水平对齐方式:left center right
文字居中,textAlign="center"
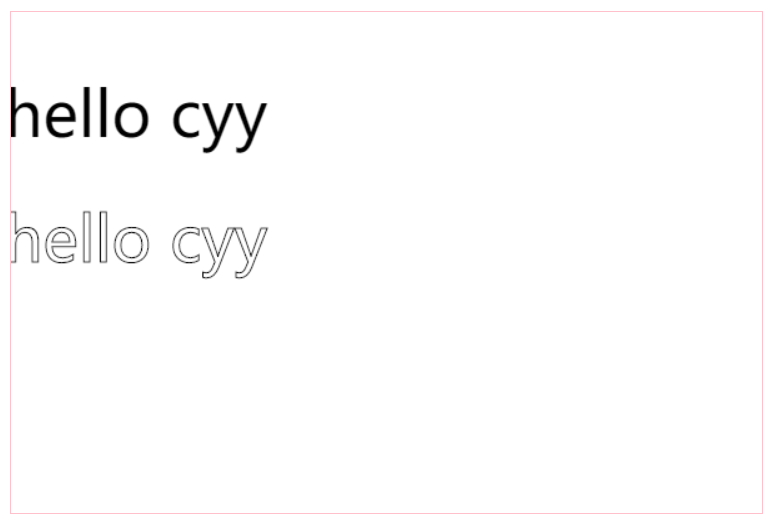
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 var str="hello cyy"; //文字大小 ctx.font="50px sans-serif"; //文字水平居中 ctx.textAlign="center"; //字符str 位置100,100 ctx.fillText(str,100,100); ctx.strokeText(str,100,200); </script> </body> </html>

需要注意的是,设置的并不是到画布的水平居中,而是以接下来你自己设置的fillText或者strokeText中的坐标作为文字的中心
如果想要设置到画布的居中,就需要对应的坐标点设为画布中心点
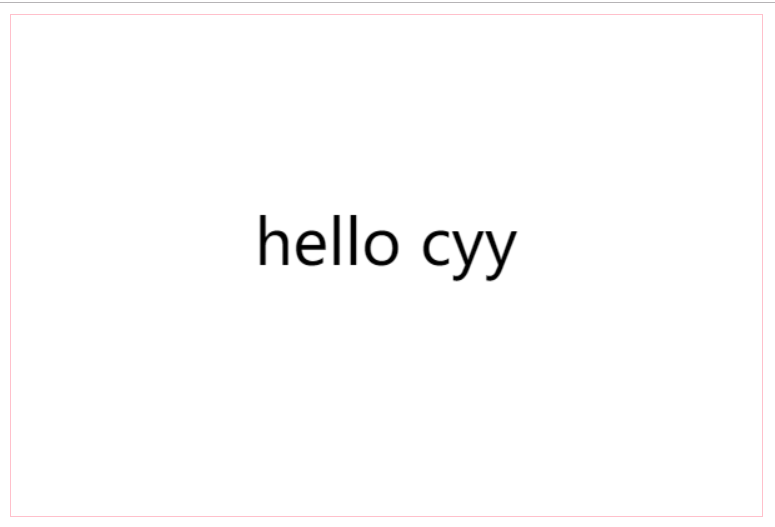
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 var str="hello cyy"; //文字大小 ctx.font="50px sans-serif"; //文字水平居中 ctx.textAlign="center"; //字符str 在画布位置水平居中 ctx.fillText(str,300,200); </script> </body> </html>

垂直对齐方式 top middle bottom
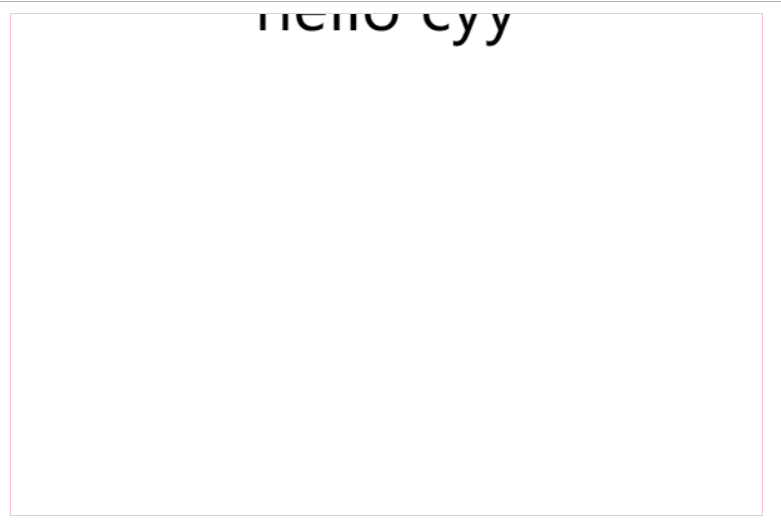
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 var str="hello cyy"; //文字大小 ctx.font="50px sans-serif"; //文字水平居中,以300位为水平中心 ctx.textAlign="center"; //文字垂直居中 ,以0为垂直中心 ctx.textBaseline="middle"; //字符str ctx.fillText(str,300,0); </script> </body> </html>

如果需要文字全部显示,就设置垂直为top
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 var str="hello cyy"; //文字大小 ctx.font="50px sans-serif"; //文字水平居中,以300位为水平中心 ctx.textAlign="center"; //文字垂直居中 ,以0为垂直顶对齐 ctx.textBaseline="top"; //字符str ctx.fillText(str,300,0); </script> </body> </html>

获取文本宽度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 var str="hello cyy"; //文字大小 ctx.font="50px sans-serif"; //文字水平居中,以300位为水平中心 ctx.textAlign="center"; //文字垂直居中 ,以0为垂直顶对齐 ctx.textBaseline="top"; //字符str ctx.fillText(str,300,0); //获取文本宽度 var width=ctx.measureText(str).width; console.log(width); </script> </body> </html>

遗憾的是,canvas并没有提供获取高度的接口,因此需要通过文字大小或者自己去调试来获得
图片的绘制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //加载图片 var img=new Image(); img.src="img/right.png"; //绘制图片 ctx.drawImage(img,0,0); </script> </body> </html>

打开以后发现并没有图片,这是因为图片的加载需要一定时间
因此绘制必须要在图片加载完成之后才能进行
使用onload函数来判定是否加载完成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid pink;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="400">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //加载图片 var img=new Image(); img.src="img/right.png"; //图片加载完成后 img.onload=function(){ //绘制图片 ctx.drawImage(img,0,0); } </script> </body> </html>

给自己做一个头像,我又臭美了哈哈哈
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="600">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //加载图片 var img=new Image(); img.src="img/cyy_small.png"; //图片加载完成后 img.onload=function(){ //绘制图片 ctx.drawImage(img,100,50); } </script> </body> </html>

设置图像尺寸
ctx.drawImage(img,100,50,width,height);
后面新增两个参数填写图片的宽高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="600">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //加载图片 var img=new Image(); img.src="img/cyy_small.png"; //图片加载完成后 img.onload=function(){ //绘制图片 //原图400,*600,缩放为200*300 ctx.drawImage(img,100,50,200,300); } </script> </body> </html>

图片的裁剪,需要
ctx.drawImage(img,要裁剪的起始点坐标,要裁剪的宽高尺寸,绘制区域的起始点坐标,绘制区域的宽高尺寸);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="600">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //加载图片 var img=new Image(); img.src="img/cyy_small.png"; //图片加载完成后 img.onload=function(){ //绘制图片 //裁剪出原图的0,0到400,400位置 //绘制到0,0到400,400位置 //等于是不进行缩放的效果 ctx.drawImage(img,0,0,400,300,0,0,400,300); } </script> </body> </html>

裁剪+缩放0.5倍+移动100,100的效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="600">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //加载图片 var img=new Image(); img.src="img/cyy_small.png"; //图片加载完成后 img.onload=function(){
//绘制图片
//从原图的0,0开始裁剪,宽高400,300
//从100,100开始绘制,宽高为200,150
ctx.drawImage(img,0,0,400,300,100,100,200,150);
} </script> </body> </html>

图形画刷
首先是star.jpg长这样

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="600">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //加载图片 var img=new Image(); img.src="img/star.jpg"; //图片加载完成后 img.onload=function(){ //创建图形画刷,模式为repeat var pattern=ctx.createPattern(img,"repeat"); ctx.fillStyle=pattern; //绘制矩形,使用画刷填充 ctx.fillRect(0,0,canvas.width,canvas.height); } </script> </body> </html>

模式总共有四种:no-repeat repeat-x repeat-y repeat
no-repeat的效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <style> .canvas{border:1px solid #abcdef;background-color: #a9add2;} </style> </head> <body> <canvas class="canvas" id="canvas" width="600" height="600">您的浏览器不支持canvas</canvas> <script> var canvas=document.getElementById("canvas"); var ctx=canvas.getContext("2d");//上下文,绘图环境 //加载图片 var img=new Image(); img.src="img/star.jpg"; //图片加载完成后 img.onload=function(){ //创建图形画刷,模式为repeat var pattern=ctx.createPattern(img,"no-repeat"); ctx.fillStyle=pattern; //绘制矩形,使用画刷填充 ctx.fillRect(0,0,canvas.width,canvas.height); } </script> </body> </html>

其他两个同理


