HTML5存储之indexedDB
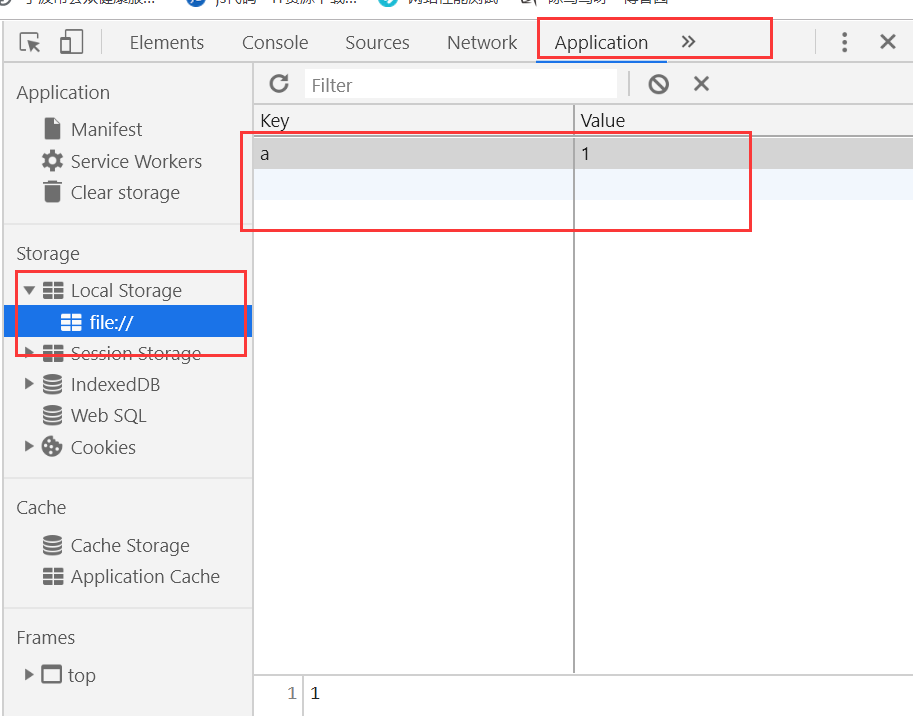
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> localStorage.a=1; console.log(localStorage); </script> </body> </html>
打开控制台--application--localStorage

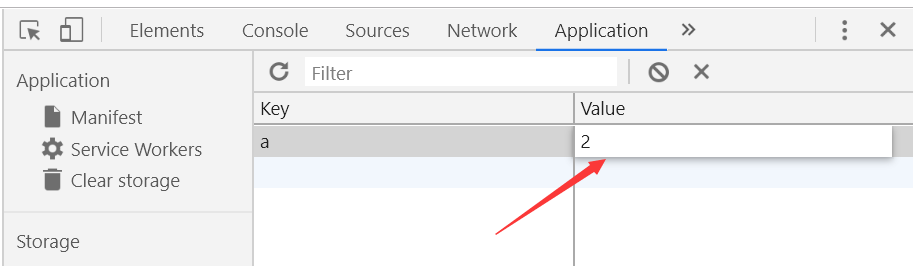
可以直接手动修改存储的数据

HTML5数据库--indexedDB
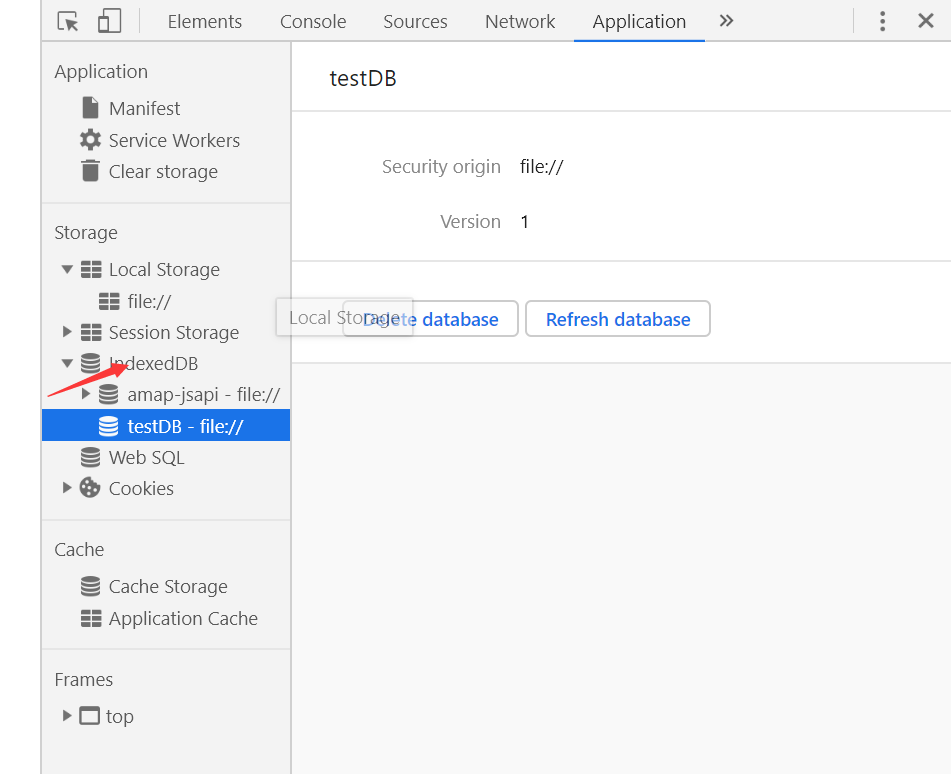
indexedDB.open() 创建数据库


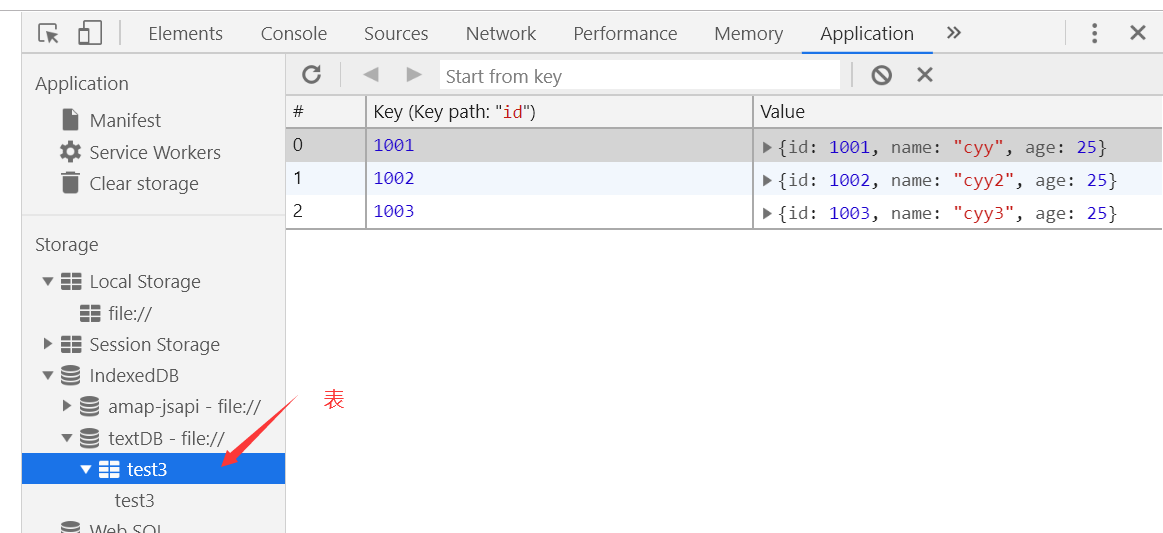
注意查看数据库时需要在indexedDB上右键刷新
查看indexedDB总共有哪些方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",1); console.log(request); </script> </body> </html>

onsuccess
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",4); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } </script> </body> </html>

onerrror
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",2); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } </script> </body> </html>

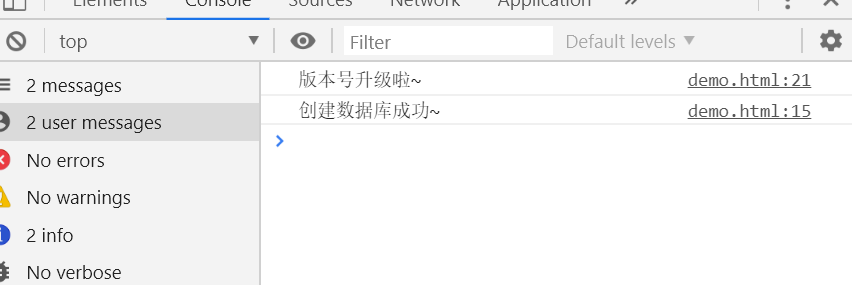
onupgradeneeded 版本升级
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",6); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); } </script> </body> </html>

创建表
indexedDB.createObjectStore
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",7); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test"); } </script> </body> </html>

设置主键的2种方法:
1、设置自增主键 autoIncrement:true
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",7); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test",{autoIncrement:true}); } // var json={ // "id":1001, // "name":"cyy", // "age":25 // }; var json={ "id":1002, "name":"cyy2", "age":25 }; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test","readwrite"); //指定存储操作 var store=transaction.objectStore("test"); //存入数据 store.add(json); },300) </script> </body> </html>

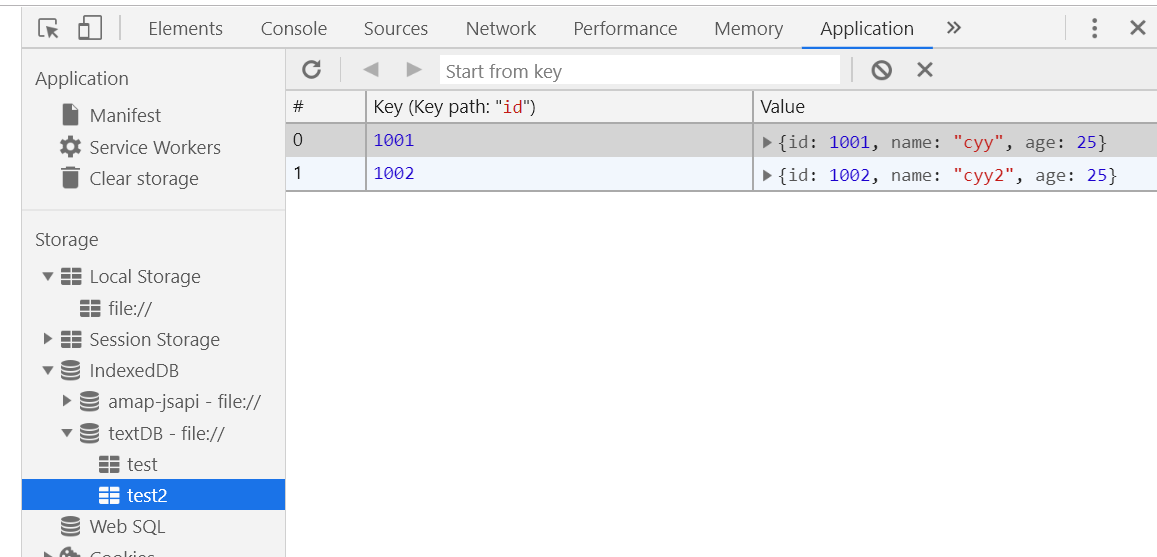
2、取数据中字段为主键 keyPath: 字段名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",8); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test2",{keyPath:"id"}); } var json={ "id":1001, "name":"cyy", "age":25 }; // var json={ // "id":1002, // "name":"cyy2", // "age":25 // }; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test2","readwrite"); //指定存储操作 var store=transaction.objectStore("test2"); //存入数据 store.add(json); },300) </script> </body> </html>

使用事务获取表
indexedDB-->transaction-->objectStore
事务模式
readwrite 读写 readonly 只读
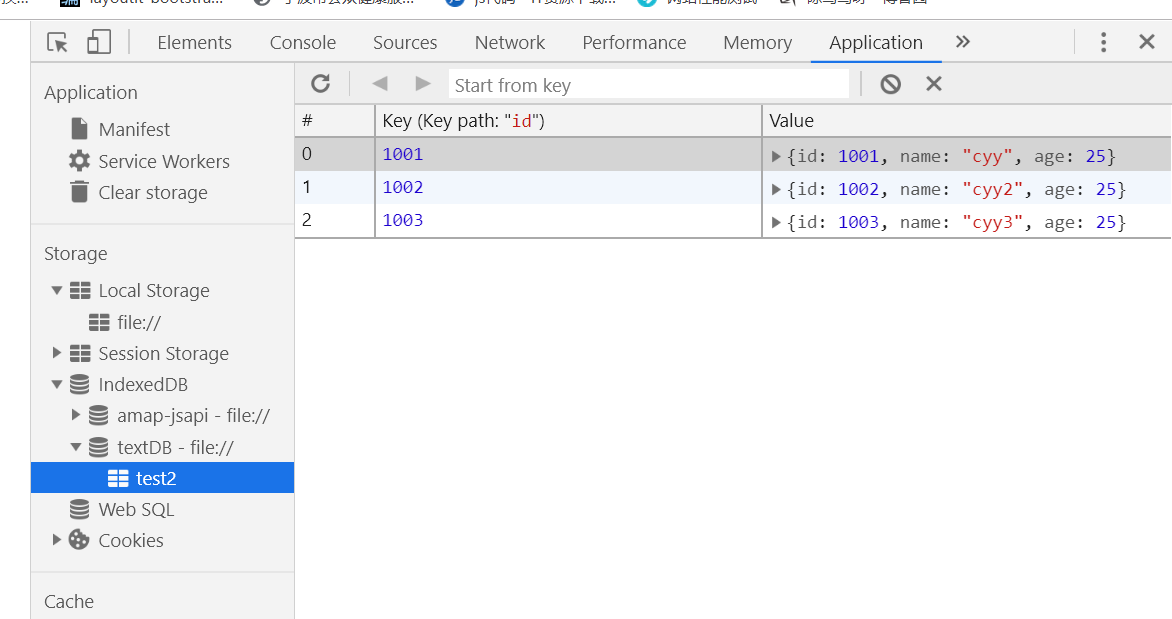
增加数据 .add
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",8); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test2",{keyPath:"id"}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test2","readwrite"); //指定存储操作 var store=transaction.objectStore("test2"); //增加数据 //store.add(json); //增加数据 for(var i=0;i<json.length;i++){ store.add(json[i]); } },300) </script> </body> </html>

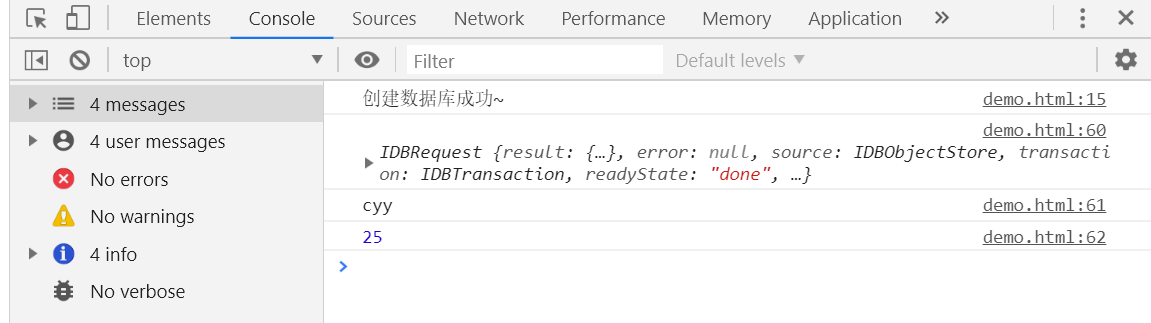
获取数据 .get
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",8); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test2",{keyPath:"id"}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test2","readwrite"); //指定存储操作 var store=transaction.objectStore("test2"); //增加数据 //store.add(json); //增加数据 // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //获取数据 get(key) var requestNode=store.get(1001); requestNode.onsuccess=function(){ console.log(requestNode); console.log(requestNode.result.name); console.log(requestNode.result.age); } },300) </script> </body> </html>

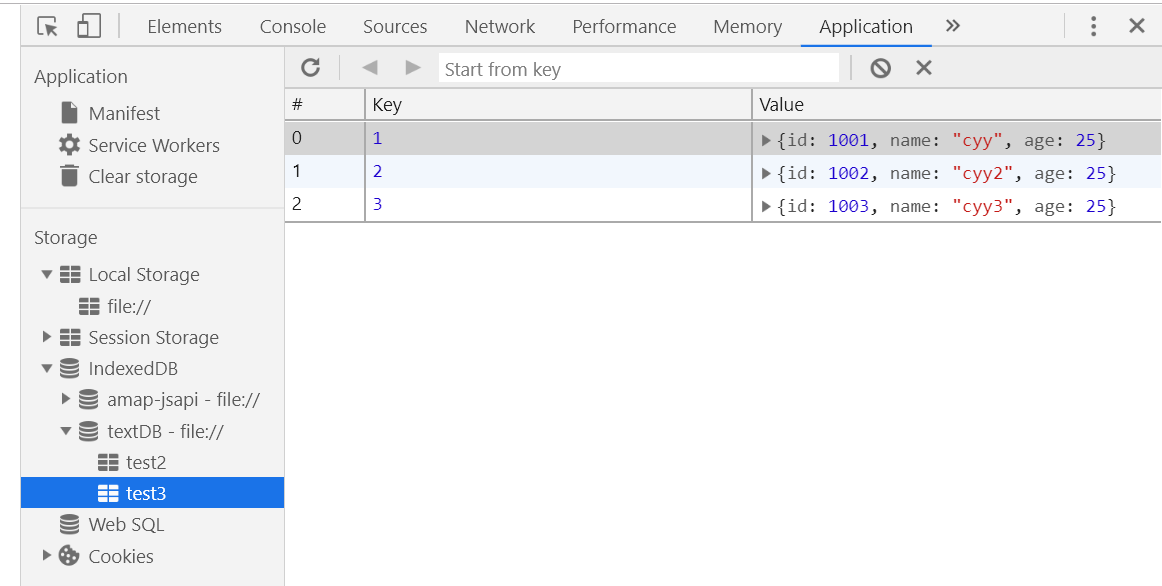
自增主键的key值获取
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",9); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test3",{autoIncrement:true}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); //增加数据 //store.add(json); //增加数据 for(var i=0;i<json.length;i++){ store.add(json[i]); } //获取数据 get(key) //自增主键的id从1开始 var requestNode=store.get(1); requestNode.onsuccess=function(){ console.log(requestNode); console.log(requestNode.result.name); console.log(requestNode.result.age); } },300) </script> </body> </html>


获取所有数据 getAll
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",10); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test3",{autoIncrement:true}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); //增加数据 //store.add(json); //增加数据 for(var i=0;i<json.length;i++){ store.add(json[i]); } //获取数据 get(key) //自增主键的id从1开始 var requestNode=store.getAll(); requestNode.onsuccess=function(){ console.log(requestNode); for(var i=0;i<requestNode.result.length;i++){ console.log(requestNode.result[i].name); console.log(requestNode.result[i].age); } } },300) </script> </body> </html>

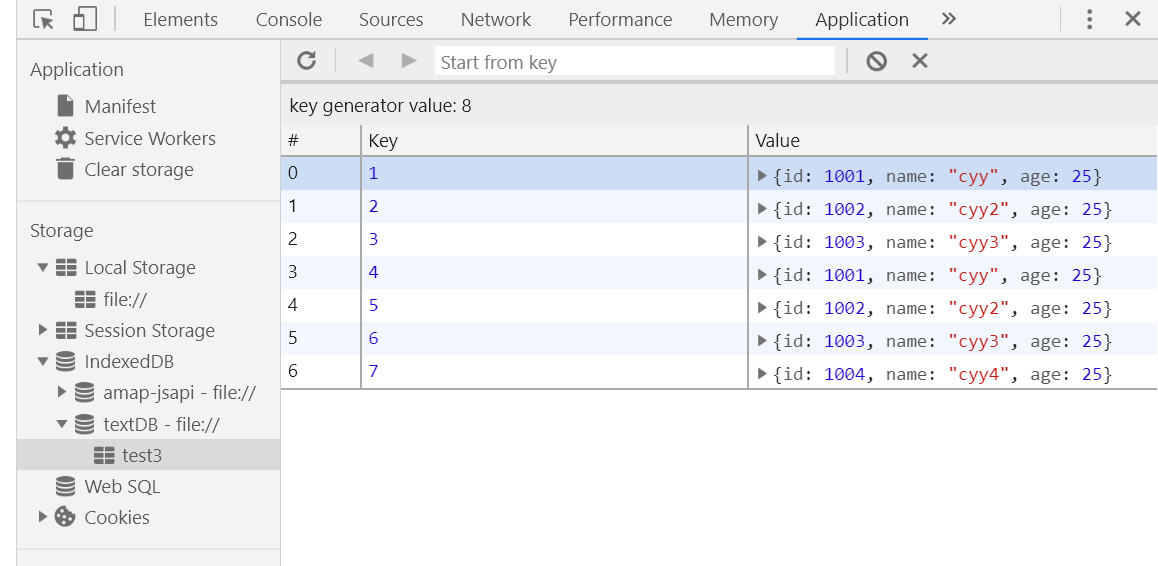
修改数据 .put
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",10); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test3",{autoIncrement:true}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); //增加数据 // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //补加数据 store.put({ "id":1004, "name":"cyy4", "age":25 }); },300) </script> </body> </html>

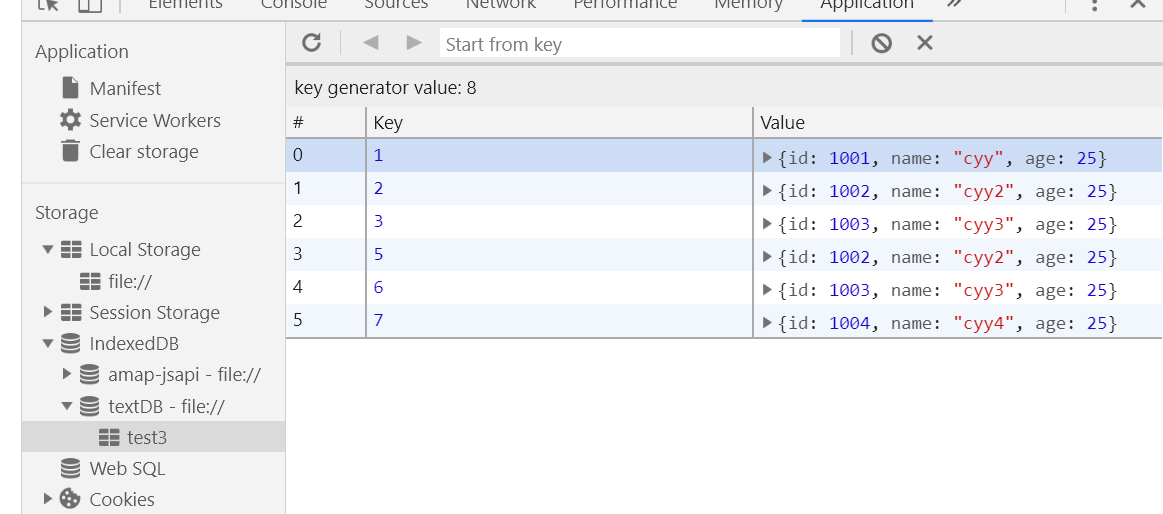
.delete 删除数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",10); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test3",{autoIncrement:true}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); //删除数据 store.delete(4); },300) </script> </body> </html>

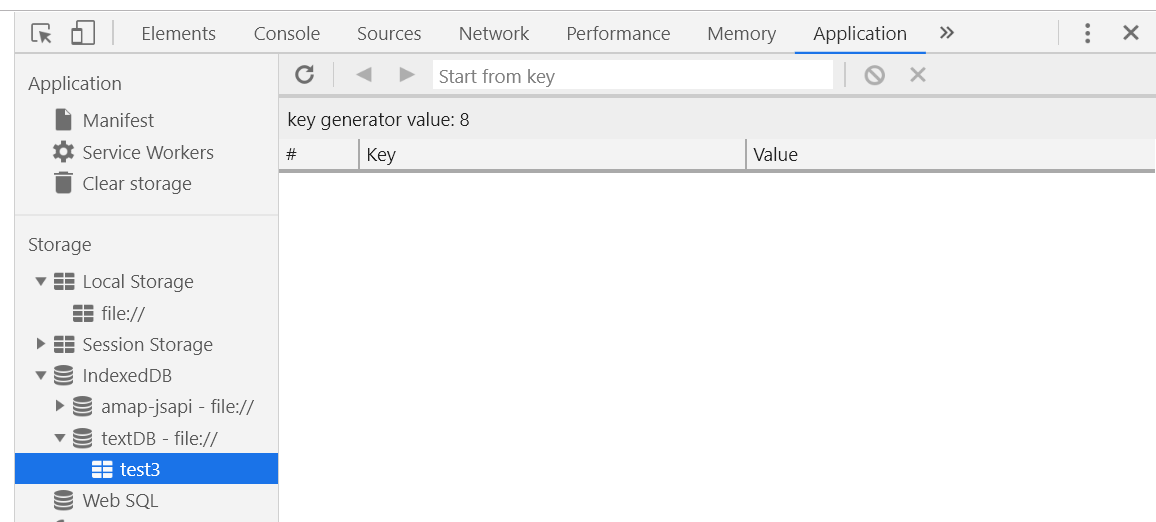
.clear 清除所有数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",10); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test3",{autoIncrement:true}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); //清空数据 store.clear(); },300) </script> </body> </html>

onsuccess 执行查询完成后的回调
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",10); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test3",{autoIncrement:true}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); var requestNode=store.put({ "id":1003, "name":"cyy3", "age":25 }); requestNode.onsuccess=function(){ console.log("数据追加成功"); } },300) </script> </body> </html>


result 可以看到相关数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",10); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; db.createObjectStore("test3",{autoIncrement:true}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); var requestNode=store.put({ "id":1003, "name":"cyy3", "age":25 }); requestNode.onsuccess=function(){ console.log(requestNode.result); } },300) </script> </body> </html>


创建索引 createIndex
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",12); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); //创建索引 store.createIndex("test3","name",{unique:false}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); for(var i=0;i<json.length;i++){ store.add(json[i]); } },300) </script> </body> </html>


如果设置unique为true,但又存在同名字段,则数据添加失败
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",13); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); //创建索引 store.createIndex("test3","name",{unique:true}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 },{ "id":1004, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); for(var i=0;i<json.length;i++){ store.add(json[i]); } },300) </script> </body> </html>

使用索引获取数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",15); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); //创建索引 通过name查找 store.createIndex("test3","name",{unique:false}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 },{ "id":1004, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //通过索引查找数据 var index=store.index("test3"); index.get("cyy2").onsuccess=function(e){ console.log(e.target.result); } },300) </script> </body> </html>

使用索引的好处
1、可以使用存储记录中的值进行检索
2、索引自动更新
3、索引数据自动排序
创建游标
.openCursor()
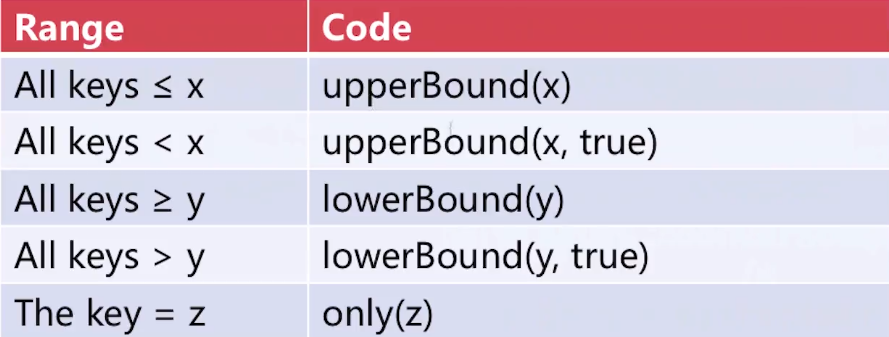
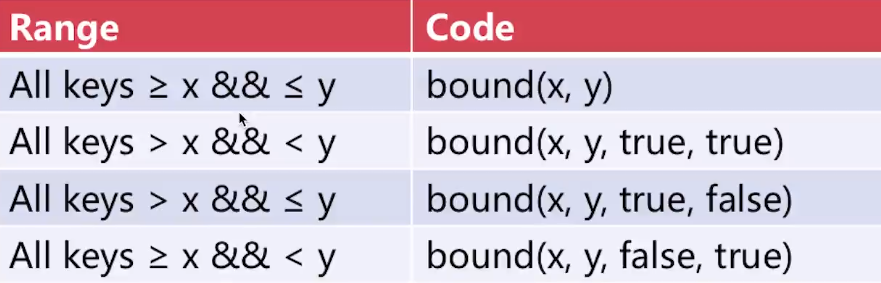
游标范围:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",15); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 },{ "id":1004, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //创建游标 var requestNode=store.openCursor(IDBKeyRange.only(1004)); requestNode.onsuccess=function(){ console.log(requestNode.result.value); } },300) </script> </body> </html>

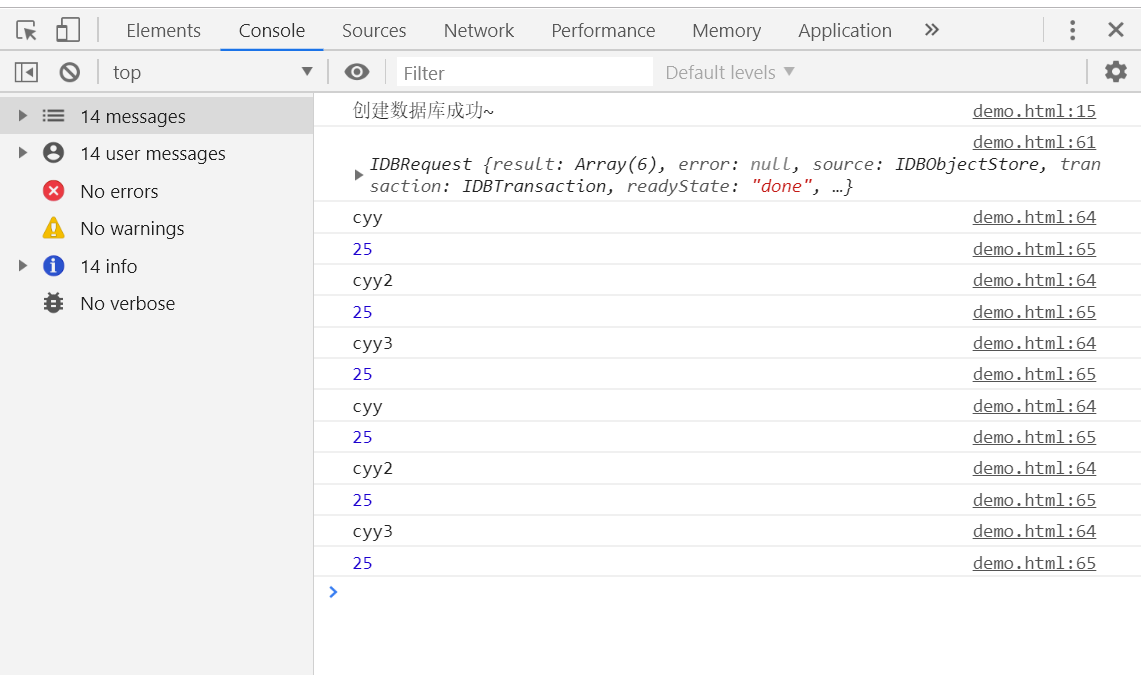
带范围的循环输出
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",15); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 },{ "id":1004, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //创建游标 var requestNode=store.openCursor(IDBKeyRange.upperBound(1002)); requestNode.onsuccess=function(){ //带范围的循环输出 var cursor=requestNode.result; if(cursor){ console.log(cursor.value); cursor.continue(); } } },300) </script> </body> </html>


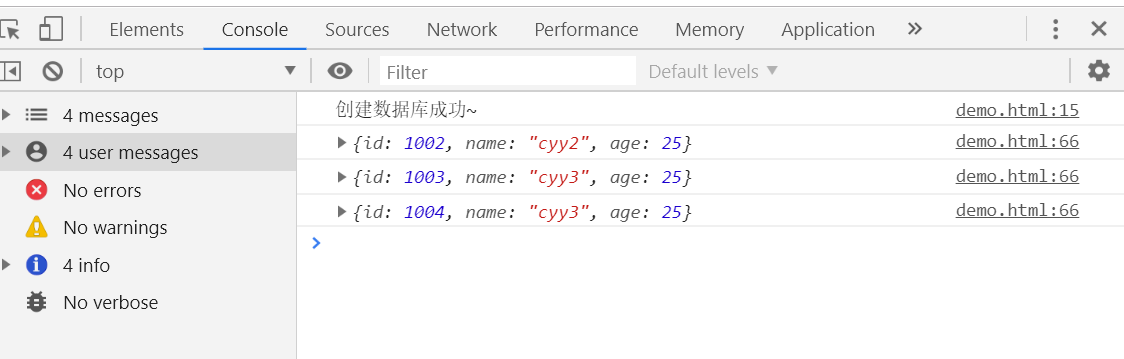
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",15); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 },{ "id":1004, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //创建游标 var requestNode=store.openCursor(IDBKeyRange.bound(1002,1004)); requestNode.onsuccess=function(){ //带范围的循环输出 var cursor=requestNode.result; if(cursor){ console.log(cursor.value); cursor.continue(); } } },300) </script> </body> </html>

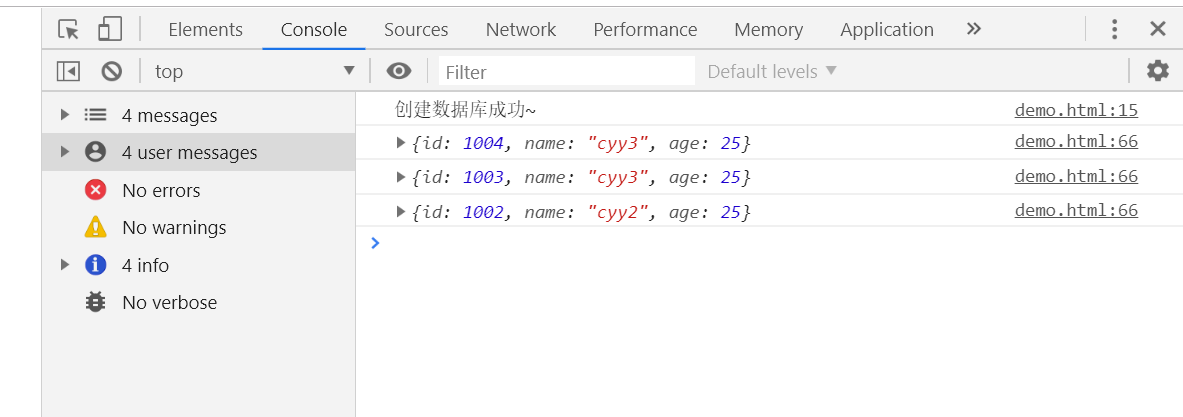
设置游标的direction
next 顺序查询 prev 逆序查询
nextunique 顺序唯一查询 prevunique 逆序唯一查询
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",15); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); } var json=[{ "id":1001, "name":"cyy", "age":25 },{ "id":1002, "name":"cyy2", "age":25 },{ "id":1003, "name":"cyy3", "age":25 },{ "id":1004, "name":"cyy3", "age":25 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //创建游标 var requestNode=store.openCursor(IDBKeyRange.bound(1002,1004),"prev"); requestNode.onsuccess=function(){ //带范围的循环输出 var cursor=requestNode.result; if(cursor){ console.log(cursor.value); cursor.continue(); } } },300) </script> </body> </html>

使用游标的好处:
1、可以查询指定数据集范围
2、拥有逆序遍历能力
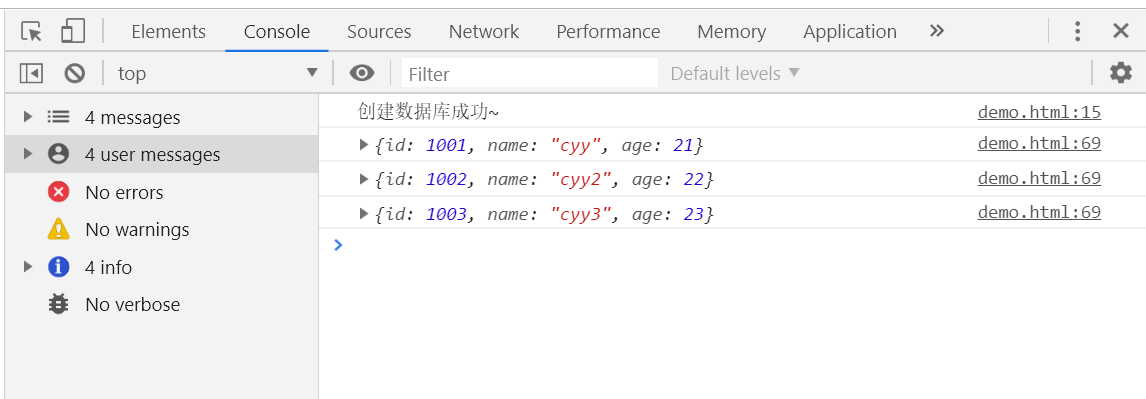
索引和游标的结合使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",16); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); //创建索引 store.createIndex("test3","age",{unique:true}); } var json=[{ "id":1001, "name":"cyy", "age":21 },{ "id":1002, "name":"cyy2", "age":22 },{ "id":1003, "name":"cyy3", "age":23 },{ "id":1004, "name":"cyy3", "age":24 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //索引 var index=store.index("test3"); //游标 var requestNode=index.openCursor(IDBKeyRange.upperBound(23)); requestNode.onsuccess=function(){ //带范围的循环输出 var cursor=requestNode.result; if(cursor){ console.log(cursor.value); cursor.continue(); } } },300) </script> </body> </html>

.update 在查询操作中更新数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",16); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); //创建索引 store.createIndex("test3","age",{unique:true}); } var json=[{ "id":1001, "name":"cyy", "age":21 },{ "id":1002, "name":"cyy2", "age":22 },{ "id":1003, "name":"cyy3", "age":23 },{ "id":1004, "name":"cyy3", "age":24 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //索引 var index=store.index("test3"); //游标 var requestNode=index.openCursor(IDBKeyRange.upperBound(23)); requestNode.onsuccess=function(){ //带范围的循环输出 var cursor=requestNode.result; if(cursor){ if(cursor.value.name=="cyy2"){ cursor.update({ "id":1002, "name":"cyy2_2", "age":22 }); } console.log(cursor.value); cursor.continue(); } } },300) </script> </body> </html>

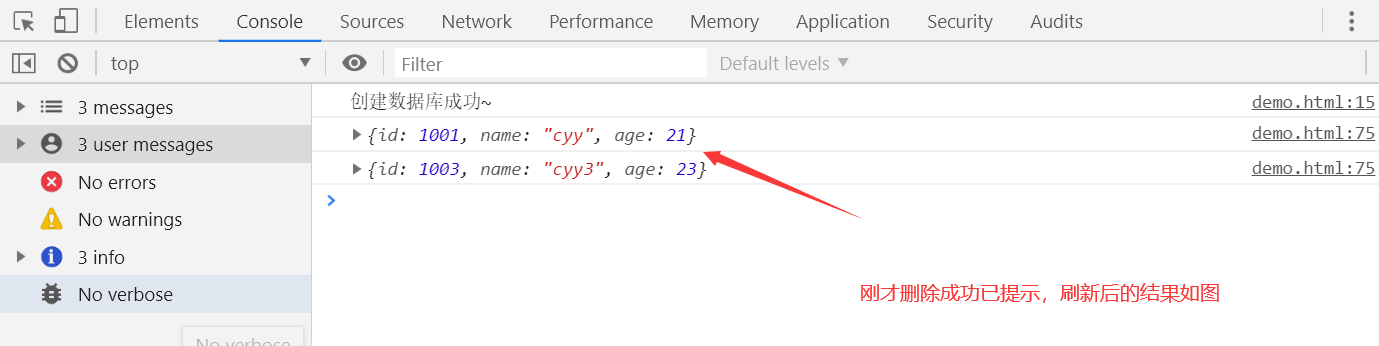
delete 查询操作中删除数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> </head> <body> <script> var request=indexedDB.open("textDB",16); //数据库不存在则创建,存在则打开 //第二个参数是版本号,只能比上一次增加,不能减少,否则会报错 request.onsuccess=function(){ console.log("创建数据库成功~"); } request.onerror=function(){ console.log("读取数据库失败~"); } request.onupgradeneeded=function(){ console.log("版本号升级啦~"); //创建数据表 var db=request.result; var store=db.createObjectStore("test3",{keyPath:"id"}); //创建索引 store.createIndex("test3","age",{unique:true}); } var json=[{ "id":1001, "name":"cyy", "age":21 },{ "id":1002, "name":"cyy2", "age":22 },{ "id":1003, "name":"cyy3", "age":23 },{ "id":1004, "name":"cyy3", "age":24 }]; setTimeout(function(){ //获取数据库 var db=request.result; //指定表名和打开方式 var transaction=db.transaction("test3","readwrite"); //指定存储操作 var store=transaction.objectStore("test3"); // for(var i=0;i<json.length;i++){ // store.add(json[i]); // } //索引 var index=store.index("test3"); //游标 var requestNode=index.openCursor(IDBKeyRange.upperBound(23)); requestNode.onsuccess=function(){ //带范围的循环输出 var cursor=requestNode.result; if(cursor){ if(cursor.value.name=="cyy2_2"){ cursor.delete().onsuccess=function(){ console.log("数据删除成功"); } } console.log(cursor.value); cursor.continue(); } } },300) </script> </body> </html>

indexedDB 与 webStorage 比较
indexedDB 优势:
存储类型丰富,条件搜索优势明显,可以在worker中使用,存储容量更大
indexedDB 劣势:
兼容性问题明显
IOS 8-9 不支持(iphone6 iphone6s)
firefox单次存储blob数据超过50M会抛异常
IE10&11有部分子功能未实现
跨域存储限制


