高德地图API事件-加载+改变等级+改变中心点
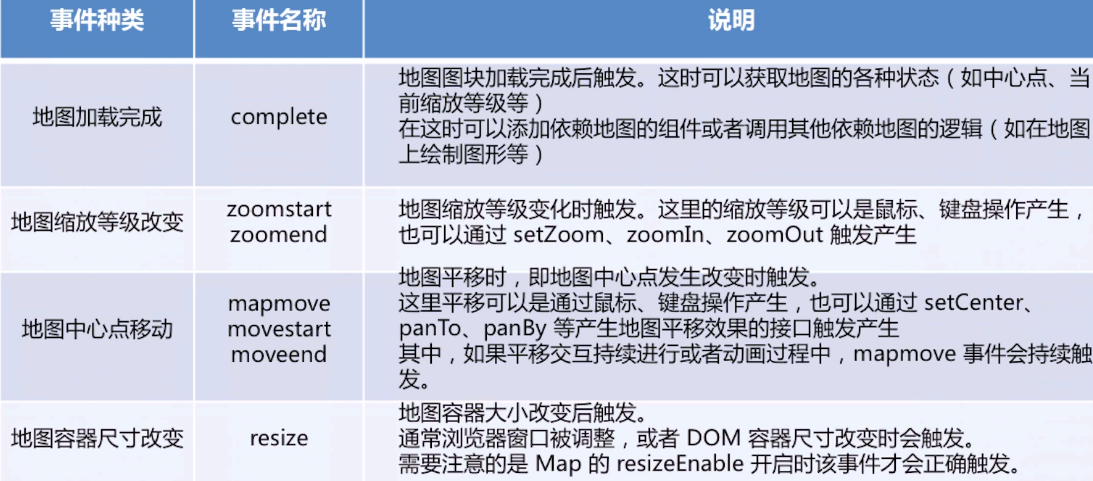
地图内部状态改变时触发的事件

complete
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("complete",function(){ console.log("地图加载完成"); }) console.log("地图未加载完成"); </script> </body> </html>

加载完成后插入一段文本
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("complete",function(){ console.log("地图加载完成"); //加载完成后插入一段文本 var txt=new AMap.Text({ text:"地图加载完成", position:[121.549792,29.868388] }) txt.setMap(map); }) console.log("地图未加载完成"); </script> </body> </html>

zoomstart zoomend
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Transfer,AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("zoomstart",function(){ console.log("地图等级改变开始"); }) map.on("zoomend",function(){ console.log("地图等级改变结束"); }) </script> </body> </html>

工具条改变的地图等级也能监听到
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.ToolBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.addControl(new AMap.ToolBar()); map.on("zoomstart",function(){ console.log("地图等级改变开始"); }) map.on("zoomend",function(){ console.log("地图等级改变结束"); }) </script> </body> </html>
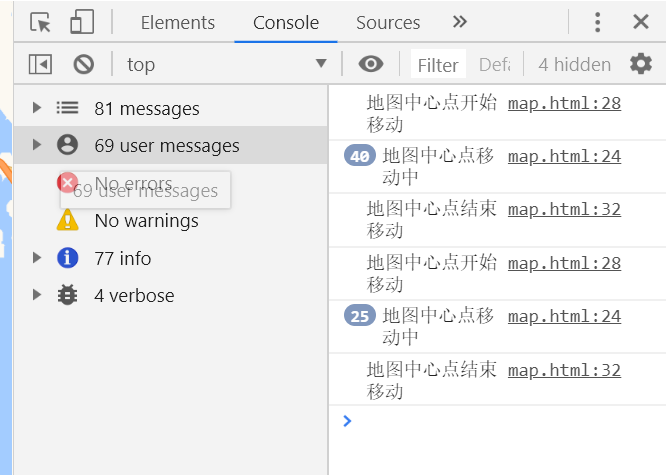
mapmove movestart moveend
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("mapmove",function(){ console.log("地图中心点移动中"); }) map.on("movestart",function(){ console.log("地图中心点开始移动"); }) map.on("moveend",function(){ console.log("地图中心点结束移动"); }) </script> </body> </html>

使用工具条移动,或者使用键盘的上下左右箭头移动,也能够监听到
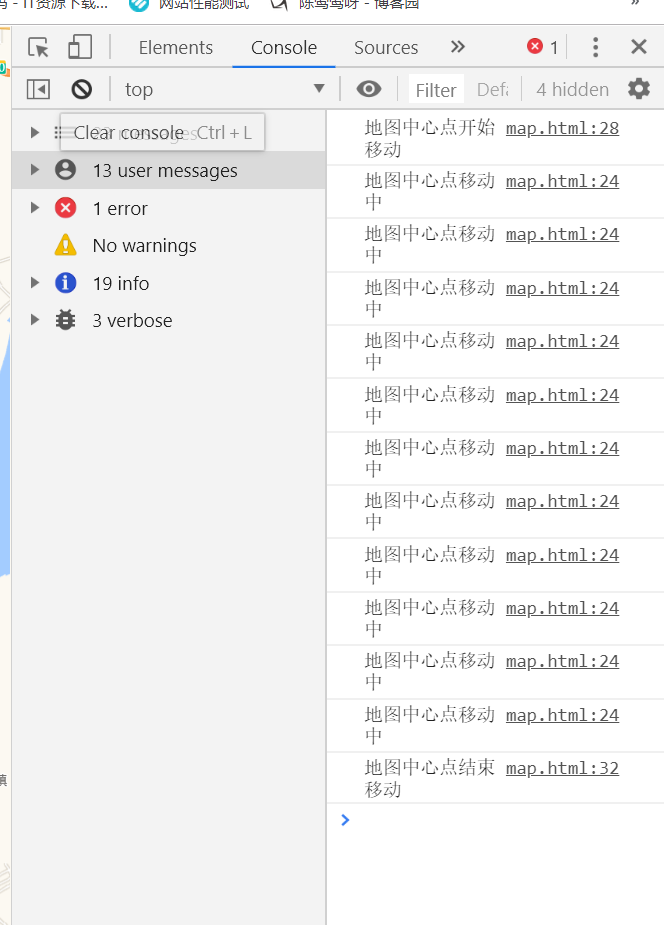
panTo这类也可以
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("mapmove",function(){ console.log("地图中心点移动中"); }) map.on("movestart",function(){ console.log("地图中心点开始移动"); }) map.on("moveend",function(){ console.log("地图中心点结束移动"); }) setTimeout(function(){ map.panTo([121.549792,27.868388]); },2000) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.on("mapmove",function(){ console.log("地图中心点移动中"); }) map.on("movestart",function(){ console.log("地图中心点开始移动"); }) map.on("moveend",function(){ console.log("地图中心点结束移动"); }) setTimeout(function(){ map.panTo([121.549792,29.668388]); },5000) </script> </body> </html>

resize
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #panel{position: fixed;width:280px;top:10px;right:10px;background-color: #fff;} </style> </head> <body> <div id="container"></div> <div id="panel"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388], resizeEnable:true//不开启则无法触发resize事件 }); map.on("resize",function(){ console.log("容器大小改变"); }) </script> </body> </html>