高德地图API之缩放比例尺控件+3D转换
缩放比例尺控件
首先引入控件 AMap.Scale
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Scale"></script>
然后使用 map.addControl() 添加控件
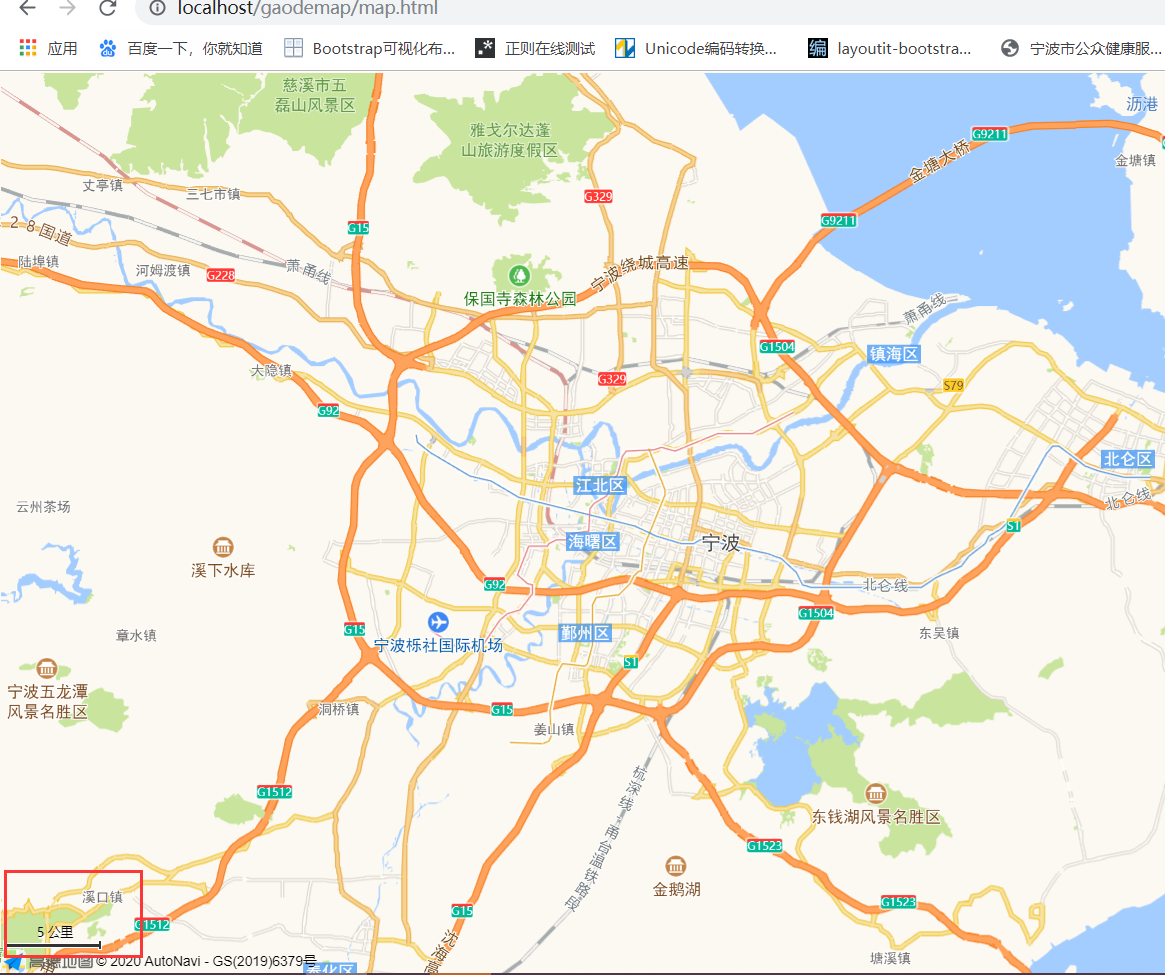
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Scale"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388] }); //添加控件-比例尺控件 map.addControl(new AMap.Scale()); </script> </body> </html>

可以看到下面多了比例尺工具
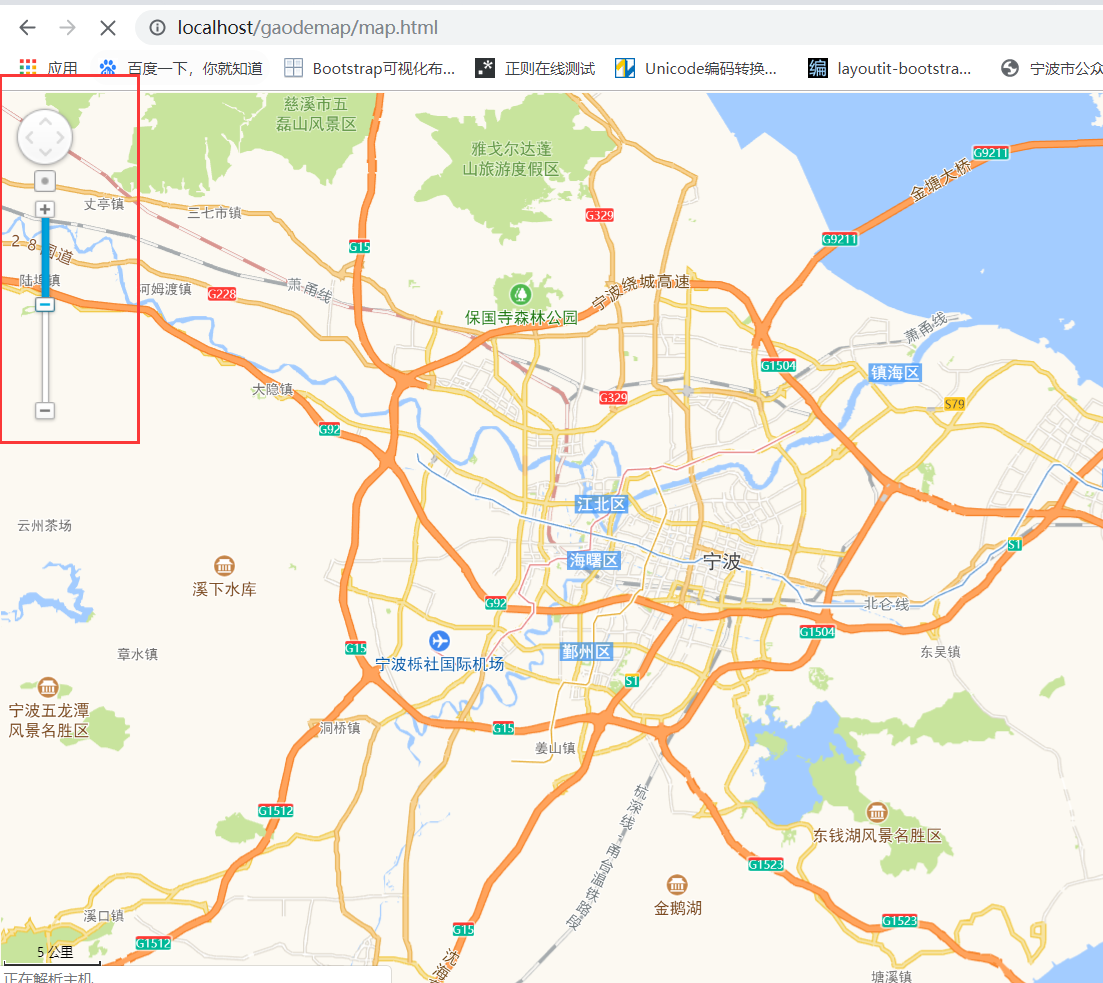
添加工具条 ToolBar,同理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Scale,AMap.ToolBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388] }); //添加控件-比例尺控件 map.addControl(new AMap.Scale()); //添加控件-工具条控件 map.addControl(new AMap.ToolBar()); </script> </body> </html>

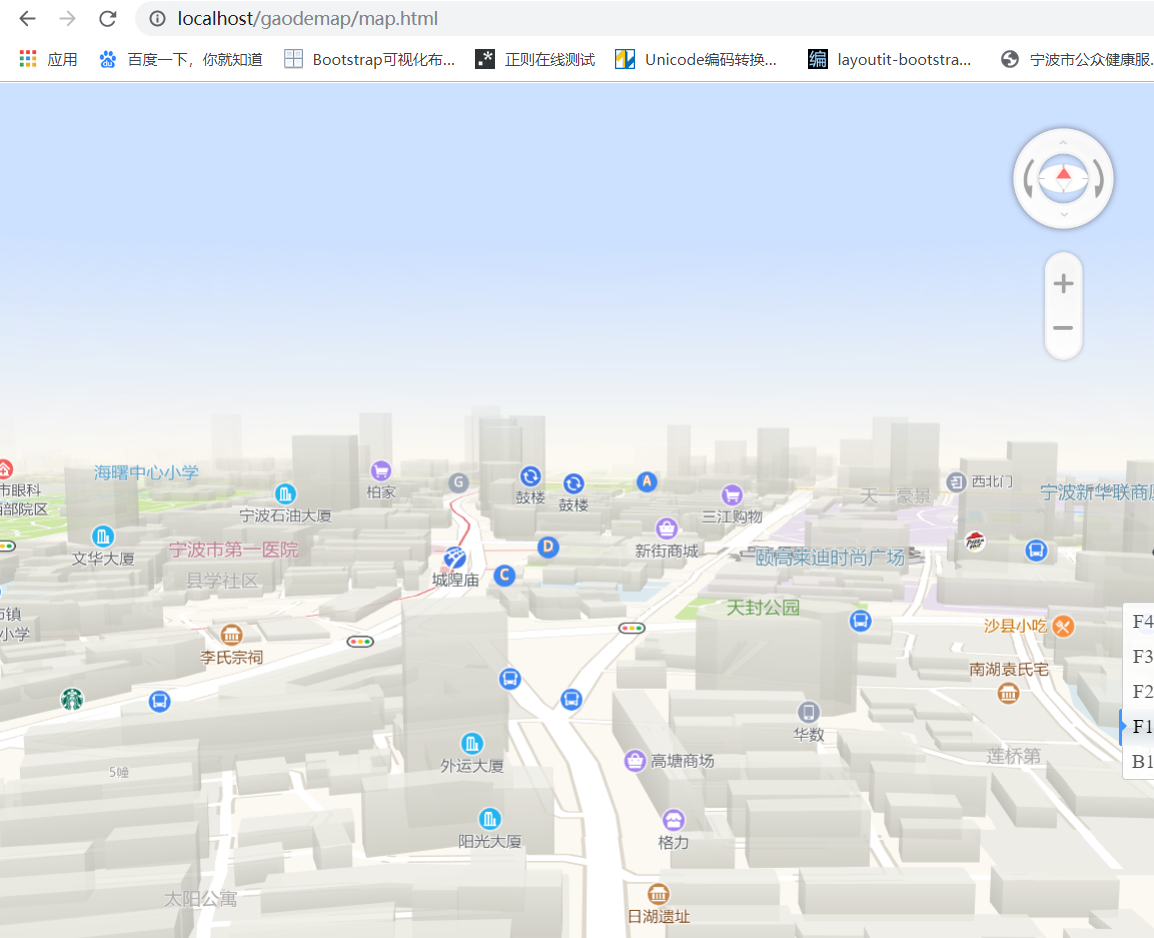
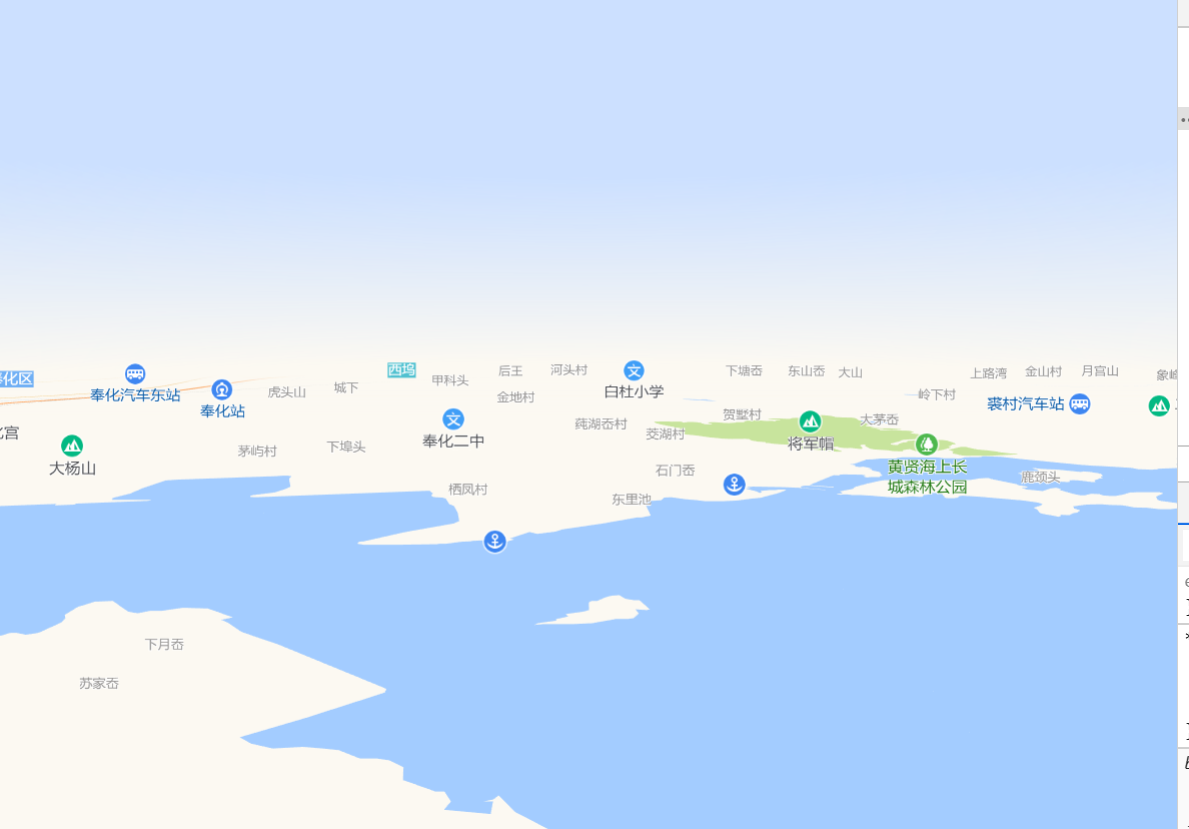
3D转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388], pitch:90,//设置倾斜角度 viewMode:"3D",//默认2D buildingAnimation:true//建筑出现的动画 }); </script> </body> </html>

添加控制条手动切换2D/3D
首先引入控制条
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.ControlBar"></script>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.ControlBar"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388], pitch:90,//设置倾斜角度 viewMode:"3D",//默认2D buildingAnimation:true//建筑出现的动画 }); //添加控件 map.addControl(new AMap.ControlBar({ showZoomBar:true,//调整zoom showControlButton:true,//是否有倾斜旋转角度的功能,默认是true position:{ right:"50px", top:"30px" },//调整控件位置 })); </script> </body> </html>