Html5新增视频功能——video API 事件
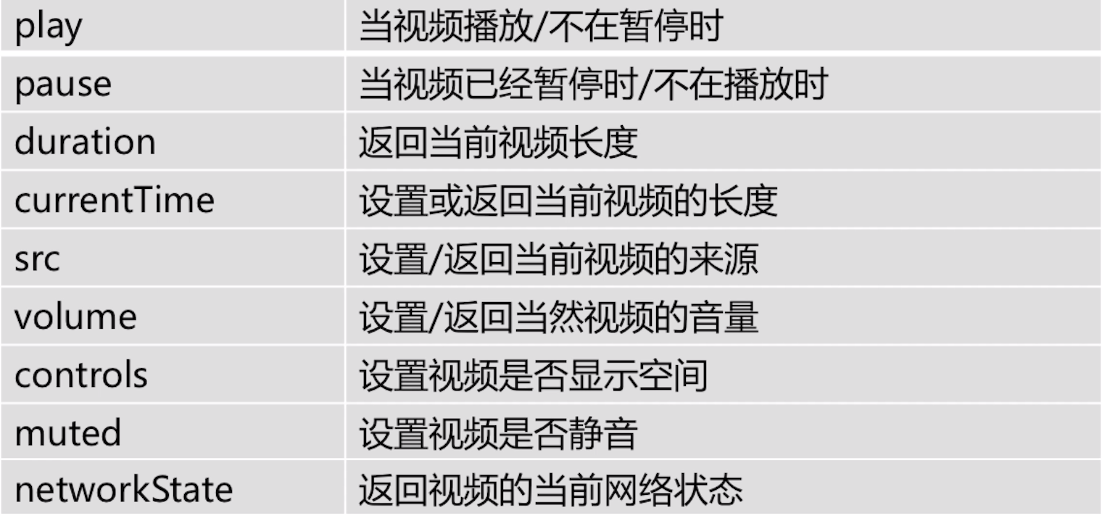
video API事件

play() 可以控制视频自动播放
但是在chrome浏览器中不允许自动播放,只有在设置静音时才能允许自动播放
理由是:视频自动播放在终端非常耗电,因此被禁止
不过chrome浏览器允许自动播放7s以内的视频,然而很少有人会放7s以内的视频,而是直接用gif
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>video</title> </head> <body> <video src="data/imooc.mp4" controls id="myVideo"></video> <script> var myVideo=document.getElementById("myVideo"); myVideo.play(); //在谷歌浏览器中无法自动播放,除非添加了事件 window.onclick=function(){ myVideo.play(); } </script> </body> </html>
pause() 视频暂停
<video src="data/imooc.mp4" controls id="myVideo"></video> <div id="playNode">播放</div> <div id="pauseNode">暂停</div> <script> var myVideo=document.getElementById("myVideo"); //点击控制播放与暂停 //id可以直接使用,不用DOM获取 playNode.onclick=function(){ myVideo.play(); } pauseNode.onclick=function(){ myVideo.pause(); } //5秒后视频自动暂停 setTimeout(function(){ myVideo.pause(); },5000); </script>
duration 视频总长度
在刚加载时无法显示,结果是NaN
可以使用定时器解决,或者等到时视频播放结束
<video src="data/imooc.mp4" controls id="myVideo"></video> <div id="playNode">播放</div> <div id="pauseNode">暂停</div> <script> var myVideo=document.getElementById("myVideo"); console.log(myVideo.duration);//NaN setTimeout(function(){ console.log(myVideo.duration);//206.485333 var min=parseInt(myVideo.duration/60);//分 var sec=parseInt(myVideo.duration%60);//秒 console.log("总时长"+min+":"+sec);//总时长3:26 },200); </script>
currentTime 设置或返回视频的当前时间
<video src="data/imooc.mp4" controls id="myVideo"></video> <div id="playNode">播放</div> <div id="pauseNode">暂停</div> <div id="gogogo">快进</div> <script> var myVideo=document.getElementById("myVideo"); //每一秒获取当前视频的播放时间 setInterval(function(){ console.log(myVideo.currentTime); },1000); //设置视频的当前位置是30秒处 myVideo.currentTime=30; //点击快进,视频跳到20秒之后 gogogo.onclick=function(){ myVideo.currentTime+=30; } </script>
src 设置视频的src属性(也可用于替换)
<video controls id="myVideo"></video> <script> myVideo.src="data/imooc.mp4"; </script>
volume 获取和设置视频音量
配合range使用效果很不错哦
<video controls id="myVideo"></video> <input type="range" name="myvolumn" id="myvolumn" min=0 max=100 value="50"> <script> myVideo.src="data/imooc.mp4"; //获取视频默认音量(1代表最高) console.log(myVideo.volume);//1 //设置视频音量,0代表静音 myVideo.volume=0; //使用range来控制音量 myvolumn.oninput=function(){ myVideo.volume=myvolumn.value/100; } </script>

controls 设置视频的控件
<video id="myVideo"></video> <script> myVideo.src="data/imooc.mp4"; //设置视频控件 myVideo.controls=true; </script>
muted 设置视频静音,但这个muted不会出现在video标签上
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //设置视频静音 myVideo.muted=true; </script>

networkState 视频的网络状态
0 未初始化
1 视频已经获取到资源,未使用网络
2 视频正在加载(常见于网络视频),边下载边看
3 未找到视频资源(常见src属性错误,或者刚初始化时,因为video不会立刻找到资源,存在延迟)
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //获取视频的网路状态 console.log(myVideo.networkState);//3 setTimeout(function(){ console.log(myVideo.networkState);//1 },200); </script>
video API 事件2

currentSrc 返回当前音视频的地址
currentSrc和src的区别:
src 可以设置音视频地址
currentSrc 不能设置音视频地址,只能获取(而且必须等到视频资源已经加载完可以使用的时候才能获取到)
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> console.log(myVideo.src);//file:///C:/Users/96579/Desktop/video/data/imooc.mp4 console.log(myVideo.currentSrc);//空 setTimeout(function(){ console.log(myVideo.src);//file:///C:/Users/96579/Desktop/video/data/imooc.mp4 console.log(myVideo.currentSrc);//file:///C:/Users/96579/Desktop/video/data/imooc.mp4 },200); </script>
ended 返回视频是否已经播放结束
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //判断视频是否播放结束 console.log(myVideo.ended);//false //监听视频播放结束事件 myVideo.addEventListener("ended",function(){ console.log("视频播放结束"); //此时可以起到循环播放的作用 myVideo.play(); }) </script>
loop 设置或返回视频的循环播放
<video id="myVideo" src="data/imooc.mp4" controls></video> <div id="myloop">不循环</div> <script> //判断视频是否设置了循环播放 console.log(myVideo.loop);//false //设置视频循环播放 myVideo.loop=true; //控制视频的循环与否 myloop.onclick=function(){ if(myVideo.loop==false){ this.innerHTML="循环"; myVideo.loop=true; }else{ this.innerHTML="不循环"; myVideo.loop=false; } } </script>
playbackRate 设置或获取视频的播放速度
<video id="myVideo" src="data/imooc.mp4" controls></video> <div id="rate"> <span>0.5</span> <span>1</span> <span>2</span> </div> <script> //查看视频的默认播放速度 console.log(myVideo.playbackRate);//1 //设置视频播放速度 myVideo.playbackRate=1.5; //控制视频的播放速度 rate.children[0].onclick=function(){ myVideo.playbackRate=0.5; } rate.children[1].onclick=function(){ myVideo.playbackRate=1; } rate.children[2].onclick=function(){ myVideo.playbackRate=2; } </script>
readyState 视频的当前就绪状态
0 没有获取到信息
1 有数据,但是快不足以支撑
2 当前数据可用,但是下一帧不可用
3 数据正在缓冲,但当前及下一帧是可用的
4 视频已经准备就绪,数据足以播放
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //没有获取到信息 console.log(myVideo.readyState);//0 //视频准备就绪 setTimeout(function(){ console.log(myVideo.readyState);//4 },200); </script>
timeupdate 视频播放位置在改变
<video id="myVideo" src="data/imooc.mp4" controls></video> <p id="timeNode"></p> <p id="timeNode2"></p> <script> //监听视频播放状态 myVideo.addEventListener("timeupdate",function(){ console.log("视频正在播放中"); timeNode.innerHTML=myVideo.currentTime+"/"+myVideo.duration; //let声明变量,相当于var,是es6语法 let now=parseInt(myVideo.currentTime/60)+":"+parseInt(myVideo.currentTime%60); let all=parseInt(myVideo.duration/60)+":"+parseInt(myVideo.duration%60); timeNode2.innerHTML=now+"/"+all; }) </script>
这里有个小bug,就是秒数是个位数时,前面少了0,这个后面再处理
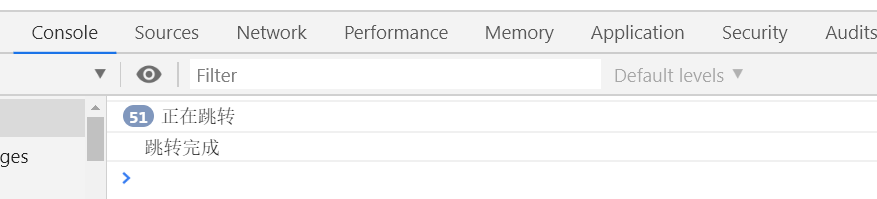
seeked 视频已经跳转到新的时间位置
seeking 视频正在跳转到新的时间位置
监听时需要加on onseeked onseeking
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //监听视频跳转状态 myVideo.onseeked=function(){ console.log("跳转完成"); } myVideo.onseeking=function(){ console.log("正在跳转"); } </script>

volumechange 音量改变事件
使用时需要加上on
<video id="myVideo" src="data/imooc.mp4" controls></video> <p id="myvolume">音量改变</p> <script> //监听音量改变事件 myVideo.onvolumechange=function(){ console.log("音量改变"); } //点击随机改变音量 myvolume.onclick=function(){ myVideo.volume=Math.random(); } </script>
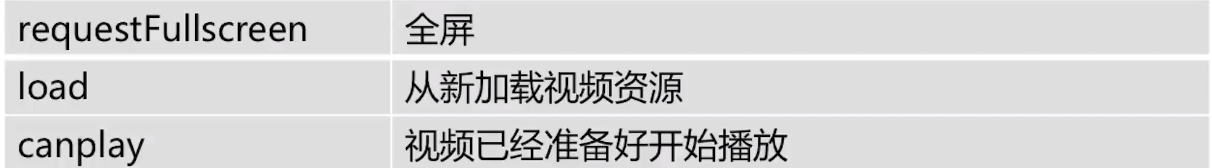
video API 事件3

requestFullscreen 全屏
首先必须是在事件中触发才能使用
其次不同浏览器有不同的写法
chrome: webkitRequestFullscreen
火狐:mozRequestFullScreen
IE:ms
退出全屏没有设置,默认会使用自带的控件(因为即使没有control控件,在全屏状态下默认也会出现控件)
<video id="myVideo" src="data/imooc.mp4" controls></video> <p id="fullScreen">全屏</p> <script> //设置全屏 fullScreen.onclick=function(){ if(myVideo.webkitRequestFullscreen){ myVideo.webkitRequestFullscreen(); }else if(myVideo.mozRequestFullScreen){ myVideo.mozRequestFullScreen(); }else{ //其他浏览器待补充…… } } </script>
load 重新加载视频资源
注意只是重新加载视频资源,整个页面并不会刷新
通常用于改变视频的src之后的操作
<video id="myVideo" src="data/imooc.mp4" controls></video> <p id="load">视频刷新</p> <script> //设置全屏 load.onclick=function(){ myVideo.load(); } </script>
canplay 视频已经准备好,可以开始播放
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> myVideo.addEventListener("canplay",function(){ console.log("视频已经加载好,可以开始播放了"); }) </script>


