npm安装Vue.js
我之前是有安装过npm的
使用淘宝 NPM 镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
查看nmp版本
$ npm -v
使用 NPM 安装vue
$ cnpm install vue
在命令行中快速搭建大型单页应用
# 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 这里需要进行一些配置,默认回车即可 This will install Vue 2.x version of the template. For Vue 1.x use: vue init webpack#1.0 my-project ? Project name my-project ? Project description A Vue.js project ? Author runoob <test@runoob.com> ? Vue build standalone ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "my-project". To get started: cd my-project npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
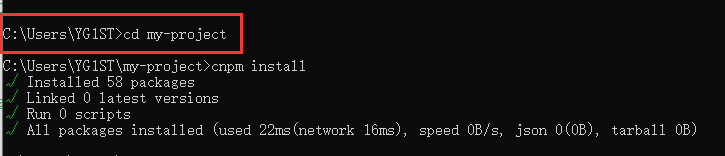
进入项目,安装并运行
$ cd my-project $ cnpm install --save-dev $ cnpm run dev DONE Compiled successfully in 4388ms > Listening at http://localhost:8080
成功之后在浏览器访问: http://localhost:8080/

接下来根据命令行提示的项目路径,打开项目

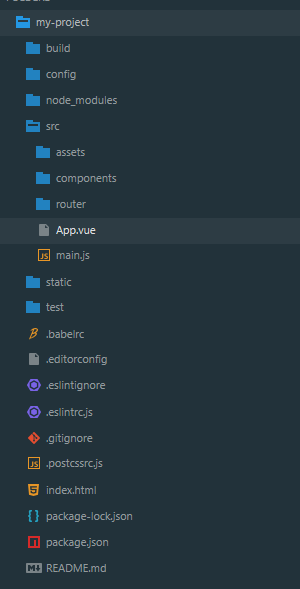
目录结构一览

千万注意这一句是用来开启项目的~
我安装完了第二次加载页面没有开启,浏览器一直显示拒绝访问,被自己蠢哭
$ cnpm run dev

