PS切图工具
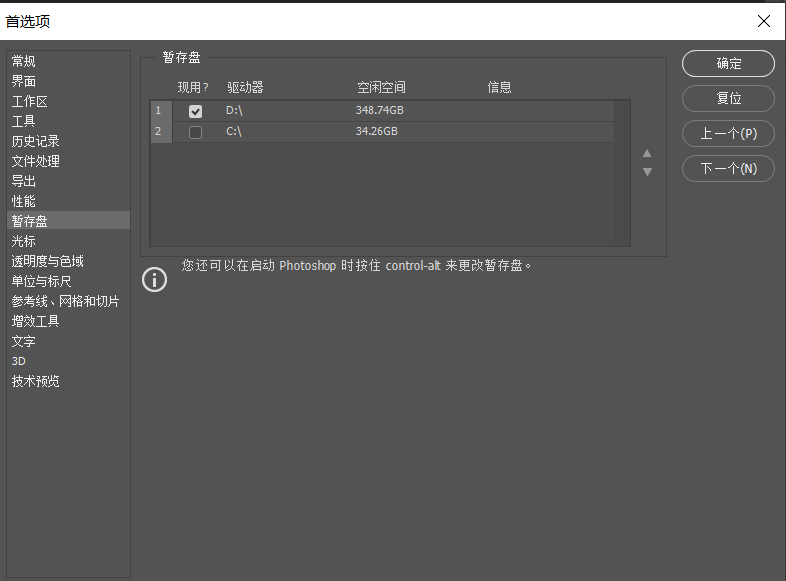
缓存设置:
编辑-首选项-暂存盘
改完除了C盘之外的其他盘

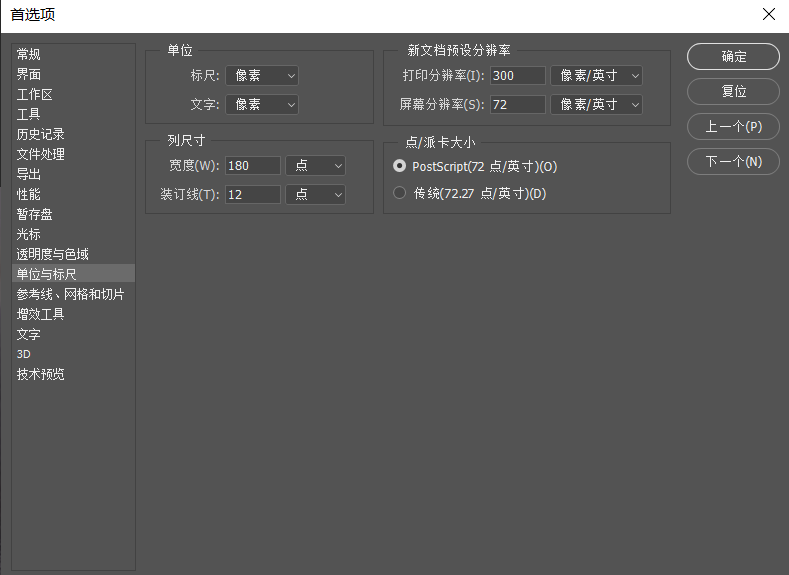
单位设置:
编辑-首选项-单位与标尺
将单位修改成像素

PS预设:
工具 (窗口-工具)
标尺 (视图-标尺)
图层 (窗口-图层)
信息 (窗口-信息)
字符 (窗口-段落)

框选一块区域后,可以在信息里查看尺寸相关

借助辅助线切图:拉好辅助线,使用裁剪工具框选住,裁剪出来

一个裁剪png图片的好方法:
文件新建创建一个透明图层
选择工具,选中所需要的图层,拖拽到新文件的透明图层上
图像-裁切-基于透明图像裁切
成功裁剪出一个最小范围的完整的png图片
切片工具可以一次完成所有需要的图片的裁切,但是效率不高,不推荐使用
图片存储中:PNG8和PNG24的区别
低版本IE不支持PNG24,会出现模糊的情况,并且背景会填充颜色
PNG8颜色饱和度不如PNG24
一般还是建议使用PNG24
统一色块的一块区域,只需要设置宽度或者高度为1像素即可,在代码中设置重复平铺即可
图片越多,网页加载越慢
可以将很多小图标放置在一张图片上:雪碧图
切图的优化
颜色代替图片
雪碧图的制作
字体图标的使用
切图常用快捷键
删除图层 delete
合并图层 ctrl+e
切图辅助工具
Markman (便于测量颜色、间距等)
Tinypng (用于压缩图片)
前端自动化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架