内存泄漏 导致的后果
会导致页面卡顿,页面崩溃
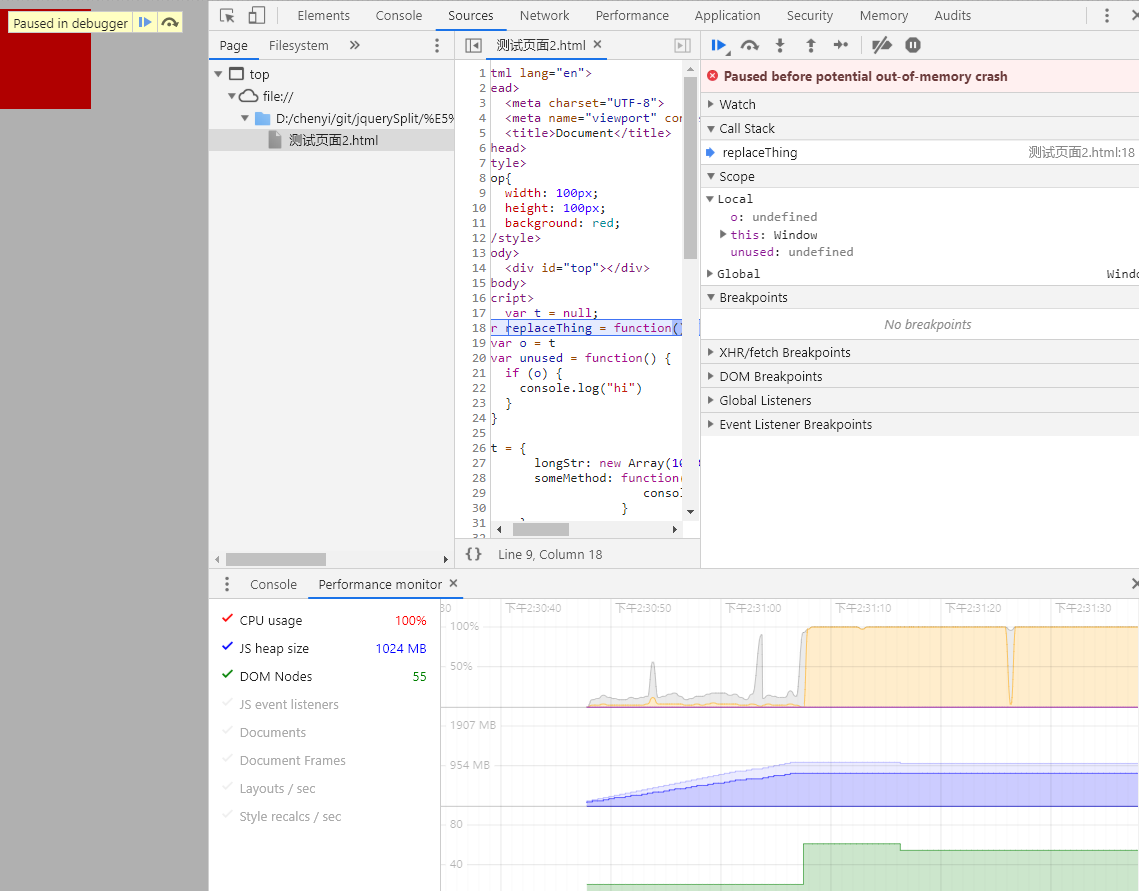
5,6 秒以后,就能体会到内存泄漏的结果

<style> #top{ width: 100px; height: 100px; background: red; }</style> <body> <div id="top"></div> </body> <script> var t = null; var replaceThing = function() { var o = t var unused = function() { if (o) { console.log("hi") } } t = { longStr: new Array(100000).fill('*'), someMethod: function() { console.log(1) } } } setInterval(replaceThing, 10); var dom = document.getElementById('top'); var isBlue = true; dom.addEventListener('click', function (params) { dom.style.background = isBlue?'blue':'red'; isBlue = !isBlue; });



