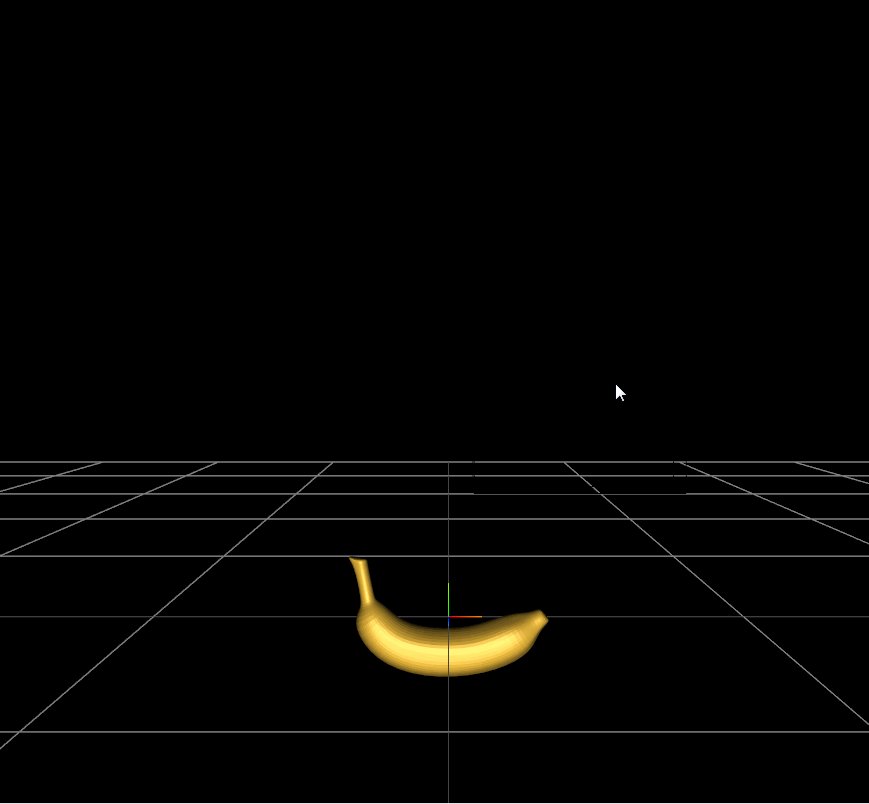
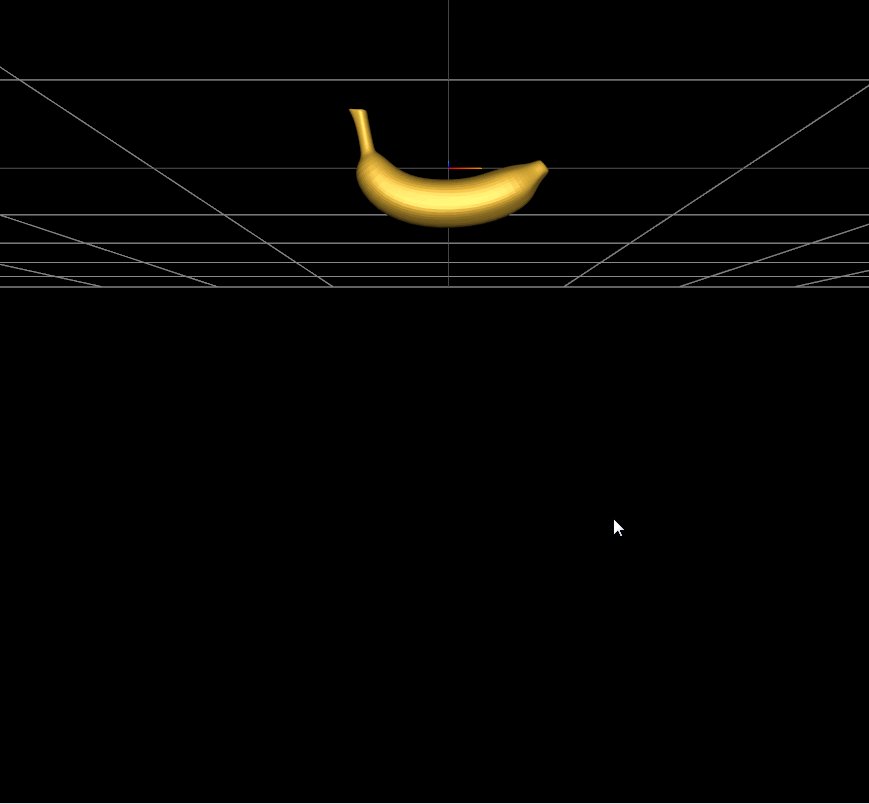
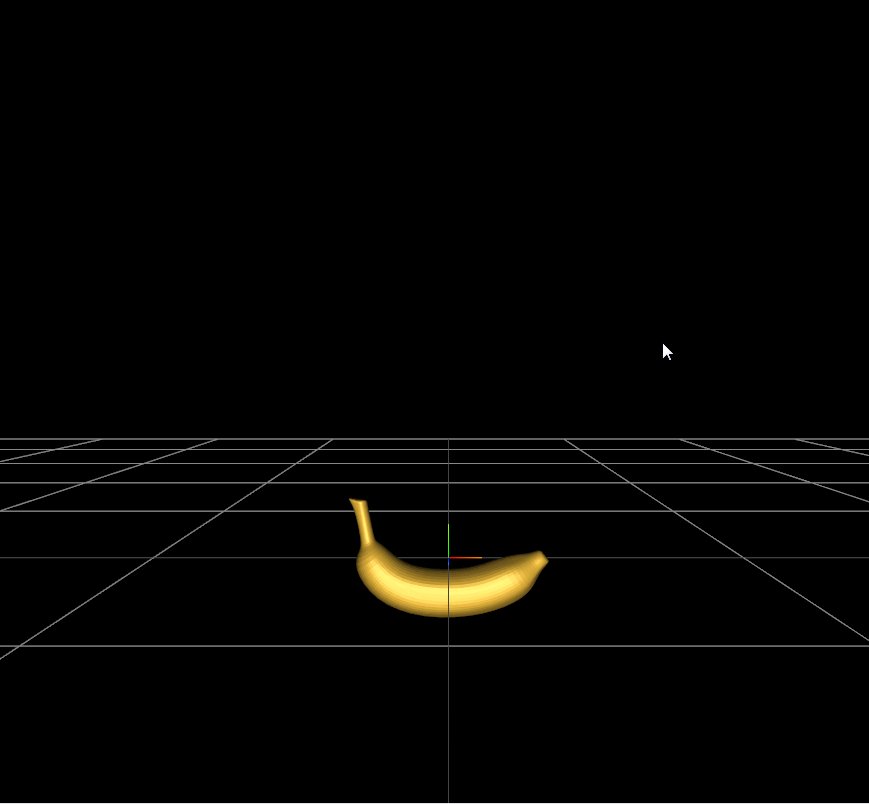
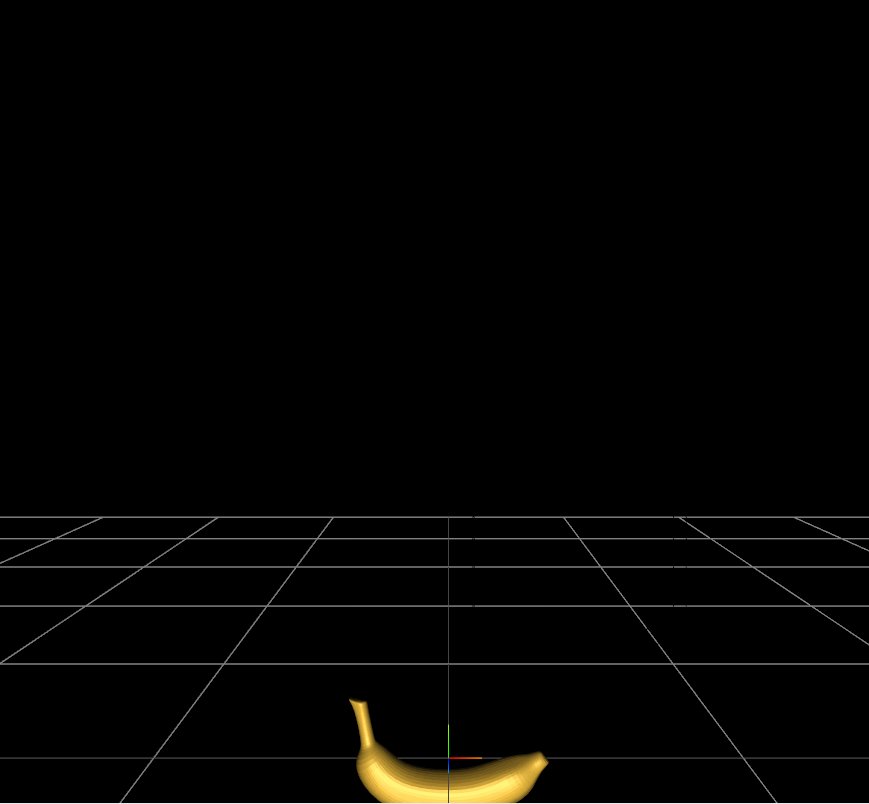
three.js 相机跟随鼠标移动

相机跟随鼠标移动
代码
var startY,endY; var isDown = false; var changeBefore = 0; function addTouchListener() { document.onmousedown = function (event) { startY = event.clientY; isDown = true; }; document.onmouseup = function(event){ isDown = false; }; document.onmousemove = function (event) { if (isDown) { if(changeBefore != 0){ if(changeBefore > event.clientY){ camera.position.y = camera.position.y + 20; }else{ camera.position.y = camera.position.y - 20; } } endY = event.clientY; changeBefore = endY; } }; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号