js原型链理解(3)--构造借用继承
构造借用(constructor strealing)
1.为什么已经存在原型链继承还要去使用构造借用
首先看一下这个例子
function Super(){ this.sets = [0,1,2]; } Super.prototype.age = 100; function Sub(){ this.subValue = 100; } Sub.prototype = new Super(); Sub.prototype.setAge = function(){ console.log(this.subValue); } var obj1 = new Sub(); obj1.sets[0] = 200; var obj2 = new Sub(); console.log(obj2.sets[0]);
输出的结果是200,仅仅使用原型链,一个由继承的构造创建的对象只是改变自己的属性值,却把构造的属性值给改了,这当然是不希望被看到的事情。
为什么会出现这样的情况
原因是:
Sub.prototype = new Super(); 以后 Sub.prototype = { set: [0, 1, 2], __proto__:...} set属性是实例化的,obj1.set获取的是Sub原型对象的属性,
因为是引用类型,所以值被修改了。
那么 如何改变这个值被修改的问题。运用构造借用constructor strealing,我觉得这个翻译一点也不直接,构造 盗窃,就是使用别人的构造初始化自己的this

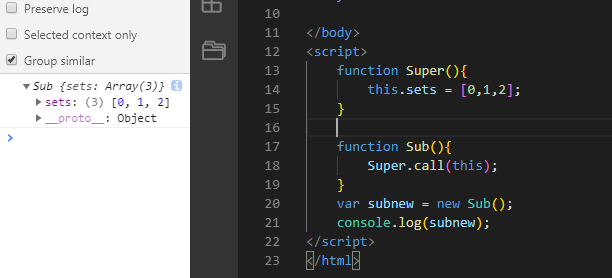
subnew 是Sub 构建的对象,它的set属性是重新生成的,因为创建的时候,this会去盗窃Super的方法,初始化了this, Sub的this被定义了sets属性。
相当于Sub(){ this.sets = [0,1,2]}这样就实现了对超类的引用类型的继承。可以在call 里面传参数,实现特殊的值的初始化。
总结:
从普通构造函数到超类构造函数,引用类型的值的定义都是运用构造去初始化的。构造中的值都会在对象初始化的时候,重新去创建,去占内存空间。
那么如果我既想使用原型链去实现一些基础变量的初始化和方法的实现来减少内存的使用,又想利用构造去初始化引用类型的变量,如何实现呢?使用组
合继承,也叫经典继承。
我发现我看了很多博客写的对原型链和继承的解释我都没懂,但是我看书大概好像是看明白了。而且没懂之前觉得这个特别特别难,现在理解了觉得其实很简单,而且感觉也没花多少时间。而且之前胡乱的保存了一堆文档,把保存当成理解。所以还是建议大家不明白的去看这本书《JavaScript高级程序设计》。


