js 工厂设计模式
class Product{
constructor(name){
this.name = name;
}
init(){
alert(this.name);
}
}
function Creator(name){
return new Product(name);
}
let p = Creator('p');
let p1 = Creator('p1');
生成的p, p1 都是标准化的,不允许自己 new 生成 对象 ,工厂模式,new 完以后每一个对象携带的方法和属性都是一致的。
实际例子
class jQuery {
constructor(selector) {
// 获取数组的slice
let slice = Array.prototype.slice
// 获取节点,利用slice.call将其结果返回给一个数组,因为可能是多个dom节点
let dom = slice.call(document.querySelectorAll(selector))
// 获取dom的长度
let len = dom ? dom.length : 0
// 进行循环
for (let i = 0; i < len; i++) {
// 将dom的数组元素赋值给this也就是实例的元素,元素的k就是数组的k,0,1,2...
this[i] = dom[i]
}
// 赋值数组的长度
this.length = len
this.selector = selector || ''
}
append(node) {
//...
}
addClass(name) {
//...
}
html(data) {
//...
}
// 此处省略若干 API
}
// 这个函数相当于工厂,封装了返回实例的操作
// 入口,这个$是个函数,函数里面返回一个jquery实例
window.$ = function(selector) {
return new jQuery(selector)
}
console.log($(p))
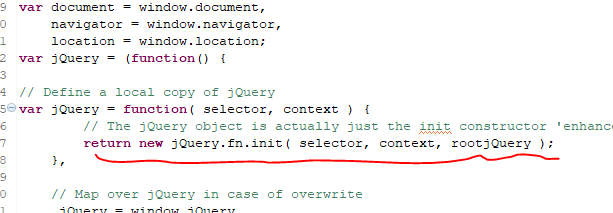
jquery-1.7.1的源码 示例