在这一学期中,信息管理这门课程主要学习了python语言,前段开发等知识。在这一学期中,我受益匪浅。接下来,让我来总结一下这一学期的学习情况:
学期之初我刚接触到信息管理这门课程,本来以为是理论课,接下来上课才知道原来是学python 语言以及前段开发。起先是有一些懵懂的,因为自己对代码这一方面没有领悟能力,写代码能力也比较差,但是后来上课之后,我发现Python其实是一门很有趣的语言,跟着老师的节奏走的话,也特别容易明白,而且每节课老师都有给我们时间实践以及布置课后作业,我觉得这是一个很好巩固知识的方法,让我们不得不在课后也花实践去完成作业,这对我知识的加深巩固有很大的作用。接下来是学习用pycharm工具所做的前端开发,在学前端标签的时候,我觉得还是很容易的,而且能设计出自己的网页,也提高了我学习的动力。在css方面,我发现来时在课堂上讲的远远不够,无法满足我的需要,如果我想要别样的样式,这时就需要去网上看相关的学习资料,然后自己加以应用。这也让我领悟到知识是学不完的,老师能教给我们的是方法,自己课后还是要多加学习,才能学得更好。要完成一个完整的网页,我们还需要写后台的主py文件,以及连接数据库,在这一方面,我感觉有点难度了,通常出现一个错误就要找好久才能发现出错的地方,这也是我能力的不足之处,有时候还需要同学的帮忙来发现错误。不过紧跟老师的步伐,上课认真听讲的话,还是可以理解的,思路比较清晰。从开始入门学的时间类,分析文字出现,字典,列表,turtle画图,到现在的前端html+flask+python结合起来的一个项目都比较顺利,具体展示如下:
1、 使用工具


2、 基本页面展示:
(1) 注册页面、导航栏、底部导航栏

(2) 登录页面

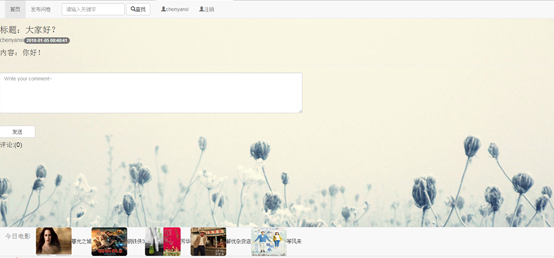
(3) 发布问卷页面:

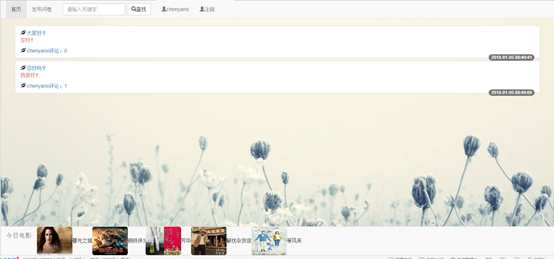
(4) 首页页面

(5) 评论页面:

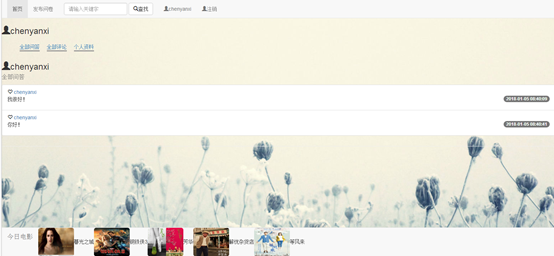
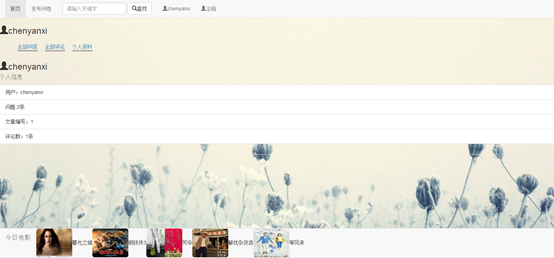
(6) 个人中心页面:


3.第三方库展示,主py文件:

4.连接数据库展示,config.py文件:

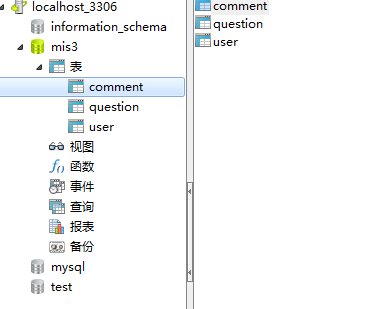
5、创建数据表:


6、加载静态文件、父模板与其他页面继承
加载静态文件:

父模板:

其他页面继承:

7.注册页面的html:
{% extends 'base.html' %} {% block title %} 注册 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/dl.css') }}"> <script src="{{ url_for('static',filename='js/zhuce.js') }}"></script> {% endblock %} {% block main %} <div class="box"> <div id="tittle"><h2 align="center">新用户注册</h2></div> <form action="{{ url_for('zhuce') }}" method="post"> <div class="input_box"> 用户名: <input id="uname" type="text" placeholder="请输入用户名" name="username"> </div> <div class="input_box"> 密码: <input id="upass" type="password" placeholder="请输入密码" name="password"> </div> <div class="input_box "> 密码:<input id="upass1" type="password" placeholder="请再次输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="foLogin()">注册</button> </div> </form> </div> {% endblock %}
注册页面js 文件:
function foLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oUpass1=document.getElementById("upass1"); var isoError = true; oError.innerHTML = "<br>"; if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名要6-20位"; isoError = false; return isoError; }else if((oUname.value.charCodeAt(0)<=48)&&(oUname.value.charCodeAt(0)>=57)){ oError.innerHTML="首字母不能为数字"; isoError = false; return isoError; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="只能包含字母和数字"; isoError = false; return isoError; } } if (oUpass.value.length < 6 || oUpass.value.length > 20){ oError.innerHTML = "密码要6-20位"; isoError = false; return isoError; } if(oUpass.value()!=oUpass1.value()){ oError.innerHTML="两次密码不一致"; isoError = false; return isoError; } window.alert("注册成功!!") return true; }
登录页面html 文件:
{% extends 'base.html' %} {% block title %} 登录 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/dl.css') }}"> <script src="{{ url_for('static',filename='js/denglu.js') }}"></script> {% endblock %} {% block main %} <div class="box"> <form action="{{ url_for('denglu') }}" method="post"> <div id="tittle"><h2 align="center">登录</h2></div> <div class="input_box"> 账户: <input id="uname" type="text" placeholder="请输入用户名" name="username"> </div> <div class="input_box"> 密码: <input id="upass" type="password" placeholder="请输入密码" name="password"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="foLogin()">登录</button> </div> <button type="button" onclick="foLogin()"><a href="zhuce.html">注册</a></button> </form> </div> {% endblock %}
登录js文件:
function foLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var isoError = true; oError.innerHTML = "<br>"; if (oUname.value.length < 6|| oUname.value.length > 20) { oError.innerHTML = "用户名要6-20位"; isoError = false; return isoError; }else if((oUname.value.charCodeAt(0)<=48)&&(oUname.value.charCodeAt(0)>=57)){ oError.innerHTML="首字母不能为数字"; isoError = false; return isoError; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="只能包含字母和数字"; isoError = false; return isoError; } } if (oUpass.value.length < 6|| oUpass.value.length > 20) { oError.innerHTML = "密码要6-20位"; isoError = false; return isoError; } window.alert("登录成功!!") return true;
问卷页面:
{% extends 'base.html' %} {% block title %} 问卷调查 {% endblock %} {% block head %} <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> {# <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/wenjuan.css') }}">#} {% endblock %} {% block main %} <div class="question-box" style="padding-left: 400px"> <h1>发布问答</h1> <form method="post" > <div class="box-1"> <label for="question">问题</label> <textarea class="form-control" rows="4" id="question" placeholder="问题" name="title" id="title" style="width: 500px" ></textarea> <label for="questionDetail">详情</label> <textarea class="form-control" rows="4" id="questionDetail" placeholder="详细评论" name="detail" id="detail" style="width: 500px"></textarea> <button type="submit" class="btn btn-default"onclick="">提交</button> </div> <br> {# <div class="input-area">#} {# <button type="submit" class="btn btn-default"onclick="">提交</button>#} {# </div>#} </form> </div> {% endblock %}
详情页面:
{% extends 'base.html' %} {% block title %}问答详情{% endblock %} {% block head %} <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> {# <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/wenjuan.css') }}">#} {% endblock %} {% block main %} <div class="page-headr"> <h3>标题:{{ ques.title }}<br> <small>{{ ques.author.username }}<span class="badge">{{ ques.creat_time }}</span></small> </h3> </div> <p class="lead">内容:{{ ques.detail }}</p> <hr> <form action="{{ url_for('comment') }}" method="post" style="width: 400px"> <div class="form-group"> <textarea name="new_comment" class="form-control" rows="5" id="new-comment" placeholder="Write your comment~" style="width: 850px"></textarea><br> <input type="hidden" name="question_id" value="{{ ques.id }}"> </div> <button type="submit" class="btn btn-default" style="width:100px "> 发送 </button> </form> <h4>评论:({{ ques.comments|length }})</h4> <ul class="list-unstyled" style="width: 900px"> {% for foo in ques.comments %} <li class="list-group-item"> <a href="{{ url_for('usercenter',user_id=foo.author_id,tag=1) }}">{{ foo.author.username }}</a> <span class="badge pull-right">{{ foo.creat_time }}</span> <p>{{ foo.detail }}</p> <br> </li> {% endfor %} </ul> {% endblock %}
个人中心:
{% extends 'base.html' %} {% block title %}个人中心{% endblock %} {% block head %} <style> .nav-ul li { float: left; list-style: none; margin: 10px; border-bottom: outset; } </style> {% endblock %} {% block main %} {# <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ user.username }}#} {# </h3>#} <ul class="nav-ul"> <li role="presentation"><a href="{{ url_for('usercenter',user_id=user.id,tag=1) }}">全部问答</a></li> <li role="presentation"><a href="{{ url_for('usercenter',user_id=user.id,tag=2) }}">全部评论</a></li> <li role="presentation"><a href="{{ url_for('usercenter',user_id=user.id,tag=3) }}">个人资料</a></li> </ul><br> {% block usercenter %}{% endblock %} {% endblock %}
后台操作:
from flask import Flask, render_template, request, redirect, url_for, session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime from sqlalchemy import or_,and_ from werkzeug.security import generate_password_hash,check_password_hash app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__ = 'user' id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(20), nullable=False) _password = db.Column(db.String(200), nullable=False)#内部使用 # nickname = db.Column(db.String(20)) @property def password(self):#外部使用 return self._password @password.setter def password(self,row_password): self._password=generate_password_hash(row_password) def check_password(self,row_password): result=check_password_hash(self._password,row_password) return result class Question(db.Model): __tablename__='question' id = db.Column(db.Integer, primary_key=True, autoincrement=True) title=db.Column(db.String(100), nullable=False) detail=db.Column(db.Text, nullable=False) creat_time=db.Column(db.DateTime, default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey('user.id')) author=db.relationship('User',backref=db.backref('question')) class Comment(db.Model): __tablename__='comment' id=db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer,db.ForeignKey('user.id')) question_id = db.Column(db.Integer,db.ForeignKey('question.id')) creat_time = db.Column(db.DateTime, default=datetime.now) detail=db.Column(db.Text,nullable=False) question=db.relationship('Question',backref=db.backref('comments',order_by=creat_time.desc)) author=db.relationship('User',backref=db.backref('comments')) db.create_all() # user = User(username='mis1114', password='mis1114') # db.session.add(user) # db.session.commit() @app.route('/') def base(): return render_template('base.html') @app.route('/shouye/') def shouye(): context={ 'questions':Question.query.order_by('-creat_time').all() } return render_template('shouye.html',**context) @app.route('/denglu/', methods=['GET', 'POST']) def denglu(): if request.method == 'GET': return render_template('denglu.html') else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() if user: if user.check_password(password) : session['user'] = username session['id']=user.id session.permanent = True return redirect(url_for('shouye')) else: return u'password error.' else: return u'username is not existed.' @app.context_processor def mycontext(): usern = session.get('user') if usern: return {'username': usern} else: return {} @app.route('/logout/') def logout(): session.clear() return redirect(url_for('base')) @app.route('/zhuce/', methods=['GET', 'POST']) def zhuce(): if request.method == 'GET': return render_template('zhuce.html') else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() if user: return 'username existed' else: user = User(username=username, password=password) db.session.add(user) db.session.commit() return redirect(url_for('denglu')) # 跳转到登录页面 def loginFirst(func): @wraps(func) def wrapper(*args,**kwargs): if session.get('user'): return func(*args,**kwargs) else: return redirect(url_for('denglu')) return wrapper @app.route('/wenjuan/',methods=['GET','POST']) @loginFirst def wenjuan(): if request.method=='GET': return render_template('wenjuan.html') else: title=request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username == session.get('user')).first().id question=Question(title=title,detail=detail,author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('shouye')) @app.route('/xiangqing/<question_id>') def xiangqing(question_id): quest=Question.query.filter(Question.id==question_id).first() return render_template('xiangqing.html',ques=quest) @app.route('/comment/',methods=['POST']) @loginFirst def comment(): comment=request.form.get('new_comment') ques_id=request.form.get('question_id') auth_id=User.query.filter(User.username==session.get('user')).first().id comm=Comment(author_id=auth_id,question_id=ques_id,detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for("xiangqing",question_id=ques_id)) @app.route('/usercenter/<user_id>/<tag>') @loginFirst def usercenter(user_id,tag): user=User.query.filter(User.id==user_id).first() context={ 'user':user, 'question':user.question, 'comment':user.comments } if tag=='1': return render_template('usercenter1.html', **context) if tag=='2': return render_template('usercenter2.html', **context) if tag == '3': return render_template('usercenter3.html',**context) @app.route('/search/') def search(): qu=request.args.get('q') ques=Question.query.filter( or_( Question.title.contains(qu), Question.detail.contains(qu) ) ).order_by('-creat_time') return render_template('shouye.html',questions=ques) if __name__ == '__main__': app.run(debug=True)



