前端jsp fetch跨域调用 is not allowed by Access-Control-Allow-Origin.
之前我在用json跨域调用时,遇到如图问题,后来查查是官方json不支持跨域调用,后来改用非官方的jsonp跨域调用后台方法,出现如下问题
Origin http://127.0.0.1:8080 is not allowed by Access-Control-Allow-Origin.
后来在服务器端加上这样一句话,问题解决。
response.setHeader("Access-Control-Allow-Origin","*");
后来google浏览器控制台出现这样的错误提示:

前端没有接成功收到,一看控制台访问的链接请求后有返回值,值也是正确的。因为后端的java代码是其他官方提供的,不能动。只能在前端做修改。
最后决定用fetch,直接上代码:
<script type="text/javascript">
var kuaiDiArr;
var htmlDIV;
var kuaiDiHistoryArr;
function sendQuery(url, postData) {
let formData = new FormData();
for(var key in postData) {
formData.append(key, postData.key);
}
return fetch(url, {
body: formData,
headers: {
'Accept': '*/*'
},
method: 'post'
});
}
function zuizongbt(){
var expressNum=$('#expressNum').val();
console.log(expressNum);
if(expressNum=='undifined'|| expressNum==''){
$("#kuaiDiDIV").html('<div style="margin-left: 17px;font-size: 16.3px;">请输入运单号/货单号</div>');
}else if(expressNum=='undifined'|| expressNum==''){
$("#kuaiDiDIV").html('<div style="margin-left: 17px;font-size: 16.3px;">请输入正确格式运单号/货单号</div>');
}else{
sendQuery('http://XX.XX.XX.XX:8086/K9/trackInfo.do?billCodes='+expressNum+'&company=货链派网站', {billCodesp: '201806210003',companyp: '货链派网站'}).then(function(response) {
//do something with response
kuaiDiHistoryArr=kuaiDiArr;
kuaiDiArr=response;
response.json().then(function(data){
if(data.success==true){
var kuaiDiArr=data.data[expressNum];
htmlDIV='<div style="margin-left: 17px;font-size: 16.3px;">物流跟踪:<div style="margin-left: 88px;margin-top: -33px;">';
if(kuaiDiArr.length==0){
htmlDIV+=':( 该单号暂无物流进展,请稍后再试,或检查公司和单号是否有误。';
}
for(x in kuaiDiArr){
htmlDIV+='<span>'+kuaiDiArr[x].scanDate+'</span><span> </span><span>'+kuaiDiArr[x].content+'</span><br/>';
}
htmlDIV+='</div></div>';
$("#kuaiDiDIV").html(htmlDIV);
}else{
var msg=data.msg;
htmlDIV='<div style="margin-left: 17px;font-size: 16.3px;">'+msg+'';
$("#kuaiDiDIV").html(htmlDIV);
}
});
});
}
}
</script>
成功显示:

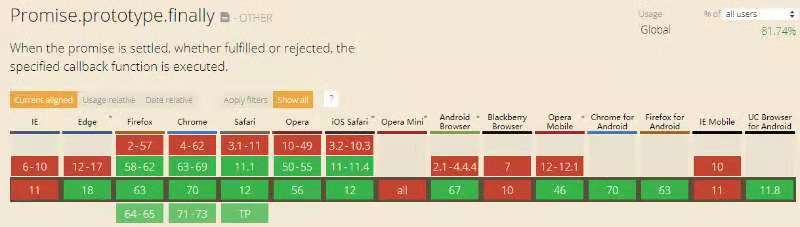
兼容性方面目前只支持下面绿色版本的浏览器访问: