Chromium模块和进程模型
i. Chromium基本模块

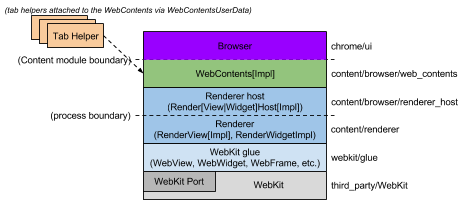
Chromium各模块层级图a)
Chromium主要包括如下模块:
WebKit: Safari和Chromium,以及任何其他基于WebKit内核的浏览器所共享的渲染引擎;
Glue: 用于将WebKit数据类型转换为Chromium数据类型;
Renderer / Render host: Chromium的多进程嵌套层,提供各进程之间的通知和命令代理服务;
WebContents: Content模块的主类,是一个可重用的组件;可以很容易的将多个进程的html渲染到一个页面中;
Browser:表示一个浏览器窗口UI,包含多个WebContent;
Tab Helpers:可附加到WebContent的独立组件,用于增加WebContents的功能,如显示infobars。
ii. browser进程和renderer进程
-
The render process

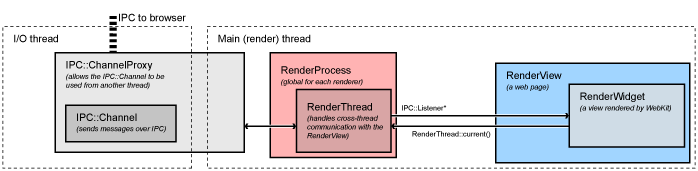
renderer进程模型图a)
renderer中最重要的当为RenderView,位于/content/renderer/render_view_impl.cc,代表一个网页。RederView通过RenderProcess和浏览器进程通信,处理所有与导航(前进,后退等)相关的命令。
render进程中线程包括:render线程和主线程。
RenderView和WebKit中的代码都运行在render线程中,当需要跟浏览器交互时,都是先发消息给主线程,主线程进一步将消息分配给浏览器进程。
-
The Browser Process

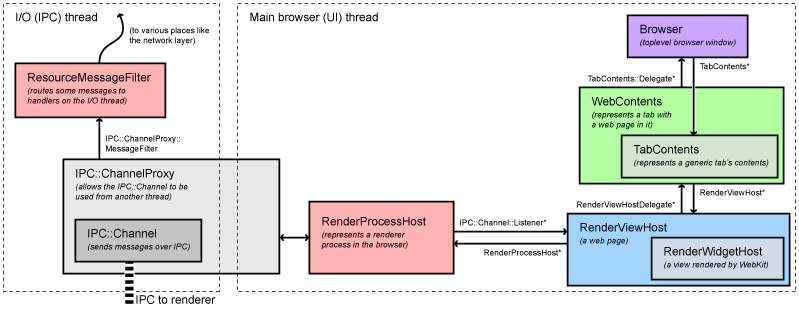
Browser进程模型图a)
1.底层浏览器进程对象
所有与render进程的IPC交互都是在浏览器的I/O线程中处理的。该线程还处理网络通信,避免浏览器直接与用户接口交互。
当RenderProcessHost在主线程中初始化后,主线程会创建一个新的renderer进程以及一个包含指定名称的管道的ChannelProxy IPC对象与之关联。ChannelProxy运行在浏览器的I/O线程,监听与renderer关联的管道,并将所有消息回传给UI线程的RenderProcessHost。channel上的ResourceMessageFilter用于过滤能被运行在I/O线程中的特定消息,如网络请求。过滤过程在函数ResourceMessageFilter::OnMessageReceived中。
UI线程的RenderProcessHost将所有显示有关的消息分配给合适的RenderViewHost,这个分配过程在函数RenderProcessHost::OnMessageReceived中执行。
2.上层浏览器进程对象
大部分显示相关消息在RenderViewHost::OnMessageReceived得到处理,其余部分在RenderWidgetHost基类处理。这个两个类对应renderer的RenderView和RenderWidget。RenderView/Widget是WebContents对象,大部分消息都是在该对象的中以函数调用方式结束的。一个WebContents代表一个网页的内容,是content模块的顶层对象,负责以矩形方式展示网页。
WebContents对象被包含在TabContentsWrapper,在chorme中负责标签页的操作。
iii. Chromium Browser进程和renderer进程通信案例分析
- Life of a "set cursor" message(典型的从renderer发消息到browser的实例)
Setting the cursor is an example of a typical message that is sent from the renderer to the browser. In the renderer, here is what happens.
Set cursor messages are generated by WebKit internally, typically in response to an input event. The set cursor message will start out in RenderWidget::SetCursor in content/renderer/render_widget.cc.
It will call RenderWidget::Send to dispatch the message. This method is also used by RenderView to send messages to the browser. It will call RenderThread::Send.
This will call the IPC::SyncChannel which will internally proxy the message to the main thread of the renderer and post it to the named pipe for sending to the browser.
Then the browser takes control:
The IPC::ChannelProxy in the RenderProcessHost receives all message on the I/O thread of the browser. It first sends them through the ResourceMessageFilter that dispatches network requests and related messages directly on the I/O thread. Since our message is not filtered out, it continues on to the UI thread of the browser (the IPC::ChannelProxy does this internally).
RenderProcessHost::OnMessageReceived in content/browser/renderer_host/render_process_host_impl.cc gets the messages for all views in the corresponding render process. It handles several types of messages directly, and for the rest forwards to the appropriate RenderViewHost corresponding to the source RenderView that sent the message.
The message arrives at RenderViewHost::OnMessageReceived in content/browser/renderer_host/render_view_host_impl.cc. Many messages are handled here, but ours is not because it's a message sent from the RenderWidget and handled by the RenderWidgetHost.
All unhandled messages in RenderViewHost are automatically forwarded to the RenderWidgetHost, including our set cursor message.
The message map in content/browser/renderer_host/render_view_host_impl.cc finally receives the message in RenderWidgetHost::OnMsgSetCursor and calls the appropriate UI function to set the mouse cursor.
- Life of a "mouse click" message(典型的从browser发消息到renderer的实例)
Sending a mouse click is a typical example of a message going from the browser to the renderer.
The Windows message is received on the UI thread of the browser by RenderWidgetHostViewWin::OnMouseEvent which then calls ForwardMouseEventToRenderer in the same class.
The forwarder function packages the input event into a cross-platform WebMouseEvent and ends up sending it to the RenderWidgetHost it is associated with.
RenderWidgetHost::ForwardInputEvent creates an IPC message ViewMsg_HandleInputEvent, serializes the WebInputEvent to it, and calls RenderWidgetHost::Send.
This just forwards to the owning RenderProcessHost::Send function, which in turn gives the message to the IPC::ChannelProxy.
Internally, the IPC::ChannelProxy will proxy the message to the I/O thread of the browser and write it to the named pipe of the corresponding renderer.
Note that many other types of messages are created in the WebContents, especially navigational ones. These follow a similar path from the WebContents to the RenderViewHost.
Then the renderer takes control:
IPC::Channel on the main thread of the renderer reads the message sent by the browser, and IPC::ChannelProxy proxies to the renderer thread.
RenderView::OnMessageReceived gets the message. Many types messages are handled here directly. Since the click message is not, it falls through (with all other unhandled messages) to RenderWidget::OnMessageReceived which in turn forwards it to RenderWidget::OnHandleInputEvent.
The input event is given to WebWidgetImpl::HandleInputEvent where it is converted to a WebKit PlatformMouseEvent class and given to the WebCore::Widget class inside WebKit.
iv. Chromium进程线程模型

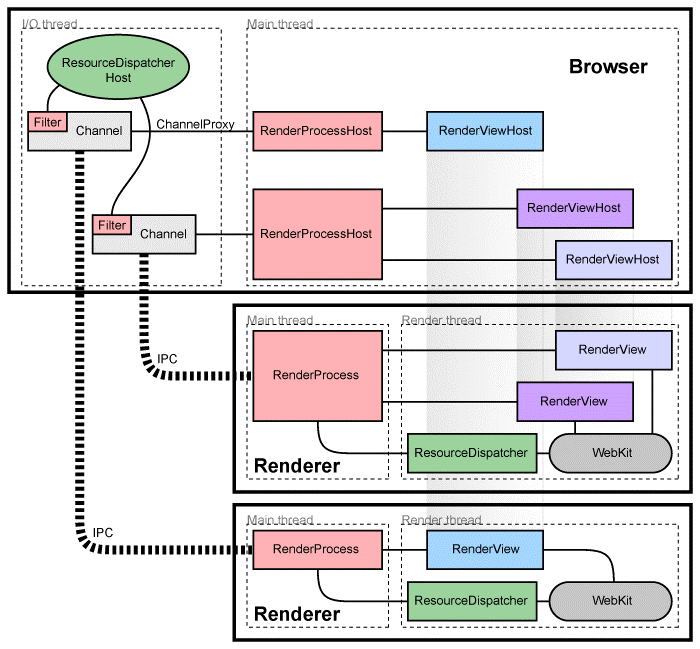
Chromium多进程架构图b)
Chromium将运行UI和控制tab页以及插件等进程称为浏览器进程(browser process)或者浏览器(browser),类似的,将具体的标签页相关的进程称为渲染进程(renderers)或者渲染器(renderers)。渲染器使用Blink开源布局引擎来解释和布局HTML。
- 管理render进程
每个render进程都有一个全局的RenderProcess对象,用于管理与父浏览器进程的通信。而浏览器为每个render进程维护一个对应的RenderProcessHost对象,管理浏览器状态,以及与渲染引擎renderer通信,浏览器与渲染器之间通过Chromium的IPC系统通信。
- 管理视图
每个render进程有一个或者多个RenderView对象,RenderView对象与浏览器标签内容相关,由RenderProcess统一管理。浏览器中的RenderProcessHost对象为渲染器renderer中的每一个页面维护一个RenderProcessHost对象。每一个页面都会分配一个view ID用于区分同一个渲染器中的不同页面。这些ID在渲染器中是唯一的,但在浏览器中不一定唯一,所以定位一个页面需要RenderProcessHost和view ID。
参考资料:
a) http://www.chromium.org/developers/design-documents/displaying-a-web-page-in-chrome
b) http://www.chromium.org/developers/design-documents/multi-process-architecture
posted on 2017-04-20 11:57 SpartacusIn21 阅读(1245) 评论(0) 编辑 收藏 举报



