Vue脚手架,从入门到放弃
创建Vue脚手架
- Vue脚手架是官方提供的标准化开发工具(最新4.x版本)
- 网址:https://cli.vuejs.org/zh/guide/
安装
- 使用淘宝镜像源安装
npm install --location=global cnpm --registry=https://registry.npm.taobao.org
- 全局安装Vue CLI(仅第一次安装需要执行)
cnpm install -g @vue/cli
- 进入到要创建项目的文件夹
cd xxxxxx
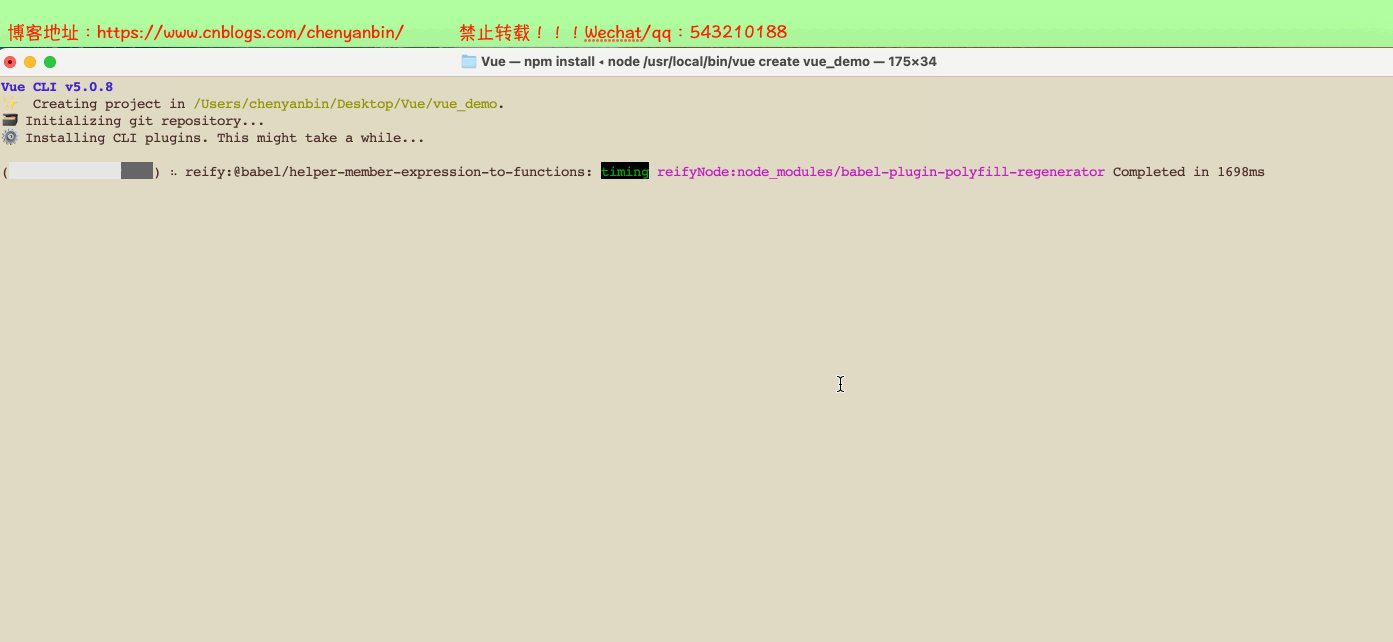
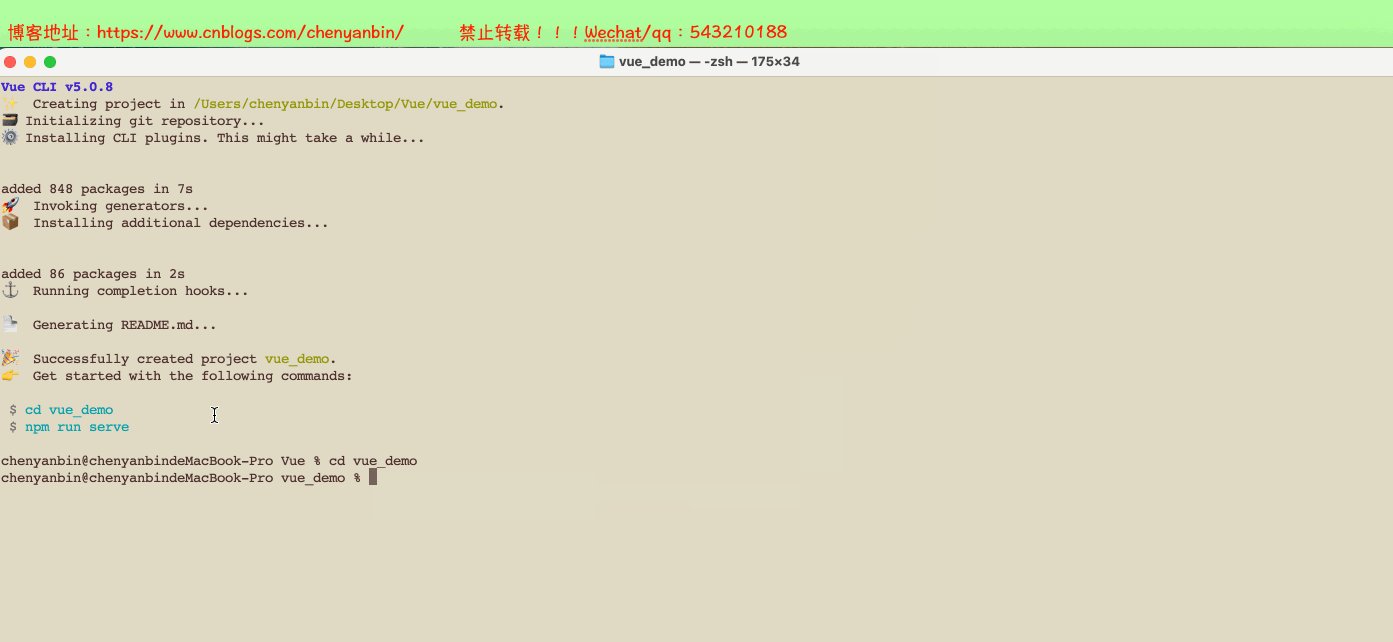
vue create vue_demo
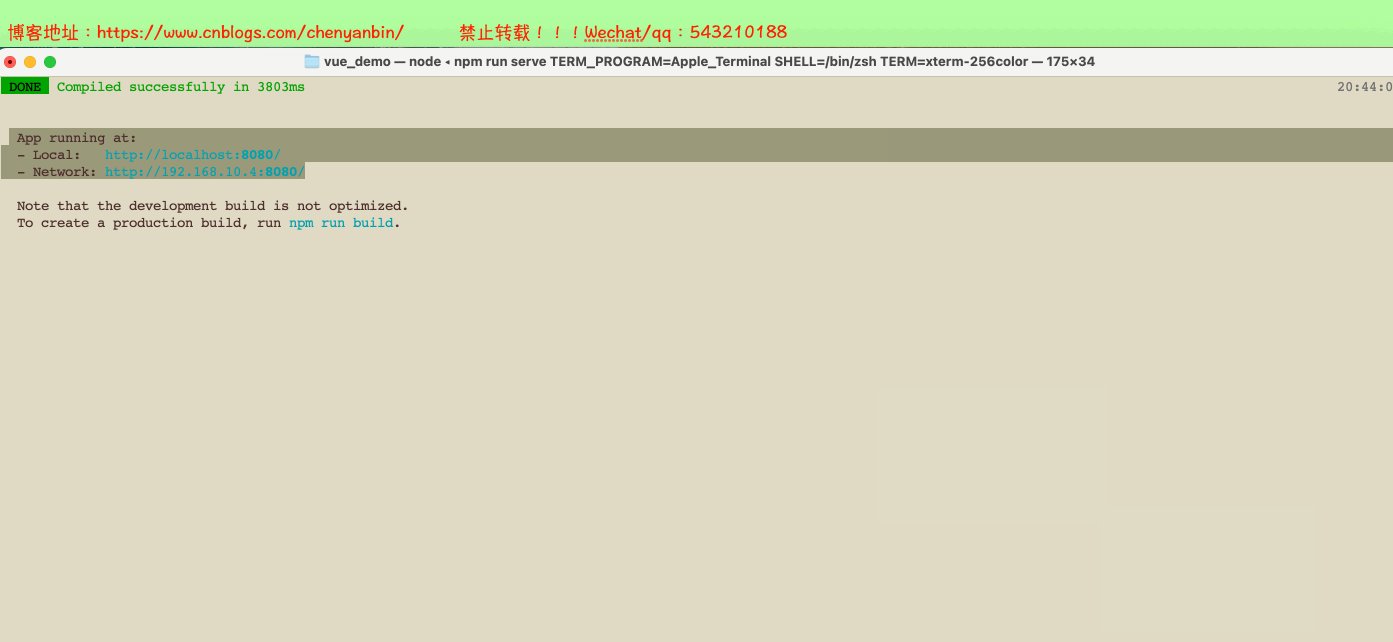
- 启动项目
npm run serve


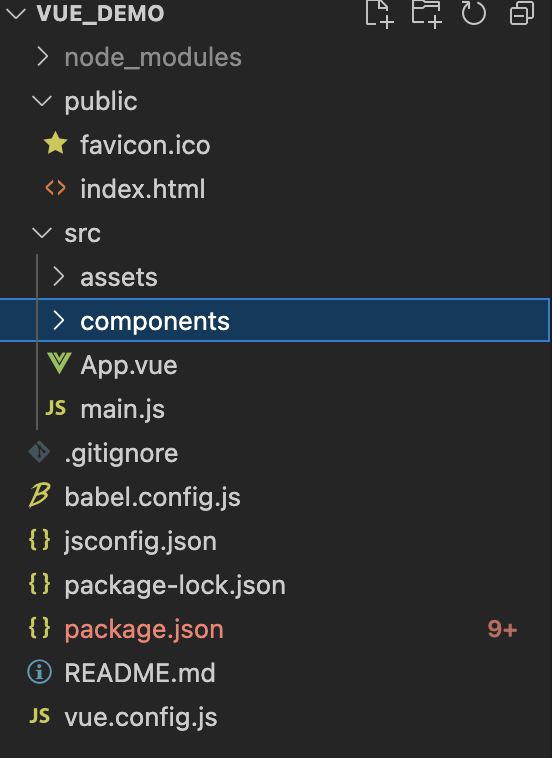
目录结构介绍

-
node_modules- 项目的安装依赖
-
public- 放置静态资源文件
-
src- 项目的主入口文件夹
-
执行启动命令后的文件执行
-
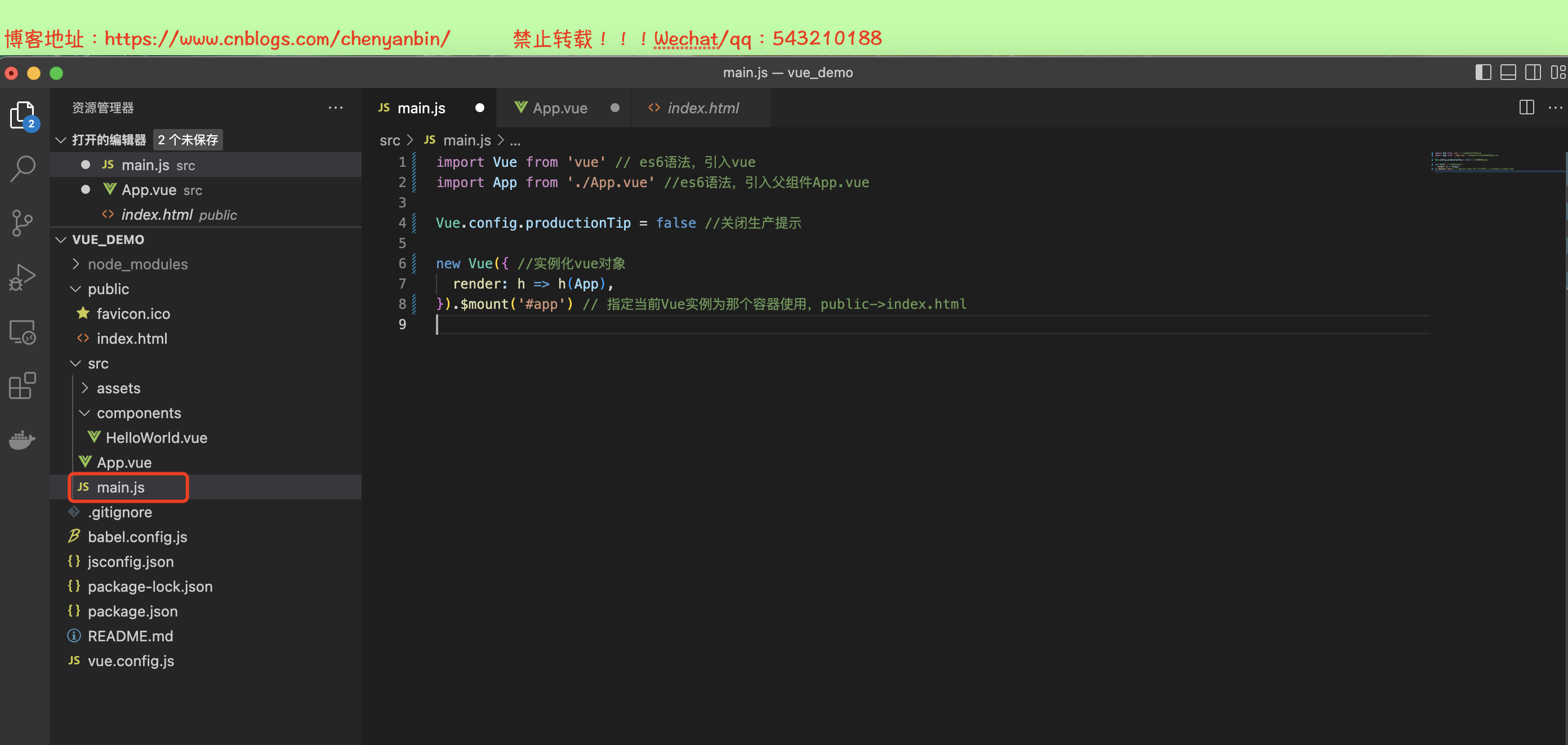
main.js
- 整个项目的入口文件
- 当前引入的是运行版的vue,没有模板解析器,所以是用的是render函数
-
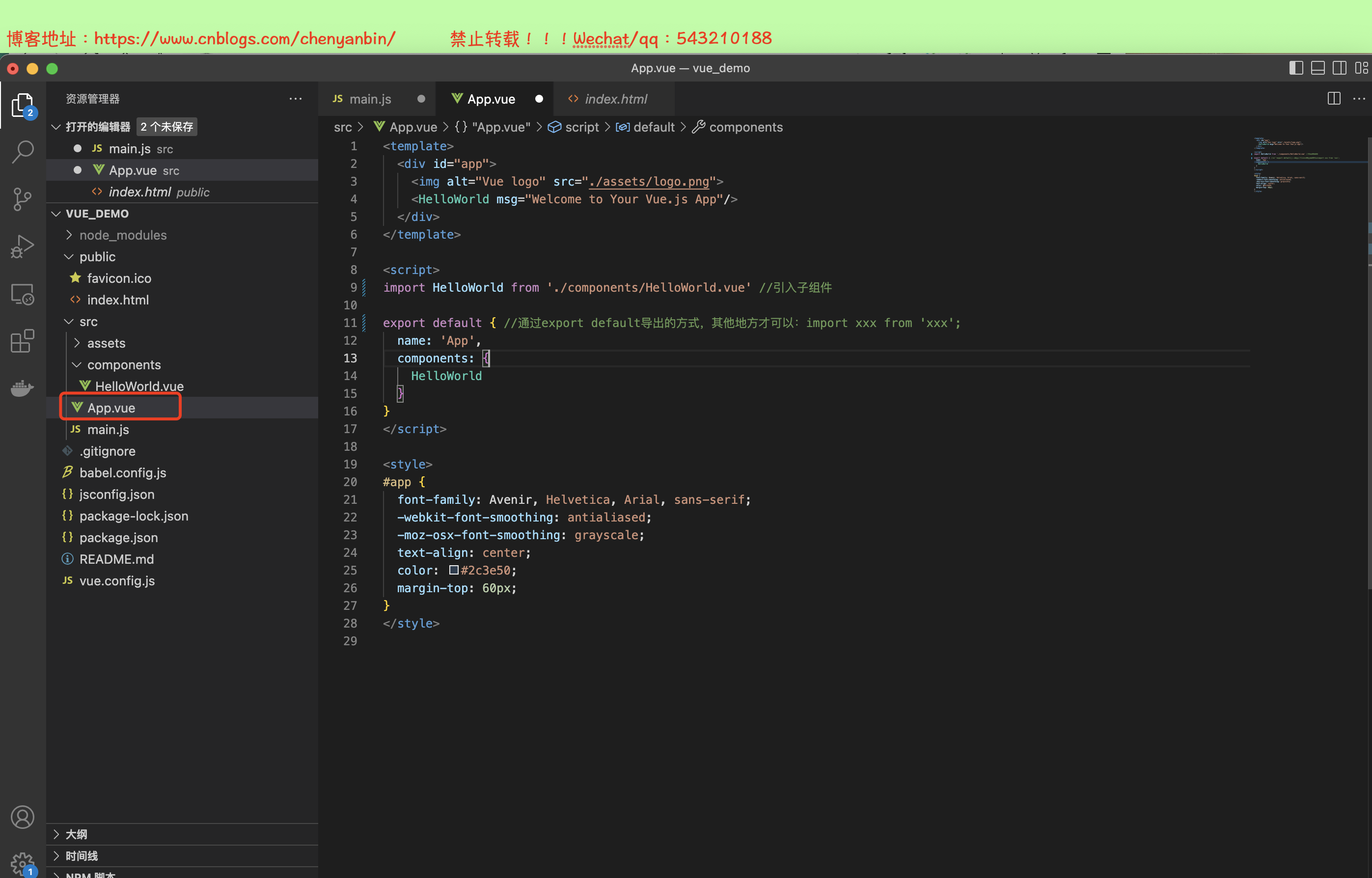
App.vue
- 所有子组件的父组件
-
- 项目的主入口文件夹


-
.gitignore- git版本管制的忽略的配置
-
babel.config.js- ES6语法编译成ES5语法
-
package-lock.json- 记录了当前项目所有模块的具体来源和版本号以及其他的信息
-
package.json- 记录当前项目所依赖模块的版本信息
{ "name": "vue_demo", //项目名称 "version": "0.1.0", //版本号 "private": true, //是否私人项目 "scripts": { //指定运行脚本命令的 npm 命令行缩写 "serve": "vue-cli-service serve", // npm run serve 开发环境 "build": "vue-cli-service build", // npm run build 生产环境,会在项目根目录下创建dist目录,存放项目压缩文件 "lint": "vue-cli-service lint" // npm run lint 校验 vue、js语法是否符合规范 }, "dependencies": { //项目相关模块依赖 "core-js": "^3.8.3", "vue": "^2.6.14" }, "devDependencies": { //这里的依赖是用户开发环境的,不发布到生产环境 "@babel/core": "^7.12.16", "@babel/eslint-parser": "^7.12.16", "@vue/cli-plugin-babel": "~5.0.0", "@vue/cli-plugin-eslint": "~5.0.0", "@vue/cli-service": "~5.0.0", "eslint": "^7.32.0", "eslint-plugin-vue": "^8.0.3", "vue-template-compiler": "^2.6.14" }, "eslintConfig": { //eslint 配置 "root": true, //用来告诉eslint找当前配置文件不能往父级查找 "env": { //指定逆向启用的环境,下面的配置指定为node环境 "node": true }, "extends": [ "plugin:vue/essential", // 格式化代码插件 "eslint:recommended" // 启用推荐规则 ], "parserOptions": { "parser": "@babel/eslint-parser" // 用来指定eslint解析器的,解析es6 }, "rules": {} }, "browserslist": [ "> 1%", "last 2 versions", "not dead" ] }
-
README.md- 项目说明文件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)