修改gridfilters.js源码,往后台多传递一个参数,并设置NumericFilter、StringFilter默认提示信息
创作不易,转载请注明出处!!!
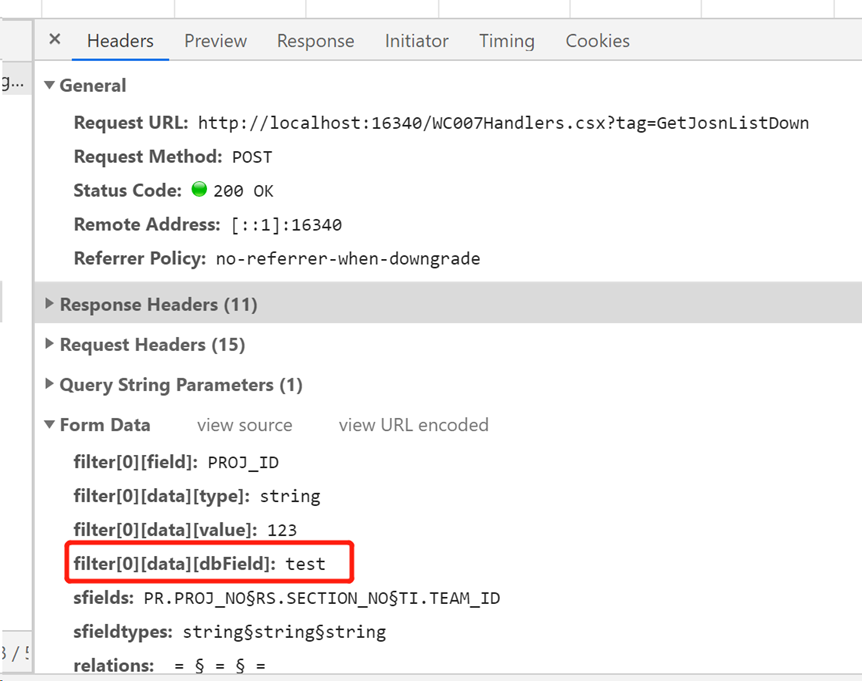
效果#
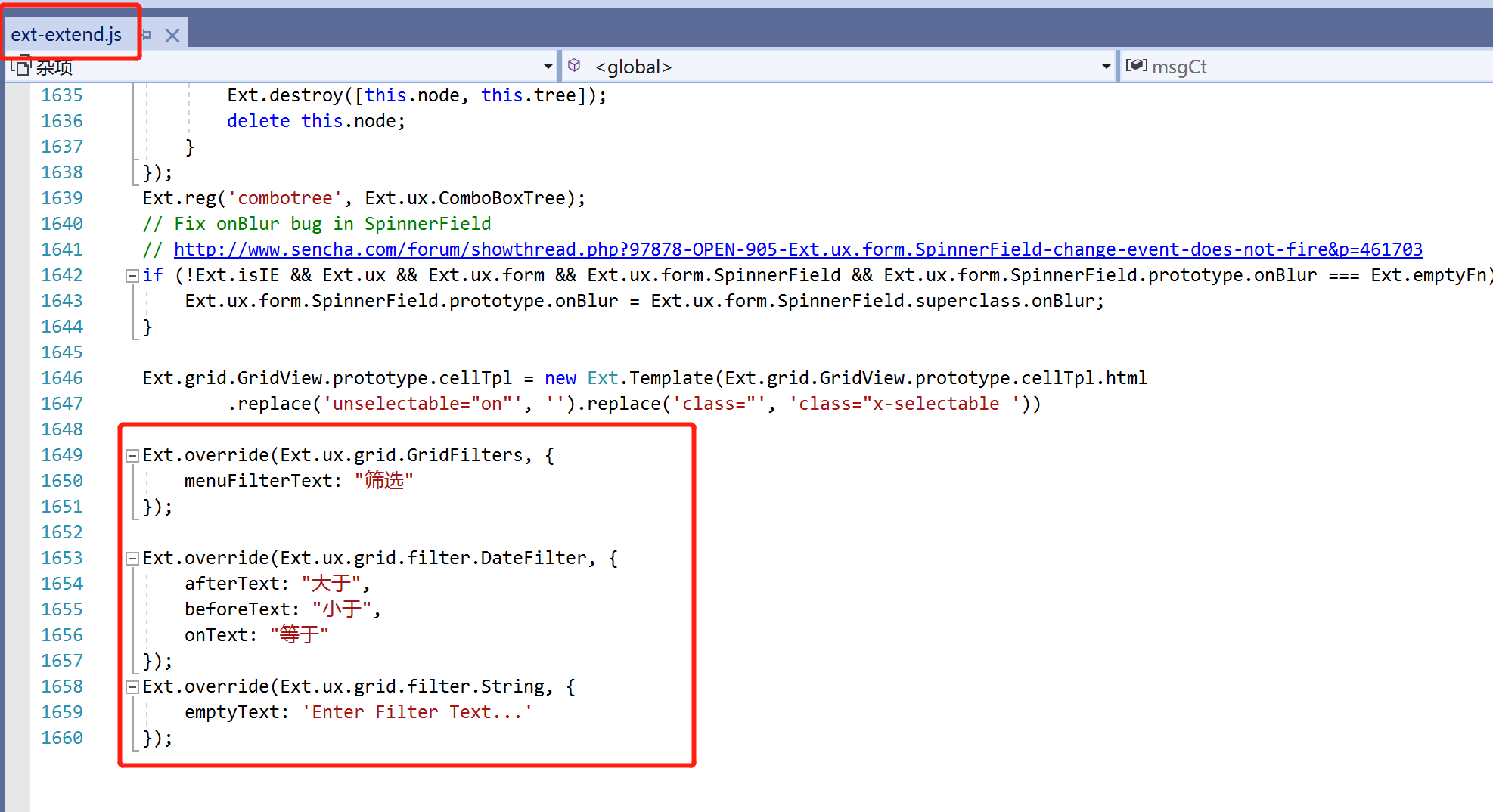
修改:ext-extend.js源码#
在最后面添加3行,重写方法
代码拷贝区#
Ext.override(Ext.ux.grid.GridFilters, { menuFilterText: "筛选" }); Ext.override(Ext.ux.grid.filter.DateFilter, { afterText: "大于", beforeText: "小于", onText: "等于" }); Ext.override(Ext.ux.grid.filter.String, { emptyText: 'Enter Filter Text...' });
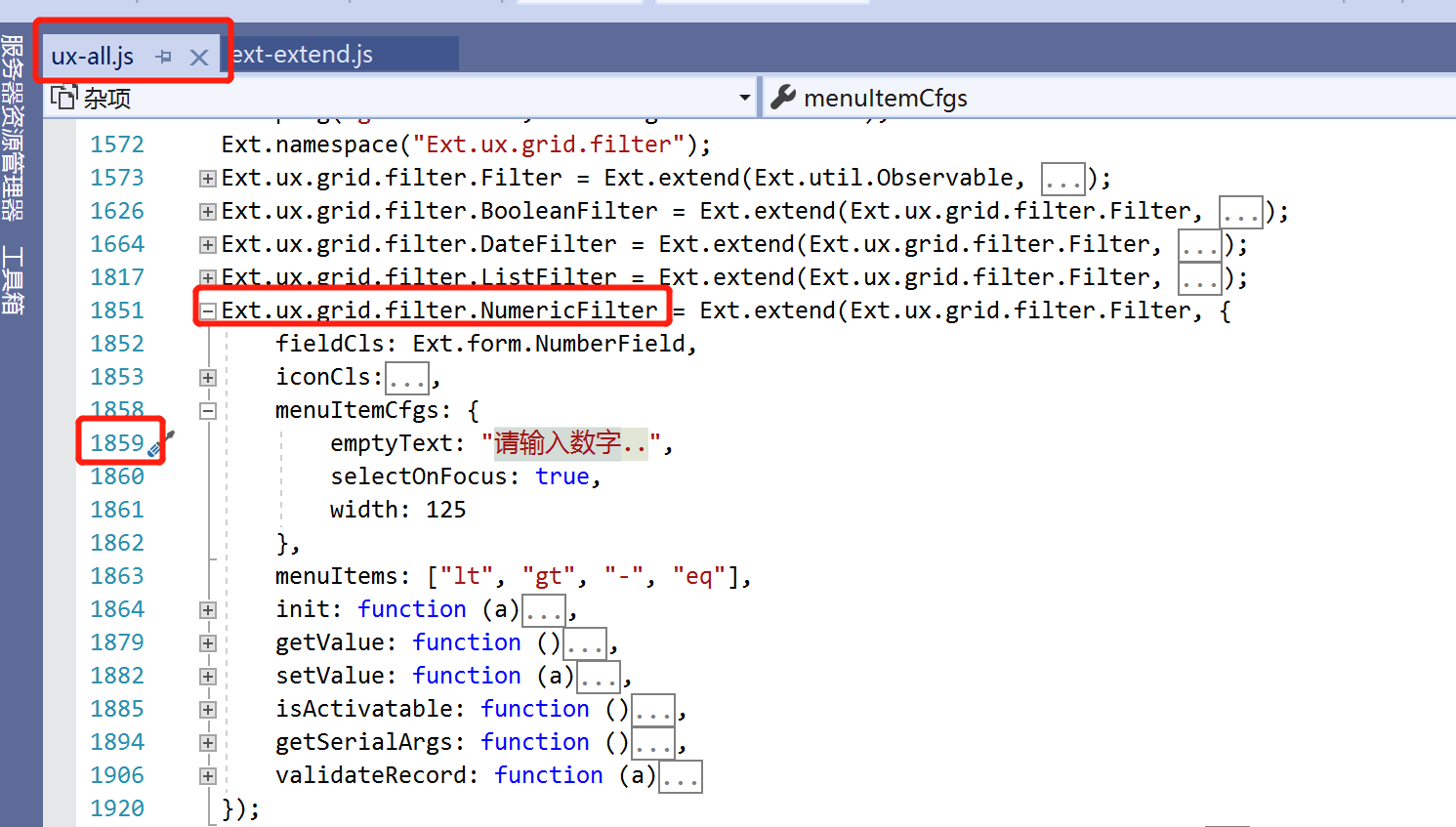
修改:ux-all.js#
我这里把js压缩过的代码,格式化过,格式地址:http://lzw.me/pages/jsbeautify/
修改NumericFiltert提示信息(也就是input标签中的,placeholder)#
在源码的第1859行附近
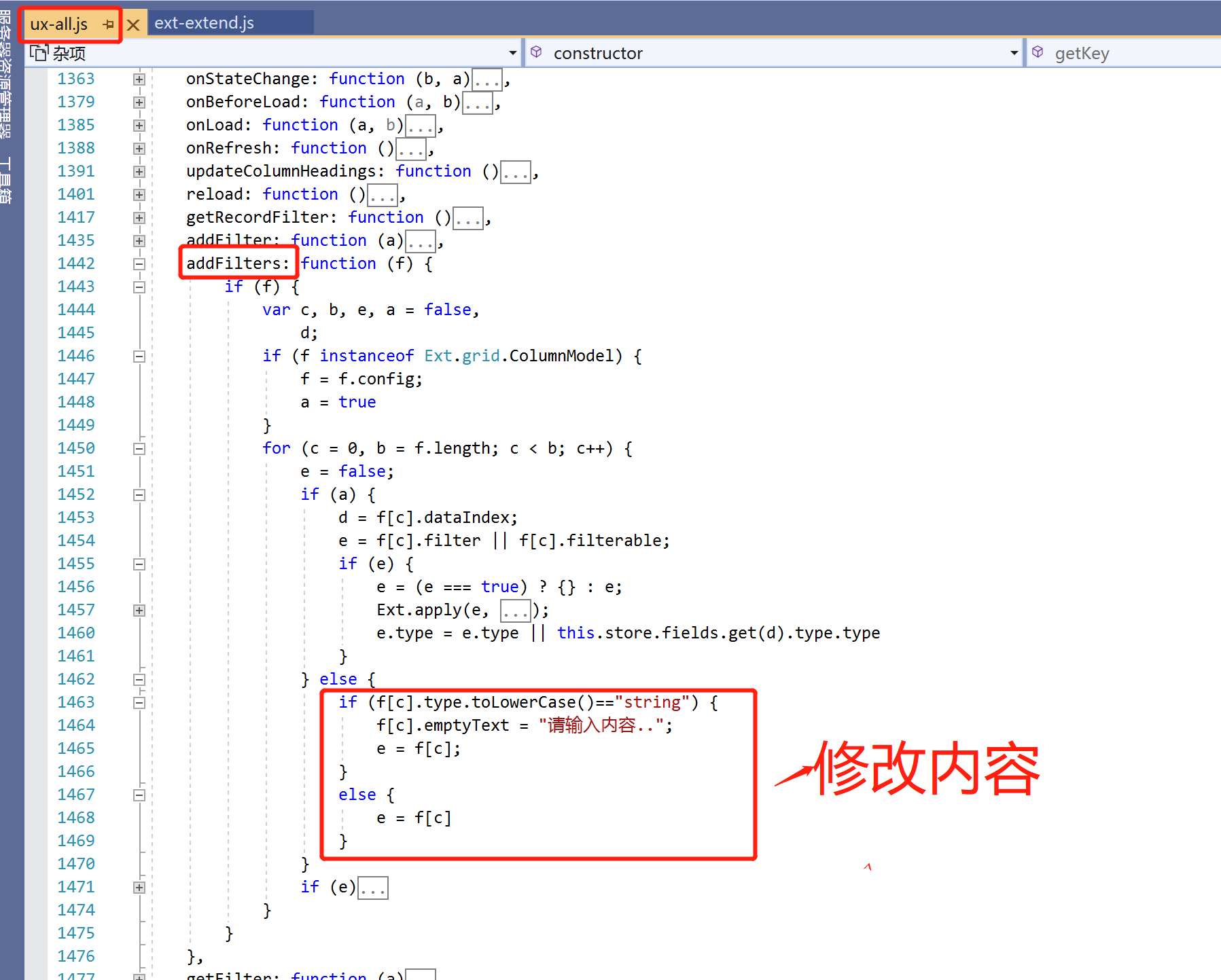
修改addFilters#
源码的第1463行附近
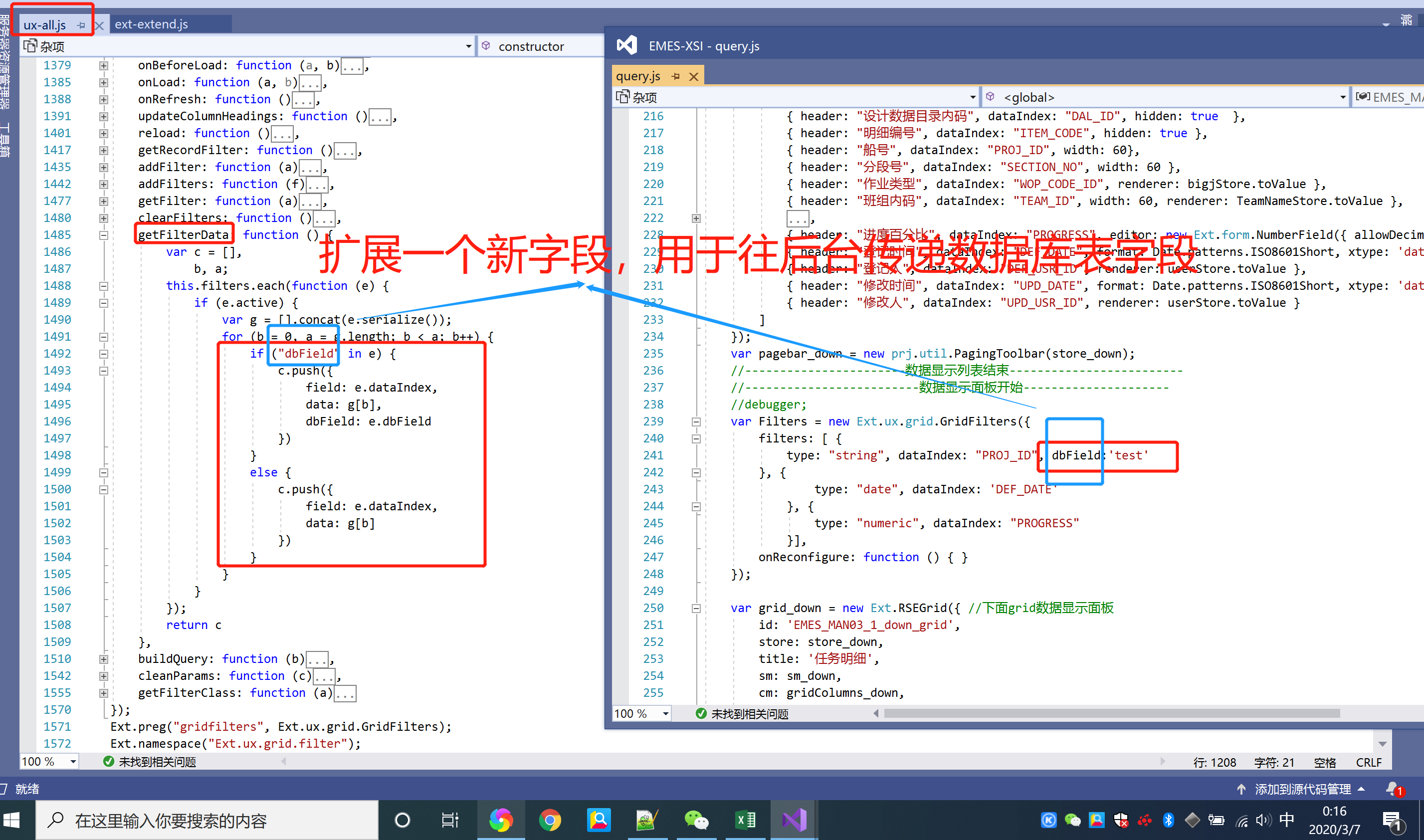
修改getFilterData#
源码的第1492附近
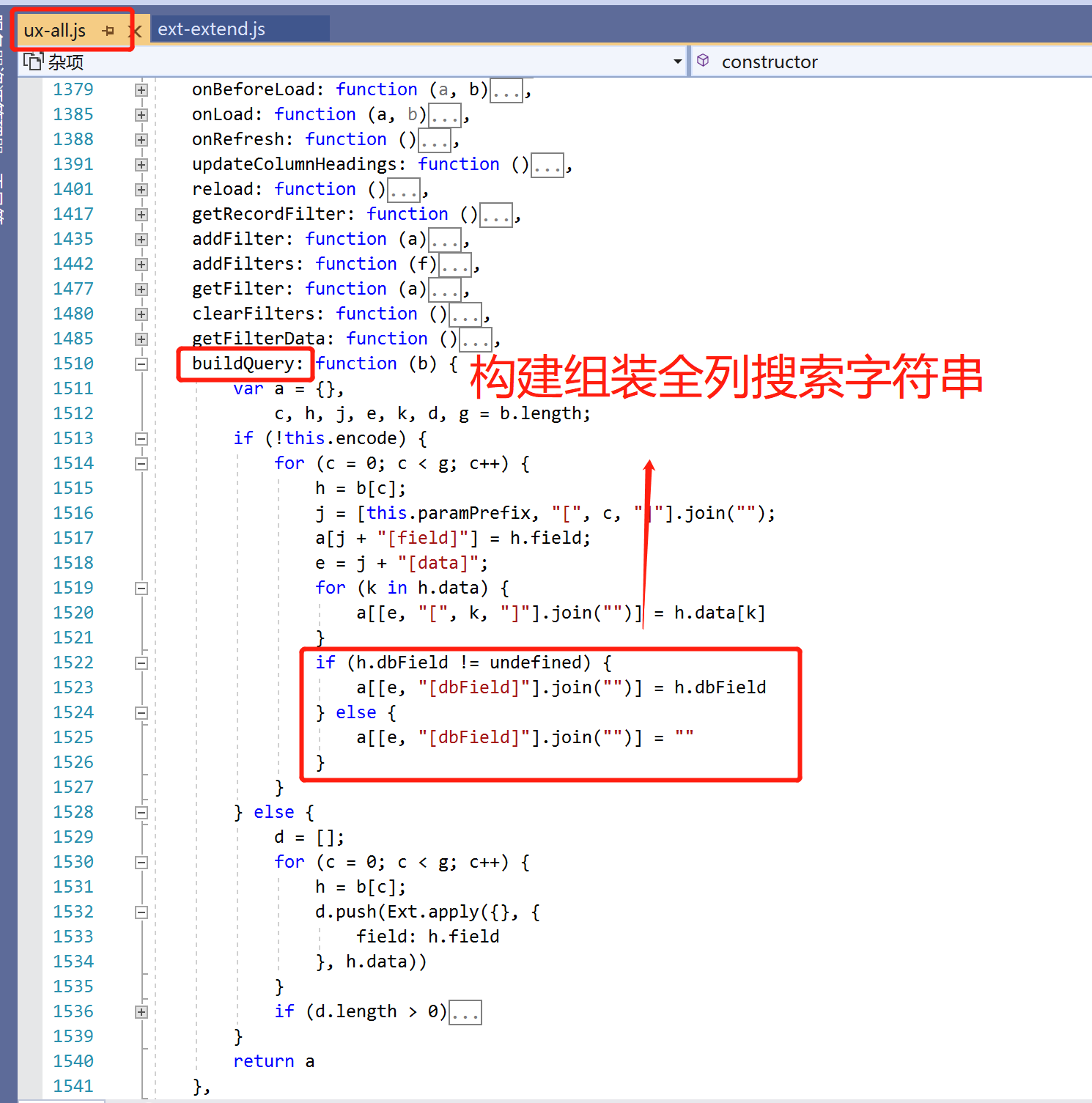
修改buildQuery#
源码的第1522附近













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?