css常用左右布局方案整理
实际项目开发过程中我们经常会遇到页面div左右布局的需求:左侧 div 固定宽度,右侧 div 自适应宽度,填充满剩余页面,下面整理几种常用的方案
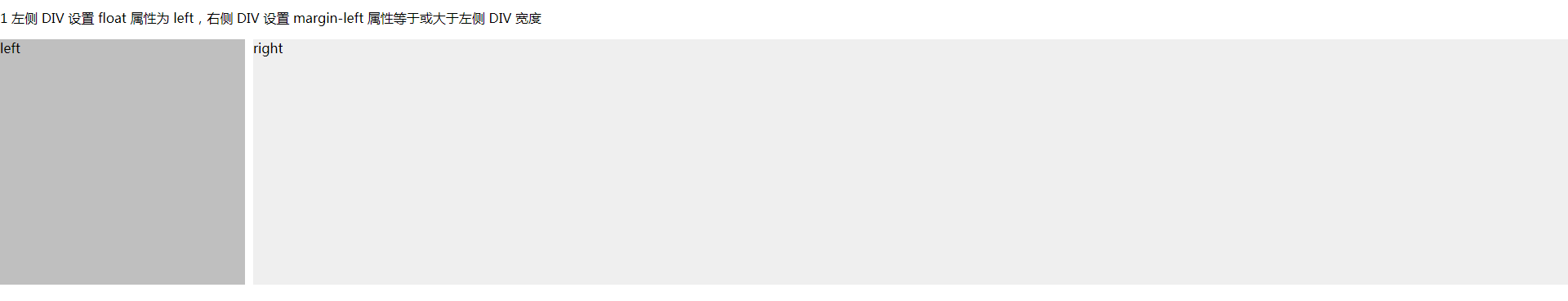
1 左侧 div 设置 float 属性为 left,右侧 div 设置 margin-left 属性等于或大于左侧 div 宽度
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>左右布局</title> <style> html, body { margin: 0; padding: 0; } .left { float: left; width: 300px; height: 300px; background: #bfbfbf; } .right { margin-left: 310px; height: 300px; background: #efefef; } </style></head><body><p>1 左侧 DIV 设置 float 属性为 left,右侧 DIV 设置 margin-left 属性等于或大于左侧 DIV 宽度</p><div class="left">left</div><div class="right">right</div></body></html> |
实际效果:

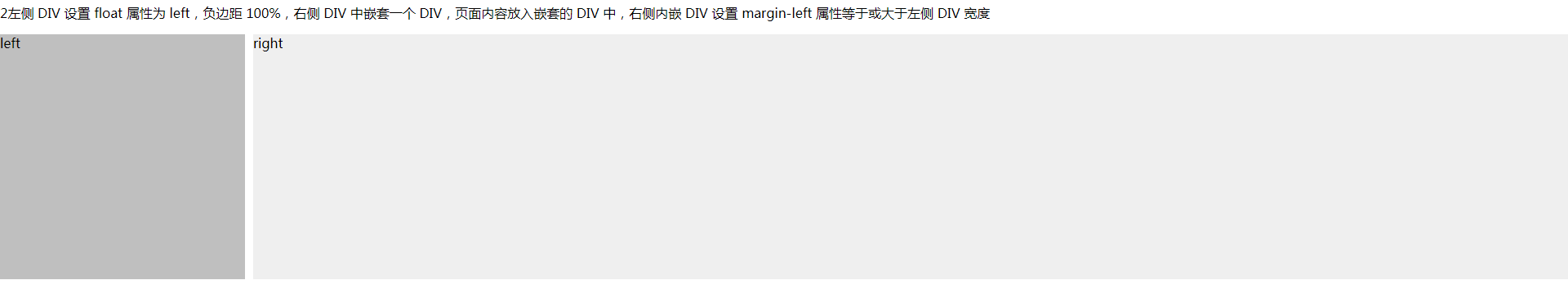
2 左侧 div 设置 float 属性为 left,负边距 100%,右侧 div中嵌套一个 div,页面内容放入嵌套的 div 中,右侧内嵌 div 设置 margin-left 属性等于或大于左侧 div 宽度
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>左右布局</title> <style> html, body { margin: 0; padding: 0; } .left { float: left; width: 300px; height: 300px; background: #bfbfbf; margin-right: -100%; } .right { float: left; width: 100%; } .right-content { height: 300px; margin-left: 310px; background: #efefef; } </style></head><body><p>2左侧 DIV 设置 float 属性为 left,负边距 100%,右侧 DIV 中嵌套一个 DIV,页面内容放入嵌套的 DIV 中,右侧内嵌 DIV 设置 margin-left 属性等于或大于左侧 DIV 宽度</p><div class="left">left</div><div class="right"> <div class="right-content">right</div></div></body></html> |
实际效果:

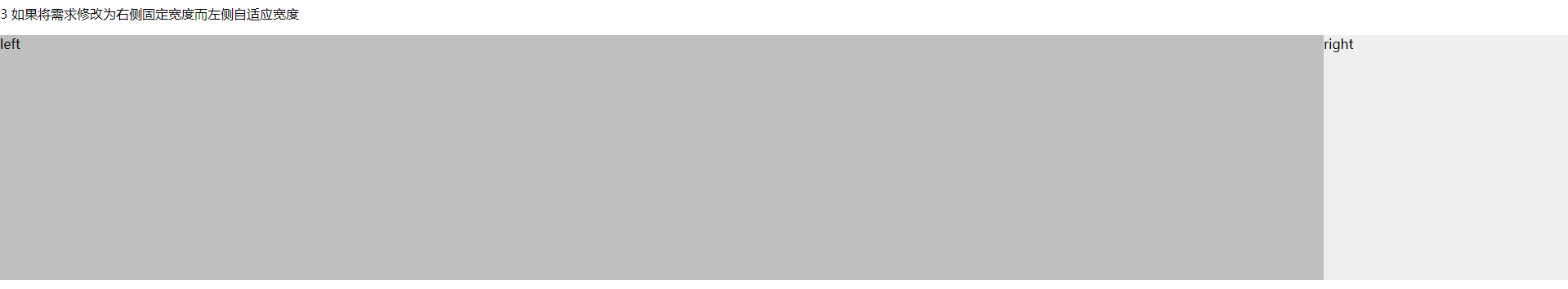
3 如果将需求修改为右侧固定宽度而左侧自适应宽度
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>左右布局</title> <style> html, body { margin: 0; padding: 0; } .left { float: left; width: 100%; height: 300px; background: #bfbfbf; margin-right: -300px; } .right { float: right; width: 300px; height: 300px; background: #efefef; } </style></head><body><p>3 如果将需求修改为右侧固定宽度而左侧自适应宽度</p><div class="left">left</div><div class="right">right</div></body></html> |
实际效果:

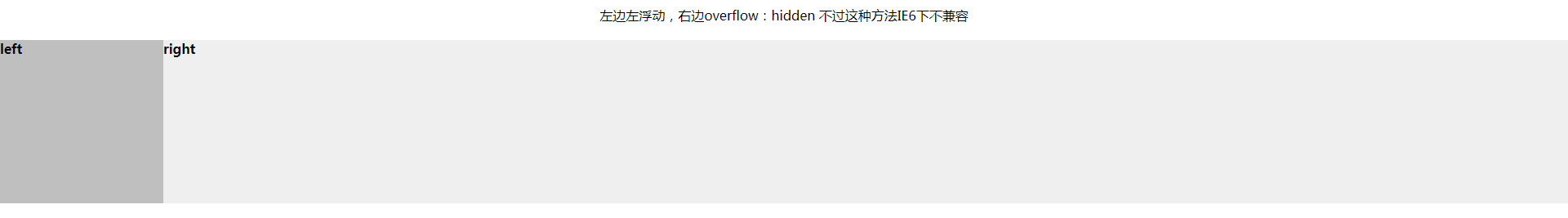
4 左边左浮动,右边overflow:hidden 不过这种方法IE6下不兼容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>左边左浮动,右边overflow:hidden 不过这种方法IE6下不兼容</title> <style type="text/css"> * { margin: 0; padding: 0; } p{ margin: 20px 0; text-align: center; } .left { float: left; width: 200px; height: 200px; background: #bfbfbf; } .right { overflow: hidden; height: 200px; background: #efefef; } </style></head><body><p>左边左浮动,右边overflow:hidden 不过这种方法IE6下不兼容</p><div class="left"> <h4>left</h4></div><div class="right"> <h4>right</h4></div></body></html> |
实际效果:

5 左边使用绝对定位,右边使用margin-left
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>左边使用绝对定位,右边使用margin-left</title> <style type="text/css"> * { margin: 0; padding: 0; } p{ margin: 20px 0; text-align: center; } .content{ position: relative; } .left { position: absolute; top: 0; left: 0; width: 200px; height: 200px; background: #bfbfbf; } .right { margin-left: 200px; height: 200px; background: #efefef; } </style></head><body><p>左边使用绝对定位,右边使用margin-left-最外层需要设置相对定位</p><div class="content"> <div class="left"> <h4>left</h4> </div> <div class="right"> <h4>right</h4> </div></div></body></html> |
实际效果:

6 左边绝对定位,右边也绝对定位
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>左边绝对定位,右边也绝对定位</title> <style type="text/css"> * { margin: 0; padding: 0; } p { margin: 20px 0; text-align: center; } .content { position: relative; } .left { position: absolute; top: 0; left: 0; width: 200px; height: 200px; background: #bfbfbf; } .right { position: absolute; left: 200px; top: 0; right: 0; height: 200px; background: #efefef; } </style></head><body><p>左边绝对定位,右边也绝对定位</p><div class="content"> <div class="left"> <h4>left</h4> </div> <div class="right"> <h4>right</h4> </div></div></body></html> |
实际效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2016-07-09 Express框架学习总结