module.exports与exports,export与export default之间的关系和区别
首先我们要明白一个前提,CommonJS模块规范和ES6模块规范完全是两种不同的概念。
require: node 和 es6 都支持的引入 export / import : 只有es6 支持的导出引入 module.exports / exports: 只有 node 支持的导出
CommonJS模块规范
Node应用由模块组成,采用CommonJS模块规范。
根据这个规范,每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
CommonJS规范规定,每个模块内部,module变量代表当前模块。这个变量是一个对象,它的exports属性(即module.exports)是对外的接口。加载某个模块,其实是加载该模块的module.exports属性。
CommonJS规范,http://javascript.ruanyifeng.com/nodejs/module.html
ES6模块规范
不同于CommonJS,ES6使用 export 和 import 来导出、导入模块。
ES6 Module 的语法,http://es6.ruanyifeng.com/#docs/module
node模块
Node里面的模块系统遵循的是CommonJS规范。
那问题又来了,什么是CommonJS规范呢?
由于js以前比较混乱,各写各的代码,没有一个模块的概念,而这个规范出来其实就是对模块的一个定义。
CommonJS定义的模块分为: 模块标识(module)、模块定义(exports) 、模块引用(require)
先解释 exports 和 module.exports
在一个node执行一个文件时,会给这个文件内生成一个 exports和module对象,
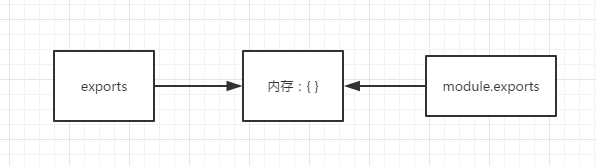
而module又有一个exports属性。他们之间的关系如下图,都指向一块{}内存区域。
1 | exports = module.exports = {}; |

那下面我们来看看代码的吧。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //utils.jslet a = 100;console.log(module.exports); //能打印出结果为:{}console.log(exports); //能打印出结果为:{}exports.a = 200; //这里辛苦劳作帮 module.exports 的内容给改成 {a : 200}exports = '指向其他内存区'; //这里把exports的指向指走//test.jsvar a = require('/utils');console.log(a) // 打印为 {a : 200} |
从上面可以看出,其实
require导出的内容是module.exports的指向的内存块内容,并不是exports的。
简而言之,区分他们之间的区别就是exports只是module.exports的引用,辅助后者添加内容用的。
用白话讲就是,exports只辅助module.exports操作内存中的数据,辛辛苦苦各种操作数据完,累得要死,结果到最后真正被require出去的内容还是module.exports的,真是好苦逼啊。
其实大家用内存块的概念去理解,就会很清楚了。
然后呢,为了避免糊涂,尽量都用 module.exports 导出,然后用require导入。
ES中的模块导出导入
说实话,在es中的模块,就非常清晰了。不过也有一些细节的东西需要搞清楚。
比如 export 和 export default,还有 导入的时候,import a from ..,import {a} from ..,总之也有点乱,那么下面我们就开始把它们捋清楚吧。
export 和 export default
首先我们讲这两个导出,下面我们讲讲它们的区别
1、export与export default均可用于导出常量、函数、文件、模块等 2、在一个文件或模块中,export、import可以有多个,export default仅有一个 3、通过export方式导出,在导入时要加{ },export default则不需要 4、export能直接导出变量表达式,export default不行。
下面咱们看看代码去验证一下
testEs6Export.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | 'use strict'//导出变量export const a = '100'; //导出方法export const dogSay = function(){ console.log('wang wang');} //导出方法第二种function catSay(){ console.log('miao miao'); }export { catSay };//export default导出const m = 100;export default m; //export defult const m = 100;// 这里不能写这种格式。 |
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | //index.js'use strict'var express = require('express');var router = express.Router();import { dogSay, catSay } from './testEs6Export'; //导出了 export 方法 import m from './testEs6Export'; //导出了 export default import * as testModule from './testEs6Export'; //as 集合成对象导出/* GET home page. */router.get('/', function(req, res, next) { dogSay(); catSay(); console.log(m); testModule.dogSay(); console.log(testModule.m); // undefined , 因为 as 导出是 把 零散的 export 聚集在一起作为一个对象,而export default 是导出为 default属性。 console.log(testModule.default); // 100 res.send('恭喜你,成功验证');});module.exports = router; |
从上面可以看出,确实感觉 ES6的模块系统非常灵活的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2017-06-27 IE9下JQuery发送ajax请求失效