页面滚动条出现临界值时跳动问题
最近在写页面的时候,当滚动条出现时,在这一临界值,页面会出现抖动,效果如下图所示:

经过测试,解决方案如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | html { overflow-y: scroll;}:root { overflow-y: auto; overflow-x: hidden;}:root body { position: absolute;}body { width: 100vw; overflow: hidden;} |
兼容性
支持:IE9+以及其他现代浏览器
窄屏幕宽度下的处理
上面CSS还是有一点瑕疵的,浏览器宽度比较小的时候,左侧留的白明显与右边多,说不定会显得有点傻。此时,可能需要做点响应式处理会更好一点
1 2 3 4 5 | @media screen and (min-width: 1150px) { .wrap-outer { margin-left: calc(100vw - 100%); }} |
下面针对以上css分析:
overflow-y

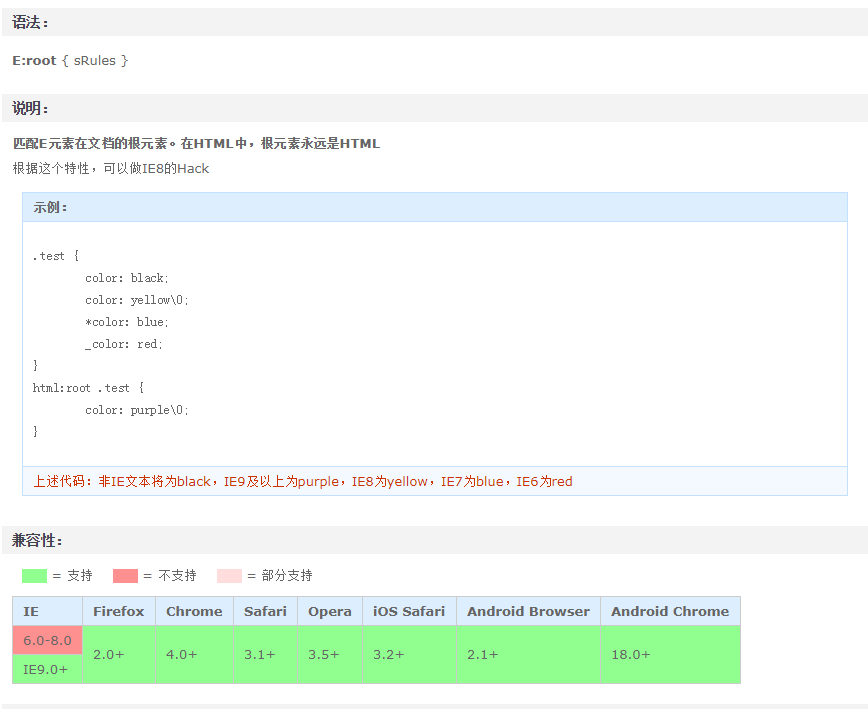
:root

vw

参考链接: http://www.zhangxinxu.com/wordpress/2015/01/css-page-scrollbar-toggle-center-no-jumping/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?