JavaScript简写技巧总结
在日常工作中,JavaScript一些常用的简写技巧,将直接影响到我们的开发效率,现将常用技巧整理如下:
1. 空(null, undefined)验证
当我们创建了一个新的变量,我们通常会去验证该变量的值是否为空(null)或则未定义(undefined)。这对于JavaScript编程来说,是一个经常要考虑到的验证。
非优化代码:
if (variable1 !== null || variable1 !== undefined || variable1 !== '') { let variable2 = variable1; }
优化代码:
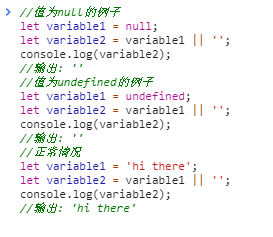
1 | let variable2 = variable1 || '' |
在谷歌浏览器开发者面板的控制台下:

2. 数组
非优化代码:
let a = new Array(); a[0] = "myString1"; a[1] = "myString2"; a[2] = "myString3";
优化代码:
1 | let a = ["myString1", "myString2", "myString3"]; |
3. if true .. else 的优化
非优化代码:
let big; if (x > 10) { big = true; } else { big = false; }
优化代码:
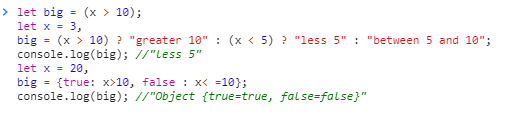
1 | let big = x > 10 ? true : false; |
在谷歌浏览器开发者面板的控制台下:

4. 变量声明
非优化代码:
let x; let y; let z = 3;
优化代码:
1 | let x, y, z=3; |
5.赋值语句的简化
非优化代码:
x=x+1; minusCount = minusCount - 1; y=y*10;
优化代码:
1 2 3 | x++;minusCount --;y*=10; |
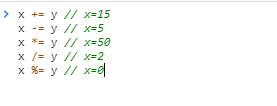
假设 x=10,y=5,那么基本的算术操作可以使用如下的简写方式:
在谷歌浏览器开发者面板的控制台下:

6. 避免使用RegExp对象
非优化代码:
var re = new RegExp("\d+(.)+\d+","igm"), result = re.exec("padding 01234 text text 56789 padding"); console.log(result); //"01234 text text 56789"
优化代码:
1 2 | var result = /d+(.)+d+/igm.exec("padding 01234 text text 56789 padding");console.log(result); //"01234 text text 56789" |
7. If 条件优化
非优化代码:
if (likeJavaScript === true)
优化代码:
1 | if (likeJavaScript) |
8. charAt()的替代品
非优化代码:
"myString".charAt(0);
优化代码:
1 | "myString"[0]; // 返回 'm' |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?