IE9下JQuery发送ajax请求失效
最近在做项目的时候,测试PC端网页,在IE9下会失效,不能正常的发送POST请求,经过仔细的排查,发现是IE9下JQuery发送ajax存在跨域问题。
目前有两种解决方案:
解决方案一:
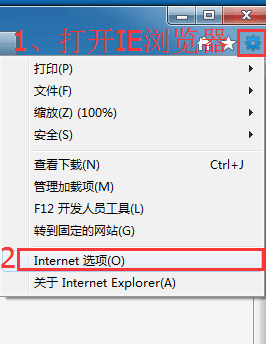
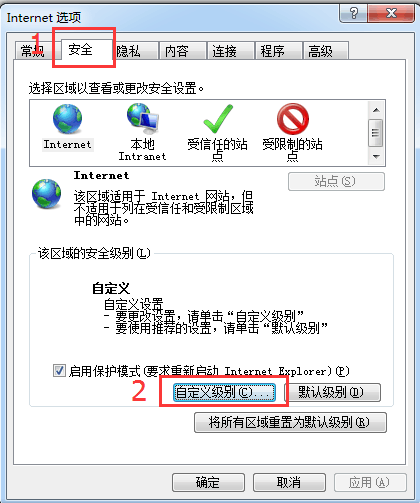
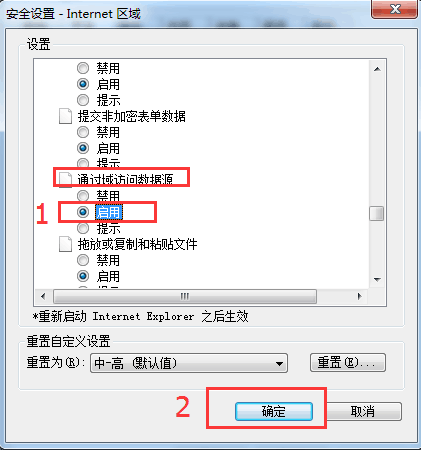
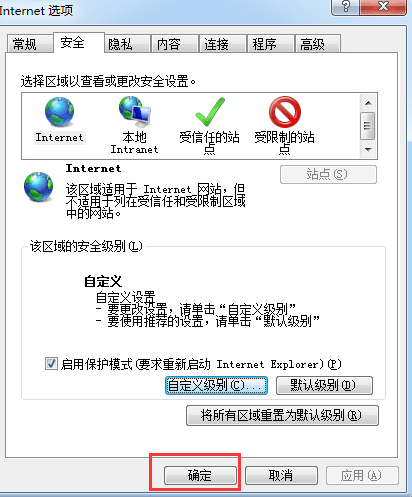
设置浏览器安全属性,启用【通过域访问数据源】选项,如下图所示:




解决方案二:
调用ajax方法时,设置crossDomain为true,如下图所示:
<!DOCTYPE html> <html> <head> <title>jQuery CORS in IE7 - IE10</title> <script src="http://code.jquery.com/jquery-xxxx.min.js"></script> <script> $(document).ready(function() { $.ajax({ url: "http://xxxx.php", dataType: "text", async: true, type: 'GET', cache: false, crossDomain: true , success: function(txt) { //TODO } }); }); </script> </head> <body> IE7到IE10使用jQuery跨域!!! </body> </html>
标签:
IE9






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?