使用vue-router切换页面时,获取上一页url以及当前页面url
今天在实现一个小功能的时候,遇到一个问题,使用vue-router获取上一页面的url信息,我尝试了多种方式,发现使用vue-router的canDeactivate钩子实现这个功能最为方便,现在将我的实现代码总结如下:
项目使用的是vue-cli,直接贴代码
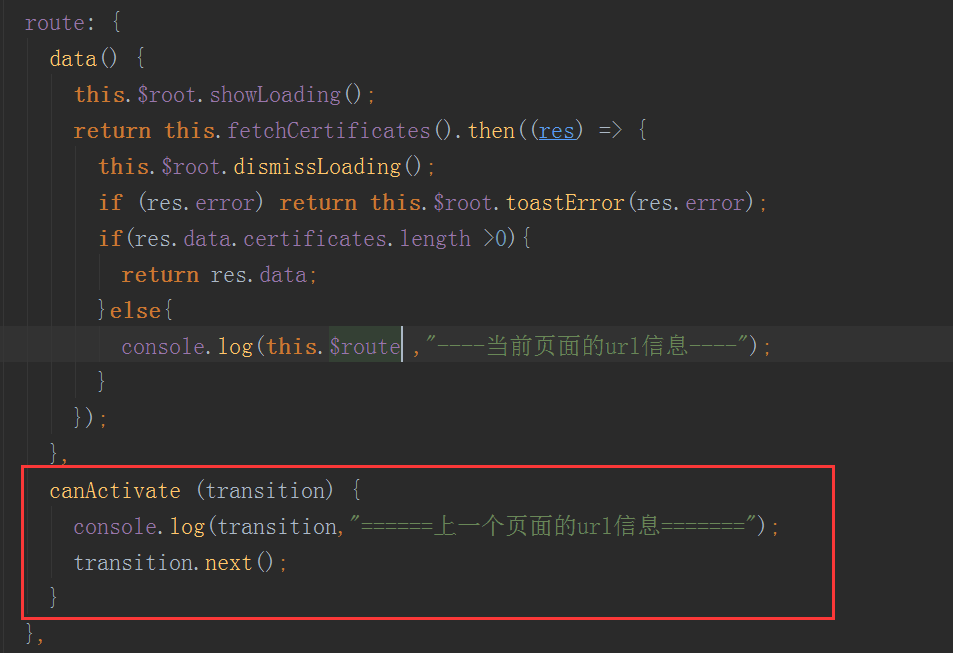
export default { mixins: [], vuex: { actions: {fetchCertificates}, }, data() { return {} }, route: { data() { this.$root.showLoading(); return this.fetchCertificates().then((res) => { this.$root.dismissLoading(); if (res.error) return this.$root.toastError(res.error); if(res.data.certificates.length >0){ return res.data; }else{ console.log(this.$route ,"----当前页面的url信息----"); } }); }, canActivate (transition) { console.log(transition,"======上一个页面的url信息======="); transition.next(); } }, }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?