弹性布局学习-详解 align-items(四)
目录
弹性布局学习-介绍(一)
弹性布局学习-详解 flex-direction【决定主轴的方向】(二)
弹性布局学习-详解 justify-content(三)
弹性布局学习-详解 align-items(四)
弹性布局学习-详解flex-wrap(五)
align-items
调整侧轴方向对齐方式,包括flex-start、flex-end、center、baseline、stretch
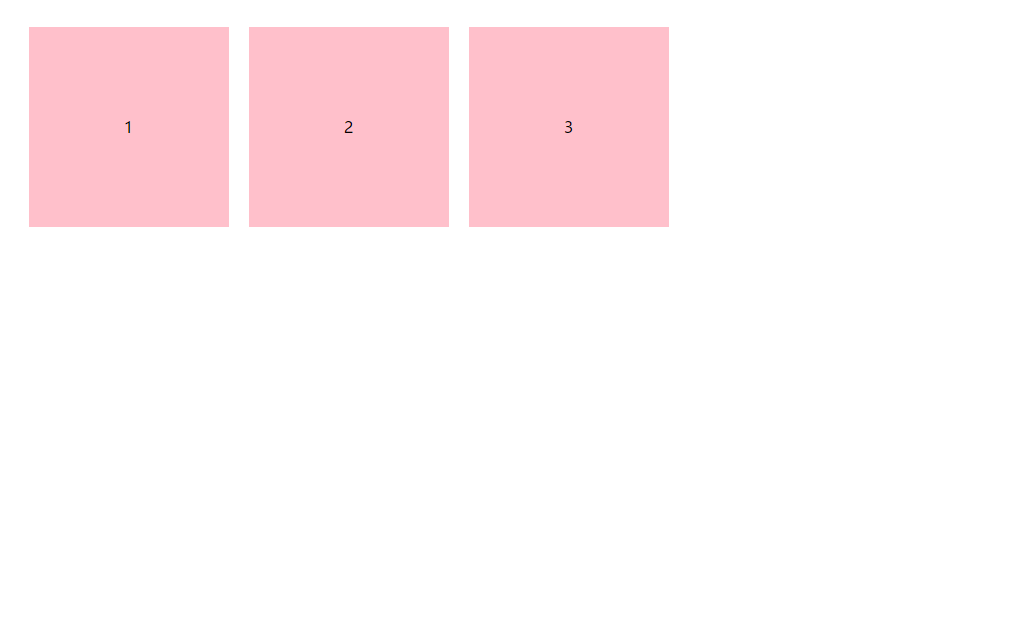
flex-start

section ul { display: flex; align-items: flex-start; min-height: 600px; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
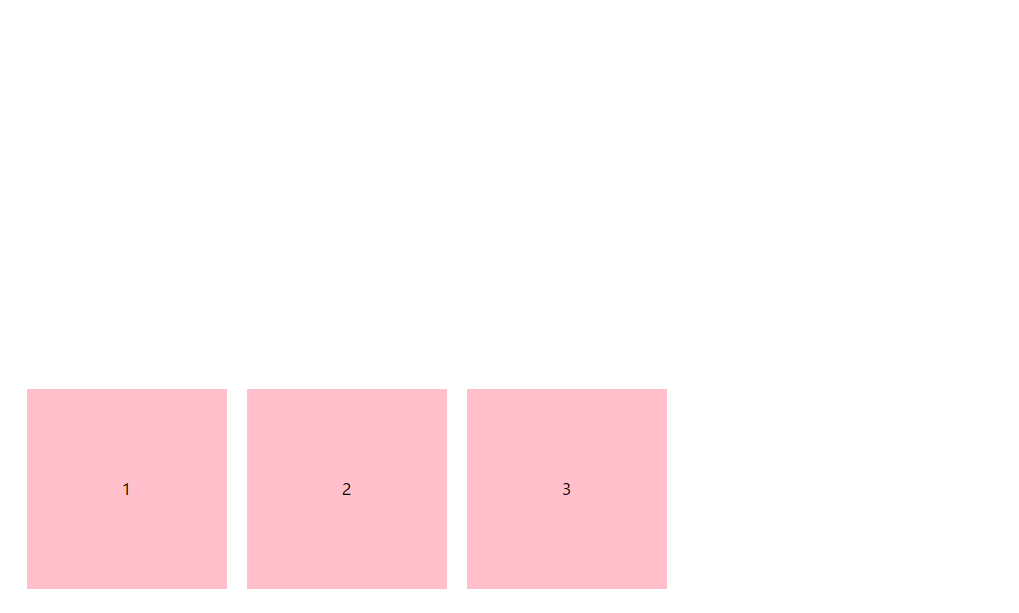
flex-end

section ul { display: flex; align-items: flex-end; min-height: 600px; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
center

section ul { display: flex; align-items: center; min-height: 600px; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; }
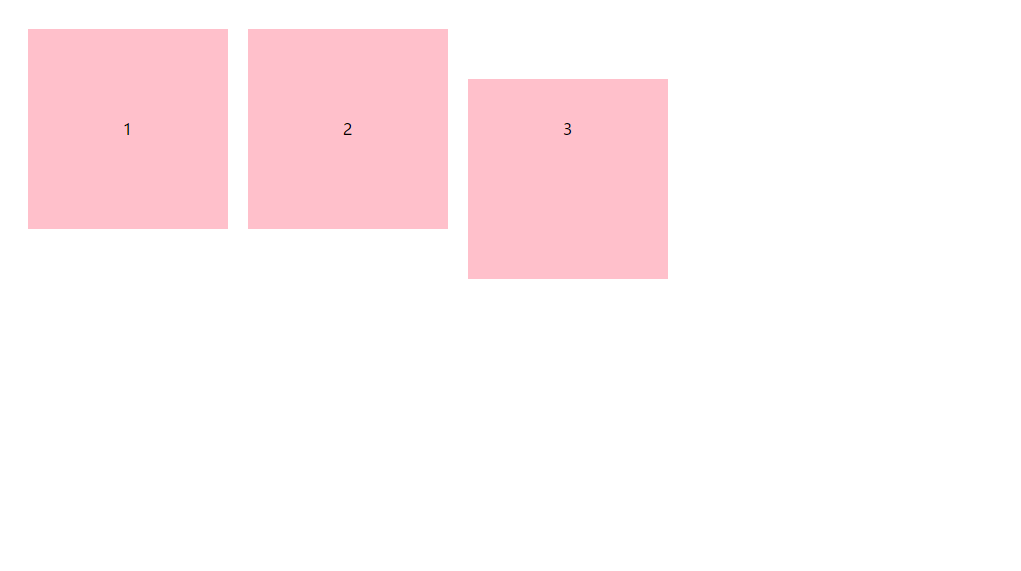
baseline

section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; } section li:last-child { line-height: 100px; }
stretch

section ul { display: flex; align-items: stretch; min-height: 600px; } section li { width: 200px; height: 200px; text-align: center; line-height: 200px; margin: 10px; background-color: pink; list-style:none; height:auto; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?