阿里云服务器(ECS)Ubuntu中nginx配置不生效,页面一直是默认页面welcome to nginx
ubuntu下nginx的配置文件所在目录:
/etc/nginx
我的问题是 监听80端口;
如果是其他的端口就是OK的,只要一切换到80端口,就自动是默认页面welcome to nginx
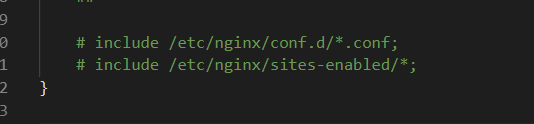
我们对nginx的配置主要写在nginx.conf文件里,这个目录下还有conf.d和sites-enabled两个文件夹,里面为默认的配置文件。
相应的,在配置nginx,编辑nginx.conf文件时,需要把这两行注释掉,否则nginx.conf不会生效

server{ listen 80; server_name dev.lixingjiaoyu.com; location / { root /usr/local/presbyter/server/build; try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
配置完毕后,检查配置文件是否正确:
1 | sudo nginx -t |
重启nginx使配置生效:
1 | sudo nginx -s reload |
如果不成功,或者若出现以下错误:
1 | nginx:[error] open() "/run/nginx.pid" failed (2: No such file or directory) |
使用以下命令即可解决:
1 2 | nginx -c /etc/nginx/nginx.confnginx -s reload |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?