在Vue中使用TypeScript
- TypeScript基础学习
- 初始化TS项目
- Vue装饰器
- vue-typescript-admin框架
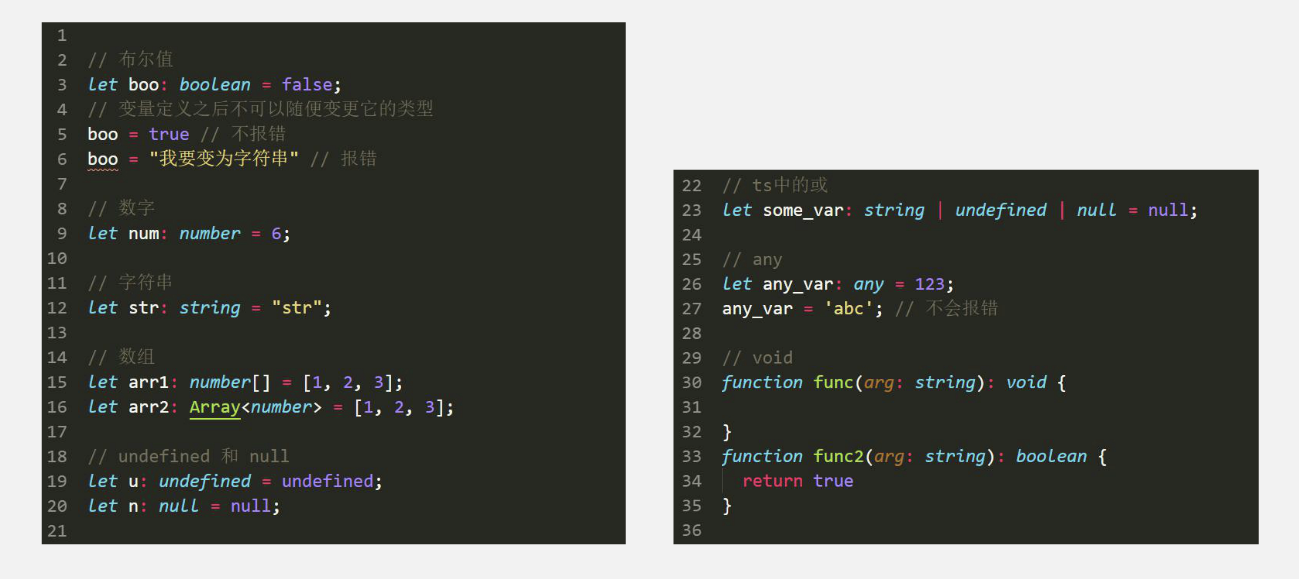
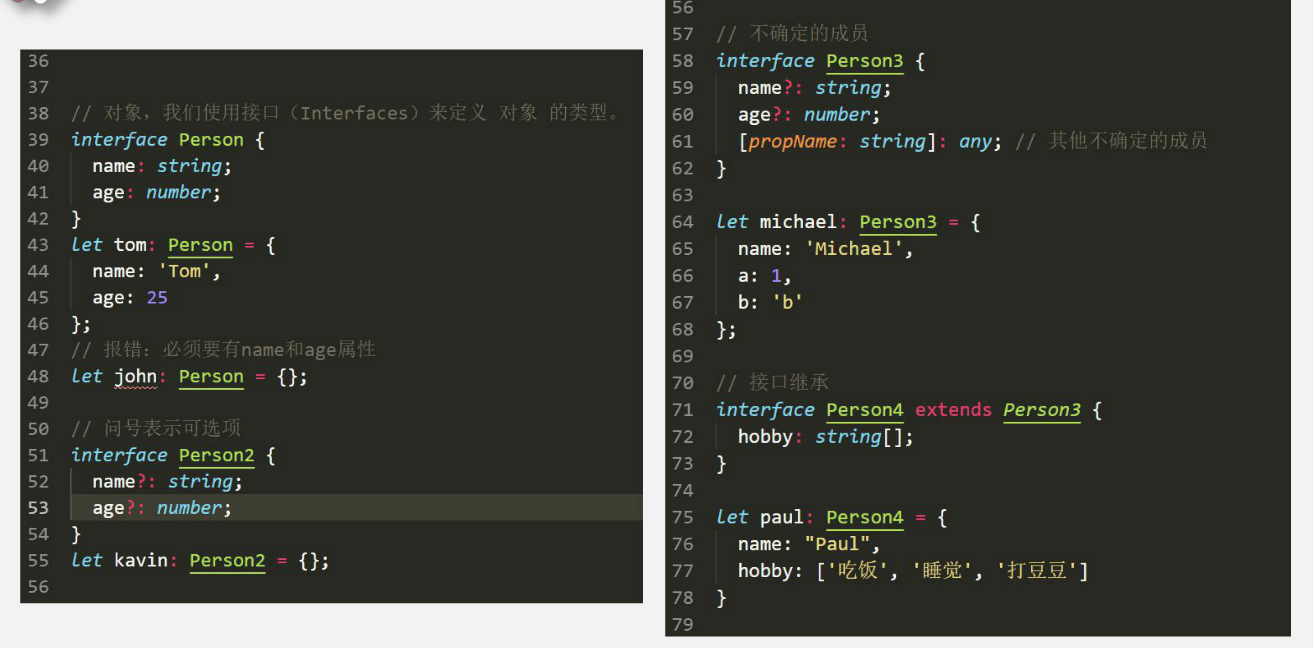
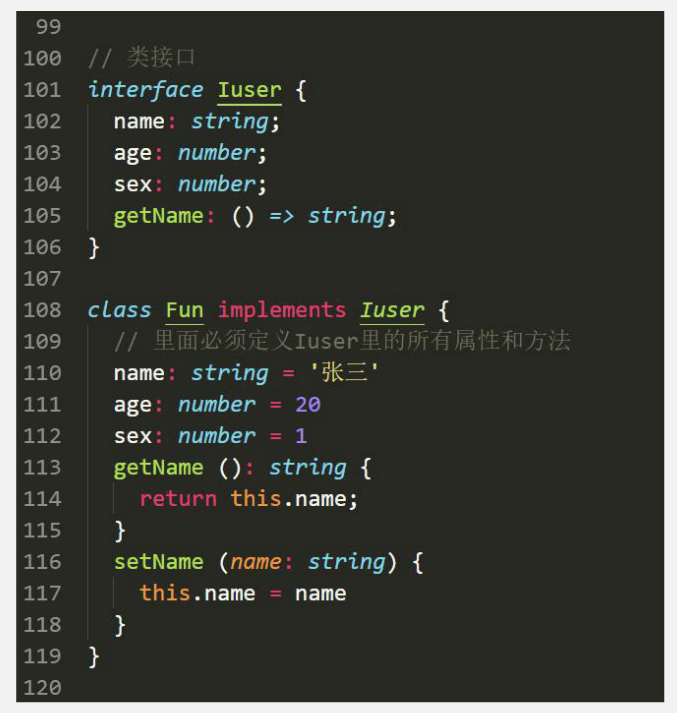
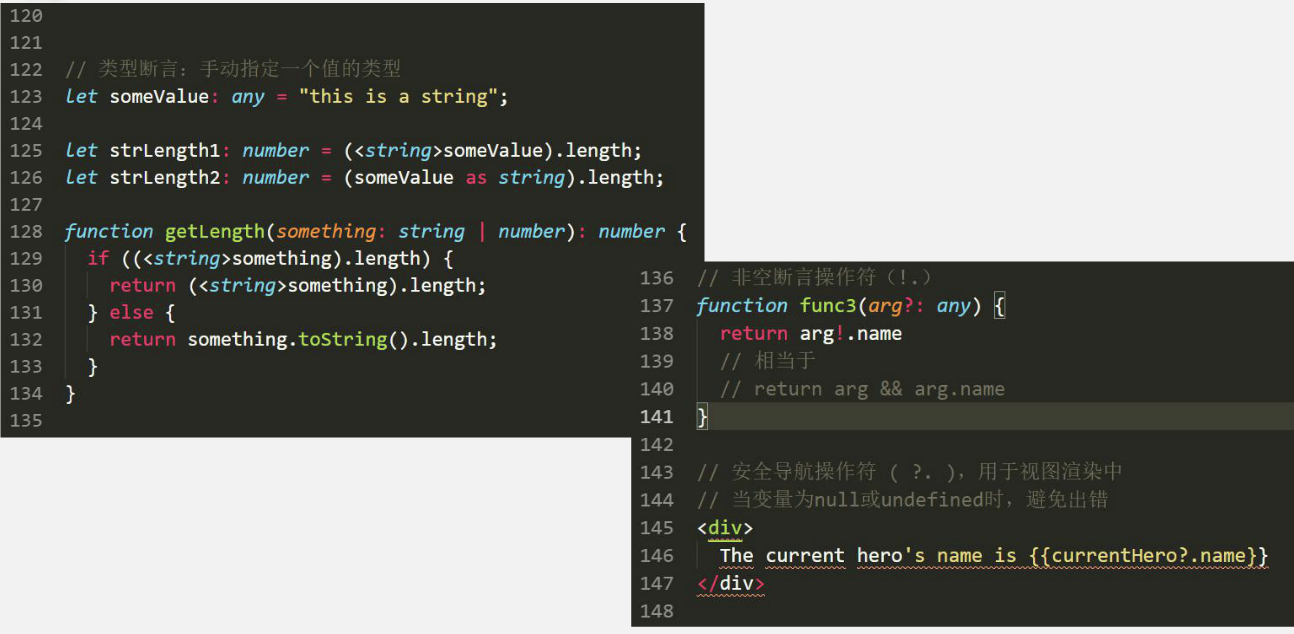
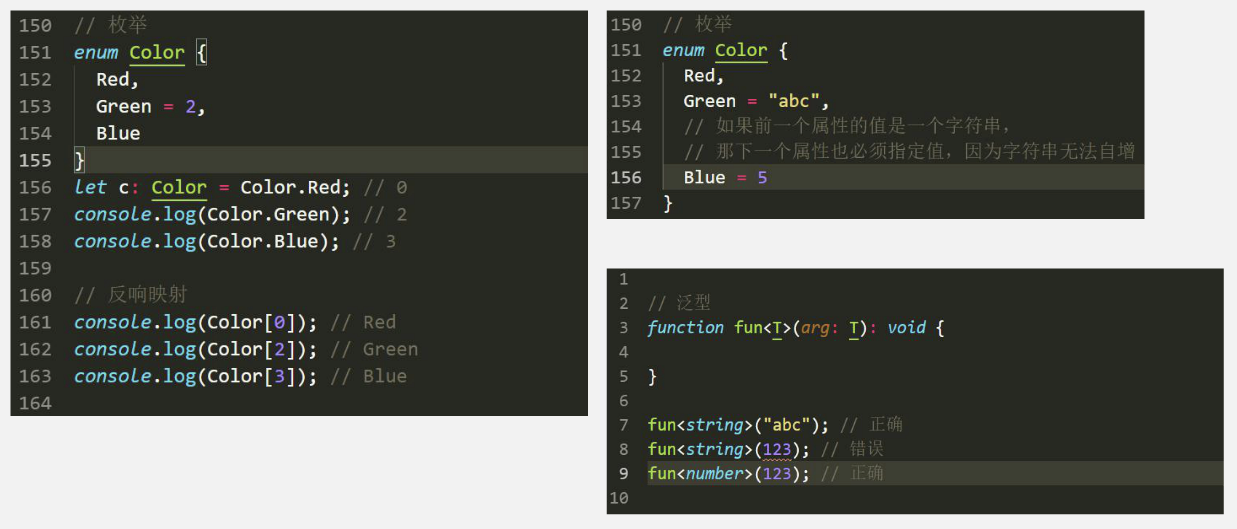
1、TypeScript基础学习






2、初始化TS项目



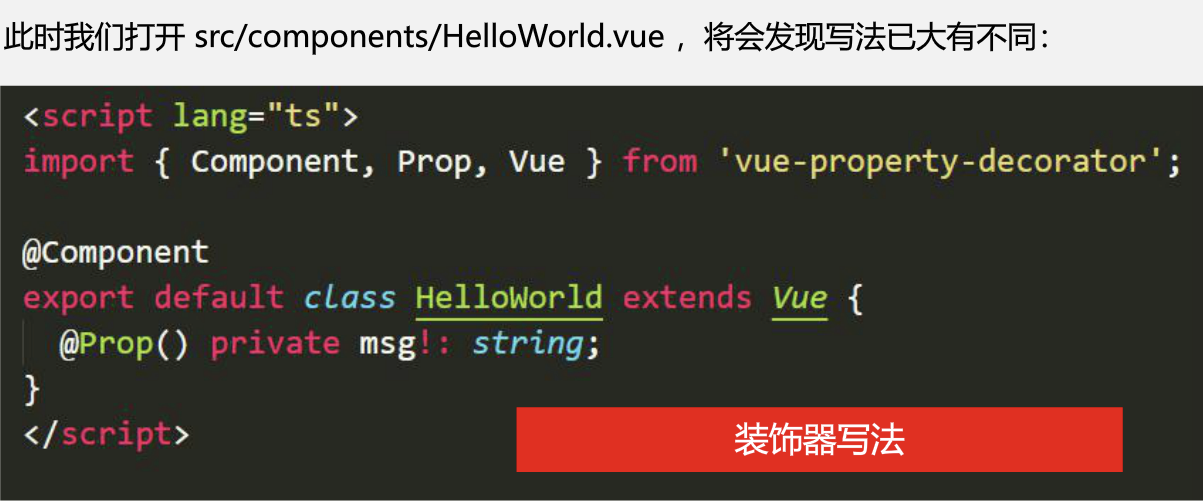
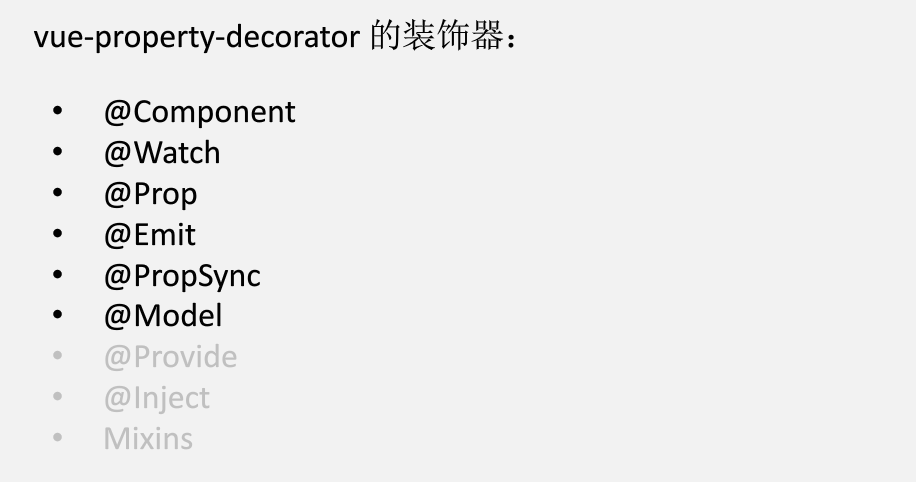
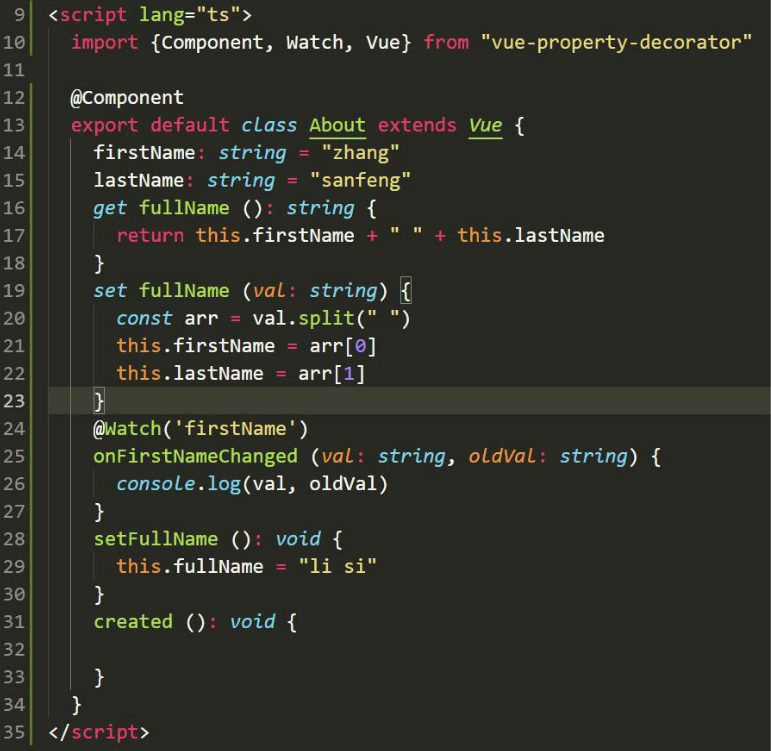
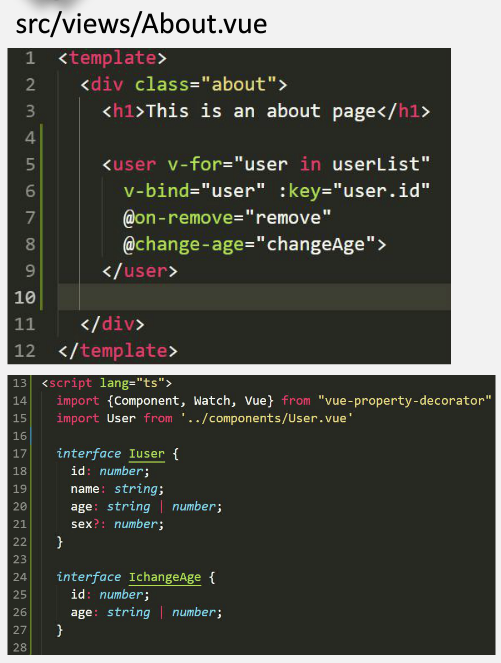
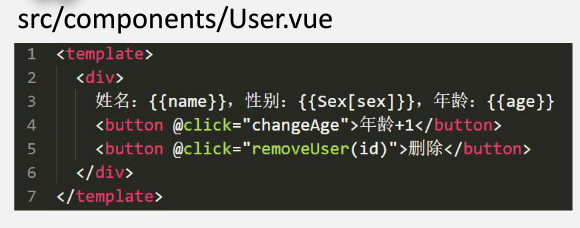
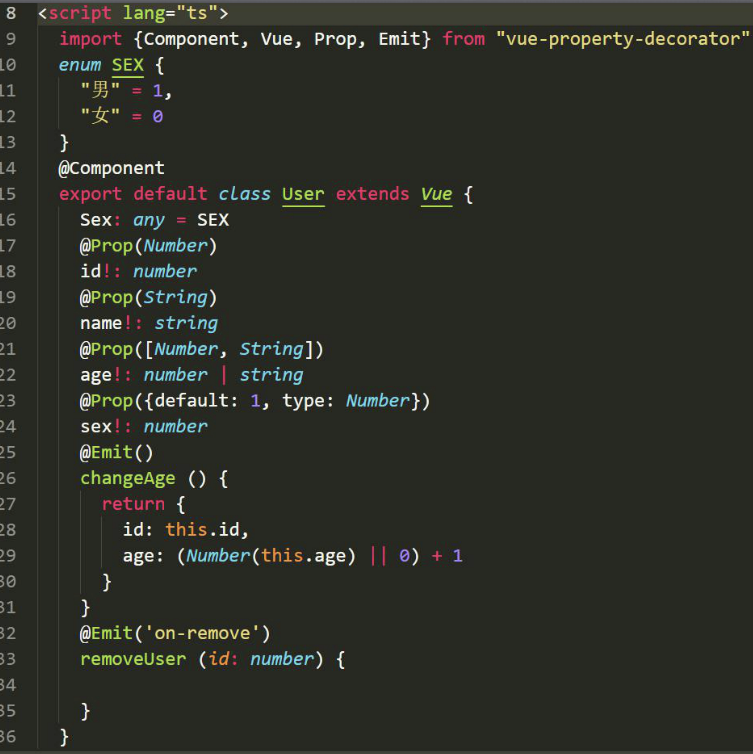
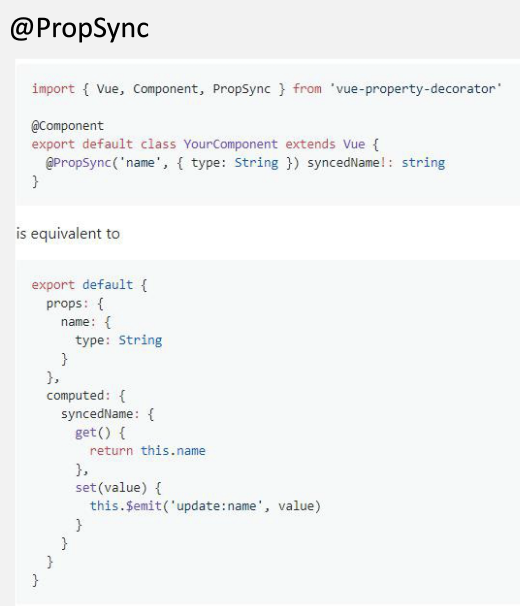
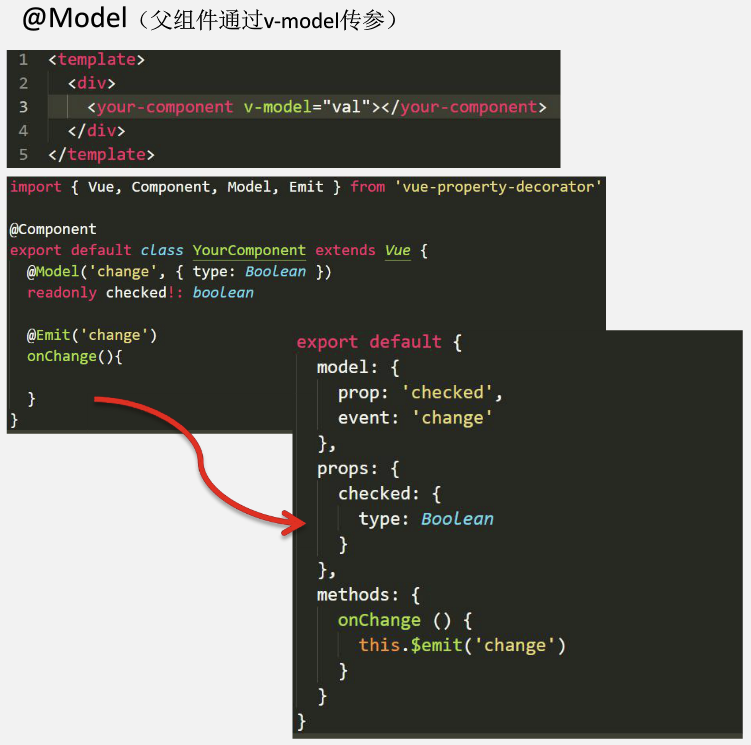
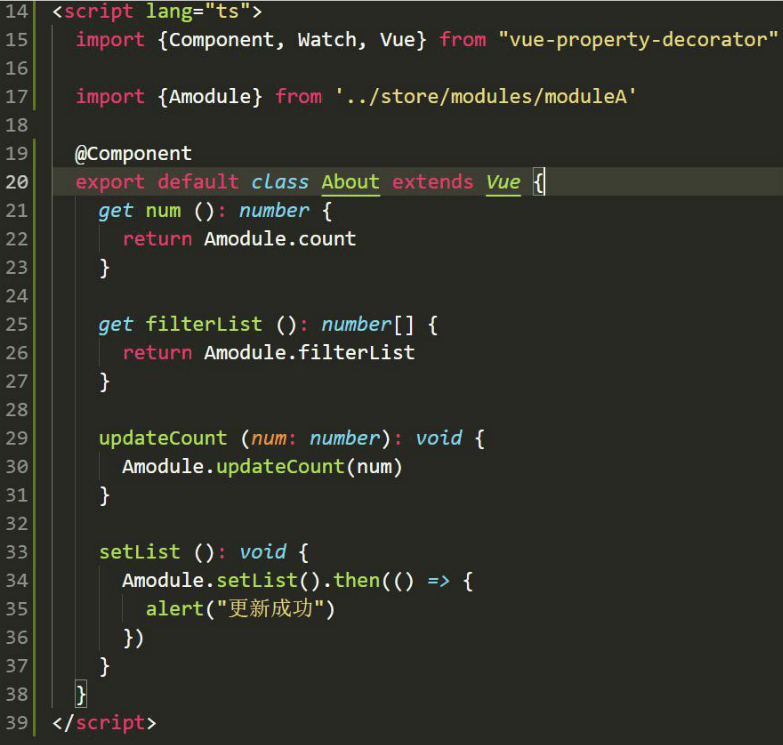
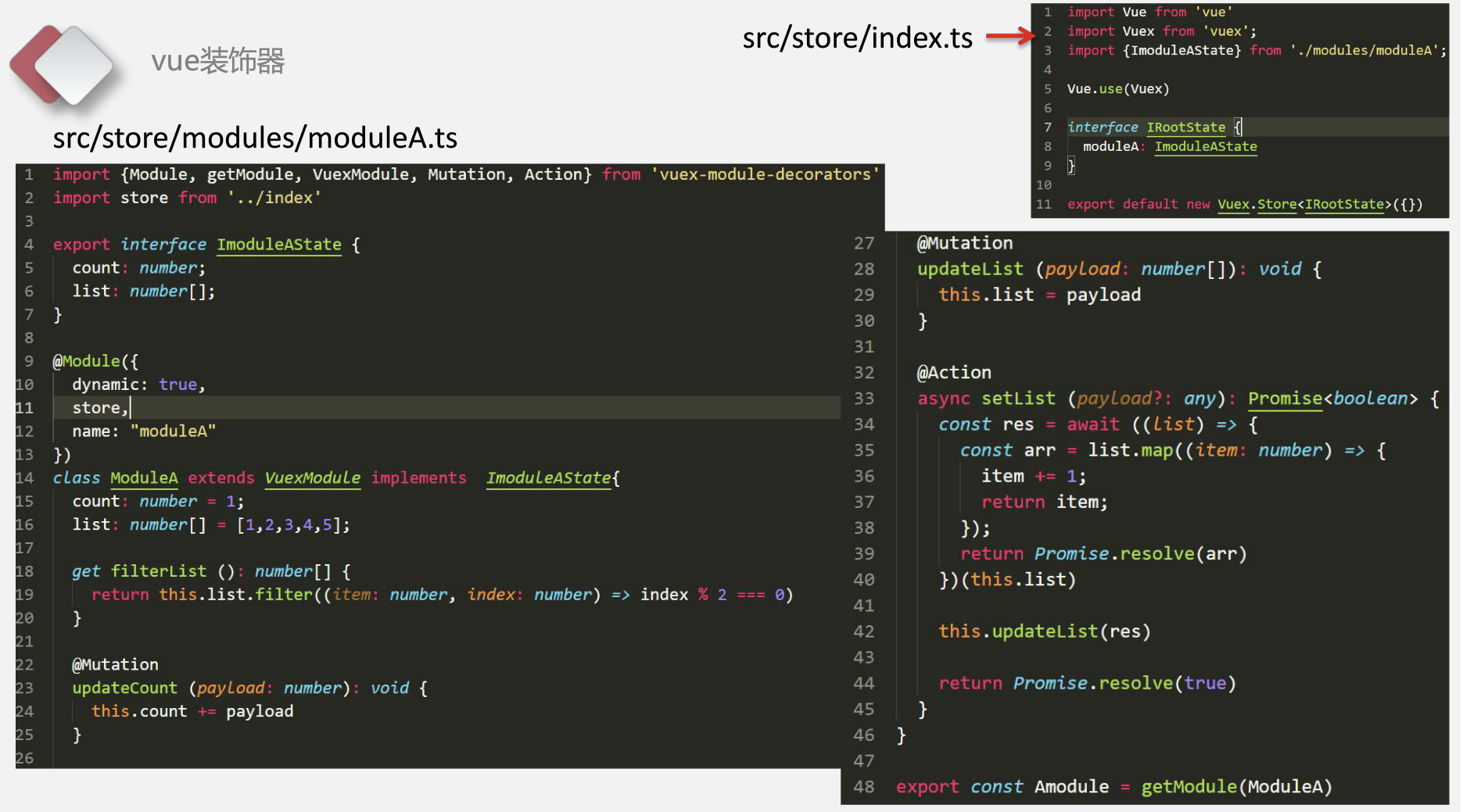
3、Vue装饰器
Vue装饰器常用的有下面几个:
-
vue-class-component : 强化 Vue 组件,使用 TypeScript/装饰器 增强 Vue 组件
-
vue-property-decorator : 在
vue-class-component上增强更多的结合 Vue 特性的装饰器













4、vue-typescript-admin框架
github地址: https://github.com/armour/vue-typescript-admin-template
文档地址: https://armour.github.io/vue-typescript-admin-docs/zh/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?