javascript中的原型和原型链(五)
Array.prototype
先记住一句话——每一个函数,都有一个prototype属性——每一个函数,无论是你自定义的,还是系统内置的
1 2 | var fn = function() {}console.log( fn.prototype ); |
这里打印出来的fn.prototype是一个对象,只有一个constructor属性,指向该函数自身,即
1 | fn.prototype.constructor === fn |

以上是自定义的函数,数组构造函数Array也是一个函数,只不过是浏览器内置的函数,它也得符合以上那句话
1 2 | console.log( typeof Array ); // 'function'console.log( Array.prototype ); |
这里打印出来的Array.prototype也是一个对象,也有一个constructor属性,指向该函数自身

[].__proto__
然后,再记住一句话——所有通过函数new出来的东西,这个东西都有一个__proto__指向这个函数的prototype,这里我们给他们分别取一个中文名字
prototype(显示)原型__proto__隐式原型
1 2 | var arr = []; // 等价于 var arr = new Array()arr.__proto__ === Array.prototype; // true |

然后,再记住一句话——当你想要使用一个对象(或者一个数组)的某个功能时:如果该对象本身具有这个功能,则直接使用;如果该对象本身没有这个功能,则去__proto__中找
1 2 3 4 5 6 7 | var obj = { fn1: function () { console.log('fn1'); }};obj.fn1(); // 'fn1'obj.toString(); // '[object Object]' (在 obj.__proto__ 中找到) |
数组也一样
1 2 | var arr = [];arr.push(1); // 在 arr.__proto__ 中找到了 push 方法 |
这就是为何数组会有concat、push等方法,顺藤摸瓜最终摸到了Array.prototype中来了
因此,下列代码是成立的
1 2 3 | [].concat === Array.prototype.concat;[].push === Array.prototype.push;[].map === Array.prototype.map; |
__proto__是可修改的
__proto__就是一个基本的js对象,根据js无底线的语法规则,它是完全可以被修改或者重写的

修改__proto__的例子。修改了之后,arr不仅有内置的concat、push等功能,还多了一个addClass功能。
1 2 3 4 5 6 | var arr = [1,2,3];arr.__proto__.addClass = function () { console.log(123);}arr.push(4);arr.addClass(); // 123 |
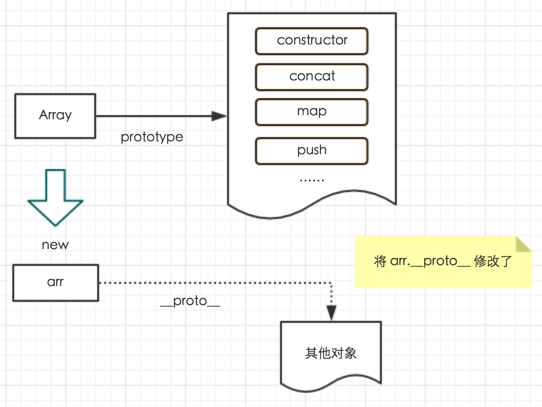
完全重写 __proto__ 的例子,上一节讲过。还是注意,重写__proto__之后,arr可就失去了concat、push等亲人了,只有一个addClass功能了。
1 2 3 4 5 6 7 | var arr = [1,2,3];arr.__proto__ = { addClass: function () { console.log(123); }};arr.addClass(); // 123 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?