Node.js学习笔记(七) --- Node.js的静态文件托管、路 由、EJS 模板引擎、GET 、POST
1 、 Nodejs 静态文件托管
静态 web 服务器封装
2 、 路由
官方解释:
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等)组成的,涉及到应用如何响应客户端对某个网站节点的访问。
非官方解释 :
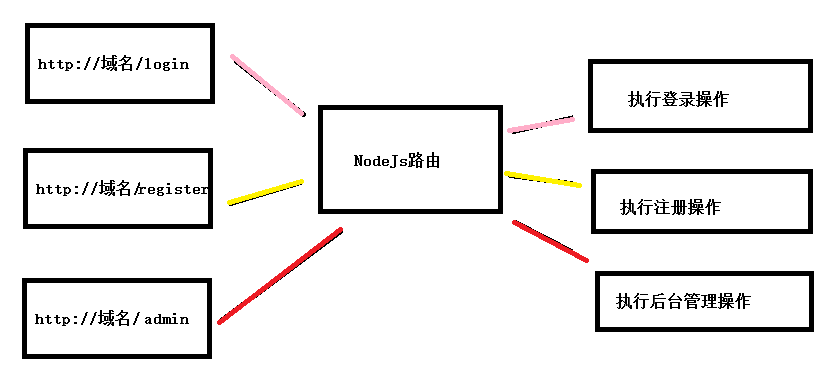
路由指的就是针对不同请求的 URL,处理不同的业务逻辑。

Get 请求路由示例图
3 、 识 初识 EJS 模块引擎
我们学的 EJS 是后台模板,可以把我们数据库和文件读取的数据显示到 Html页面上面。它是一个第三方模块,需要通过 npm 安装
https://www.npmjs.com/package/ejs
安装:
1 | npm install ejs –save / cnpm install ejs --save |
Nodejs 中使用:
1 2 3 | ejs.renderFile(filename, data, options, function(err, str){// str => Rendered HTML string}); |
EJS 常用标签
- <% %>流程控制标签
- <%= %>输出标签(原文输出 HTML 标签)
- <%- %>输出标签(HTML 会被浏览器解析)
1 | <a href="<%= url %>"><img src="<%= imageURL %>" alt=""></a><ul> |
1 2 3 4 5 | <ul><% for(var i = 0 ; i < news.length ; i++){ %><li><%= news[i] %></li><% } %></ul> |
4 、 Get 、Post
超文本传输协议(HTTP)的设计目的是保证客户端机器与服务器之间的通信。 在客户端和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。 GET - 从指定的资源请求数据。(一般用于获取数据)
POST - 向指定的资源提交要被处理的数据。(一般用于提交数据)
取获取 GET 传值:
1 2 | var urlinfo= url . parse(req. url, true);urlinfo.query(); |
取获取 POST 传值:
1 2 3 4 5 6 7 8 9 10 11 12 13 | var postData = '';// 数据块接收中req.on( 'data', function (postDataChunk) {postData += postDataChunk;});// 数据接收完毕,执行回调函数req.on( 'end', function () {try {postData = JSON.parse(postData);} catch (e) { }req. query = postData;console .log( querystring .parse(postData));}); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?