nuxt.js踩坑之 - SSR 与 CSR 显示不一致问题
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside<p>, or missing <tbody>. Bailing hydration and performing full client-side render.
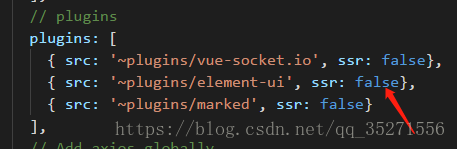
这个问题大致的意思就是,HTML结构嵌套不正确,我项目中出现的情况是:使用了element-ui中的<el-container>里面嵌套了一个<el-header>导致渲染出来的结果是一个<section>里面嵌套了一个<header>标签,导致了这样的情况。

最近发现这个问题的描述其实十分的清晰:服务端与客户端渲染的DOM结构不一样。上图中出现的这个问题是element-ui没有允许在服务端使用导致的。

将ssr的配置改为true,让element-ui能在服务端调用,直接渲染DOM结构,那么控制台就清净了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?