html+css+js 实现一个网页小demo
js 从一个1.html跳转到另一个2.html页面并携带一定的数据
最近开始涉及js的学习,由于之前有一些html和css的基础就开始制作一些静态页面利用js添加交互效果使得变得动态。

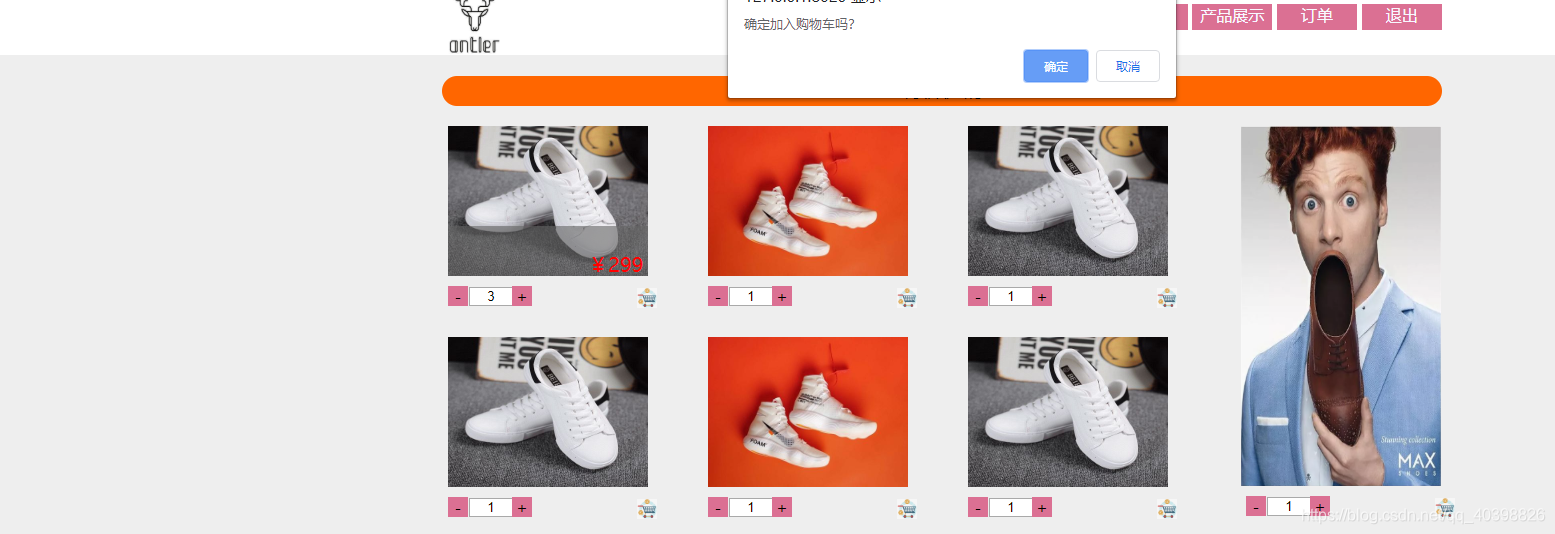
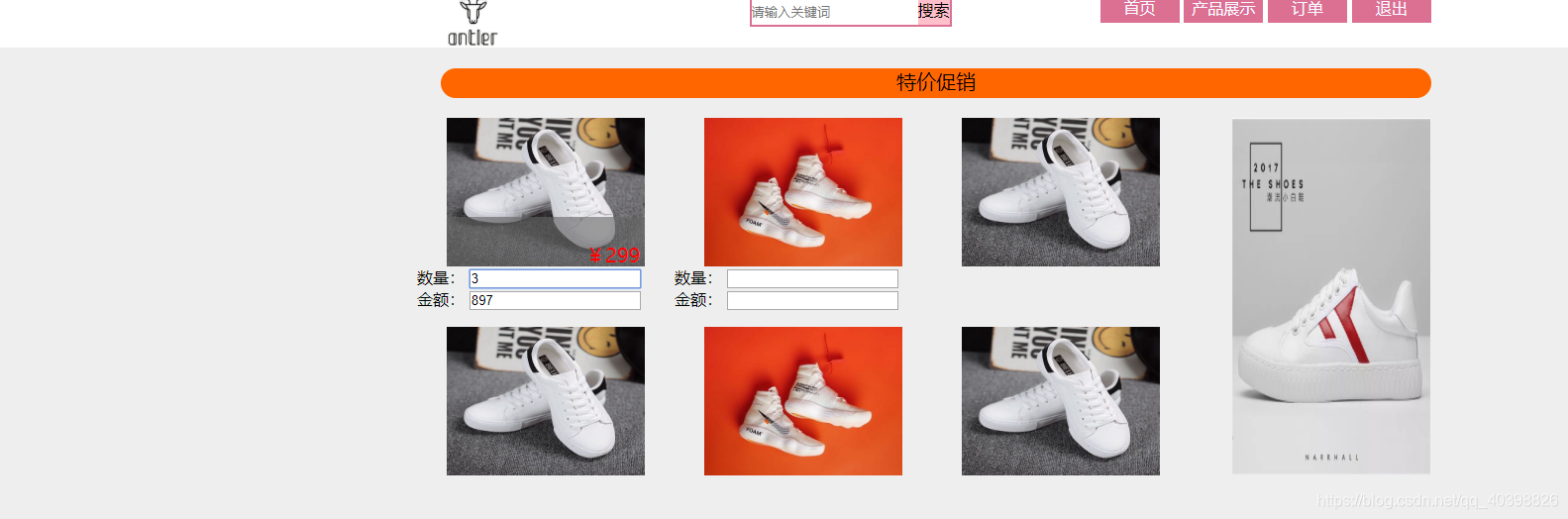
我所做的就是从产品展示页面添加某个产品的数量,点击购物车图标就可以跳转到订单页面查看所加物品数量和总价格,商品价格也是有个动态交互(当鼠标移动到图片上才可以显示价格)具体实现思路我说一下:当鼠标点击好加减按钮想要添加到购物车时,点击一下购物车图标,就会弹出一个小窗口提示用户是否确定加入购物车,点击是进入订单页面,点击否则取消加入购物车,跳转到订单页面时可以点击数量框查看该产品的价格,某些小伙伴不会与后台交互又想又数据的传输可以试下我的方法,但是最好学习如何从数据库取数据。部分代码我分享在下方(全部代码我会上传呦)
产品展示页面点击购物车代码:
1.js:
function shopping_car1(){
var success =confirm(“确定加入购物车吗?”);
if(success==true){
window.location.href =‘po.html?’+‘shopping_number=’+encodeURI(document.getElementById(“number_input1”).value);
}
}2.js
function shopping_count1(){
var loc = location.href;
var n1 = loc.length;//地址的总长度
var n2 = loc.indexOf("=");//取得=号的位置
var shopping_number = decodeURI(loc.substr(n2+1, n1-n2));//从=号后面的内容
document.getElementById(“count1”).value=shopping_number;
document.getElementById(“money1”).value=shopping_number*299;
}
大家有想问的可以在评论区留言呦~




