在dotnet core web api中支持CORS(跨域访问)
最近在写的Office add-in开发系列中,其中有一个比较共性的问题就是在add-in的客户端脚本中访问远程服务时,要特别注意跨域访问的问题。
关于CORS的一些基本知识,请参考维基百科的说明:https://en.wikipedia.org/wiki/Cross-origin_resource_sharing
那么,如果我们自己写一个服务,怎么样让他支持CORS呢?我下面用一个例子演示这个过程
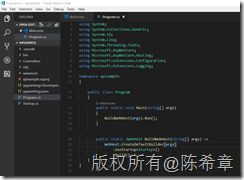
1. 使用dotnet new webapi 这个指令创建一个基于dotnet core的项目
2.不要做任何修改,直接运行dotnet run
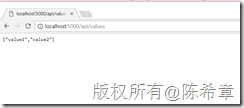
3.在浏览器中,输入 http://localhost:5000/api/values 查看结果
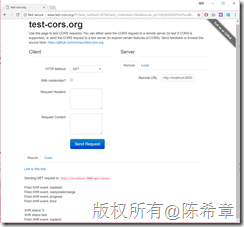
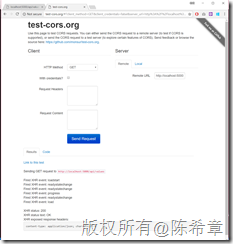
此时我们这个api其实是不支持跨域访问的,我们可以通过下面的免费的工具进行测试
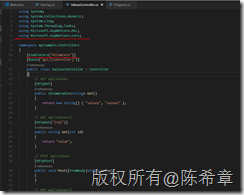
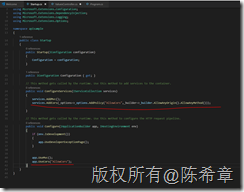
4.通过简单的两句代码即可让这个api支持跨域访问
请注意,这一行代码需要写在AddMvc之后。
然后在需要暴露出来的API Controller上面启用CORS
5. 再次测试,我们就可以发现现在这个API已经支持跨域访问了
6.如果是需要给所有的API,都实现这个功能,那么下面这样的方式可能更加简化
7. 如果不想这么复杂,其实在对应的方法里面,显式地修改Response的Headers属性也是可以的。
Response.Headers.Add("Access-Control-Allow-Origin","*");
8. 如果你选择将这个API部署到Azure,而且使用的是 Web App这个服务的话,甚至可以做到更好:代码中不需要定义CORS属性,而是在平台上面定义












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)