使用本地自签名证书为 React 项目启用 https 支持
简介
现在是大前端的时代,我们在本地开发 React 项目非常方便。这不是本文的重点,今天要分享一个话题是,如何为这些本地的项目,添加 https 的支持。为什么要考虑这个问题呢?主要有几个原因
- 如果该项目需要调用下层的 API, 并且该 API 是用
https的,则要求前端项目也用https - 如果你为
Teams或者Office开发应用,他们要求这些应用必须用https
本文参考了官方文档 https://create-react-app.dev/docs/using-https-in-development/,并且用更加详细的步骤带领大家完成实验。
创建并React项目
npx create-react-app --template typescript testapp
cd testapp
npm start
我们会看到再熟悉不过的默认的React项目的那个模板效果,默认在 http://localhost:3000 这个地址访问

如果你想启用 https,其实有一个简单的办法就是用 ($env:HTTPS = "true") -and (npm start) 替换上面的那句 npm start即可

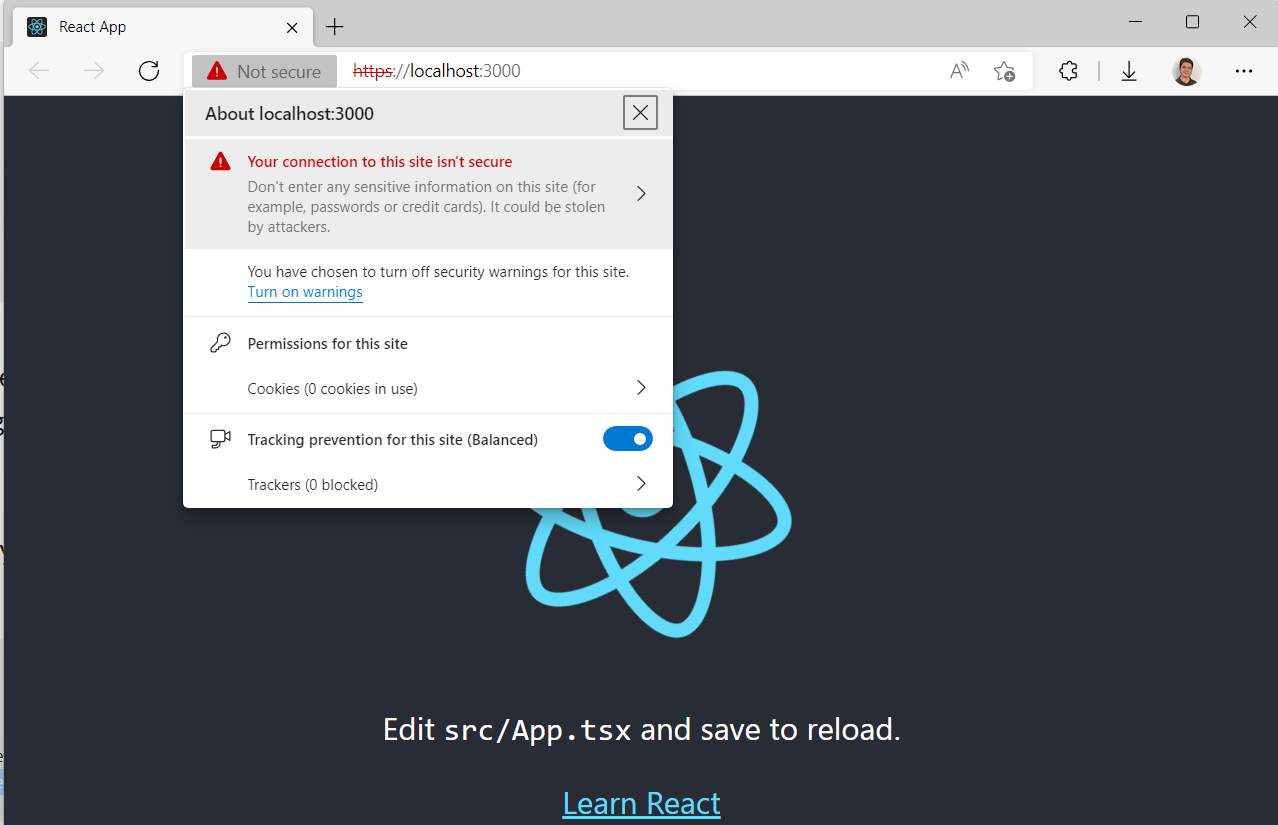
请注意,你现在已经可以用 https://localhost:3000 去访问它了。但很显然这个证书是无效的。下面就继续来学习如何创建自定义证书并且用它来绑定到我们的应用端口上来。
安装自签名证书工具
推荐使用 mkcert,我一般会用 choco 这个工具来安装,请参考我的步骤
# 请在管理员模式下打开Powershell
Set-ExecutionPolicy Bypass -Scope Process -Force; `
[System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072;`
iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
choco install mkcert -y
安装证书信任机构(CA)
mkcert -install
创建证书
# 创建一个用来保存证书文件的目录
mkdir -p .cert
# 可以一次性为多个域名创建证书,这个非常强大
mkcert -key-file ./.cert/key.pem -cert-file ./.cert/cert.pem "localhost" "dev.teamsapp.local"
使用证书来启动当前项目
在当前项目根目录下面创建一个 .env 文件,填写如下的内容
HTTPS=true
SSL_CRT_FILE=.cert/cert.pem
SSL_KEY_FILE=.cert/key.pem
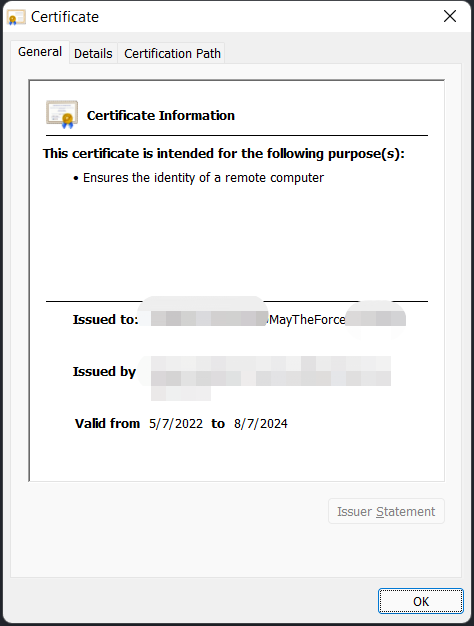
然后,直接还是运行 npm start ,你会发现默认打开的 https://localhost:3000 已经带有合法的证书了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2014-05-07 条形码扫描枪数据读取的问题
2011-05-07 Console的默认Encoding问题
2010-05-07 “人在旅途”之随想以及旅游指南(travel.msra.cn)简介
2009-05-07 演练:在 Windows 窗体中承载 Windows Presentation Foundation 复合控件 【转载】